【原】vue开发笔记
vue.js获取dom元素高度的方法
<div ref="test"></div> let testHeight = this.$refs.test.offsetHeight
vue.js中内联样式style、class三元表达式
//style三元表达式 <div :style="{'color': (isActive? '#000':'#fff')}"></div> //class三元表达式 <div:class="[isActive ? 'test1' : 'test2']"></div>
vue-router中params和query的区别
1.引入方式不同
this.$router.push({ path: 'test', query: { type: 2, detail: '哈哈' } })
params要用name来引入
this.$router.push({ name: 'test', params: { type: 2, detail: '哈哈' } })
2.url不同
query在url中显示参数,类似的get请求http://localhost:8080/detail?type=0&detail=哈哈
http://localhost:8080/detail
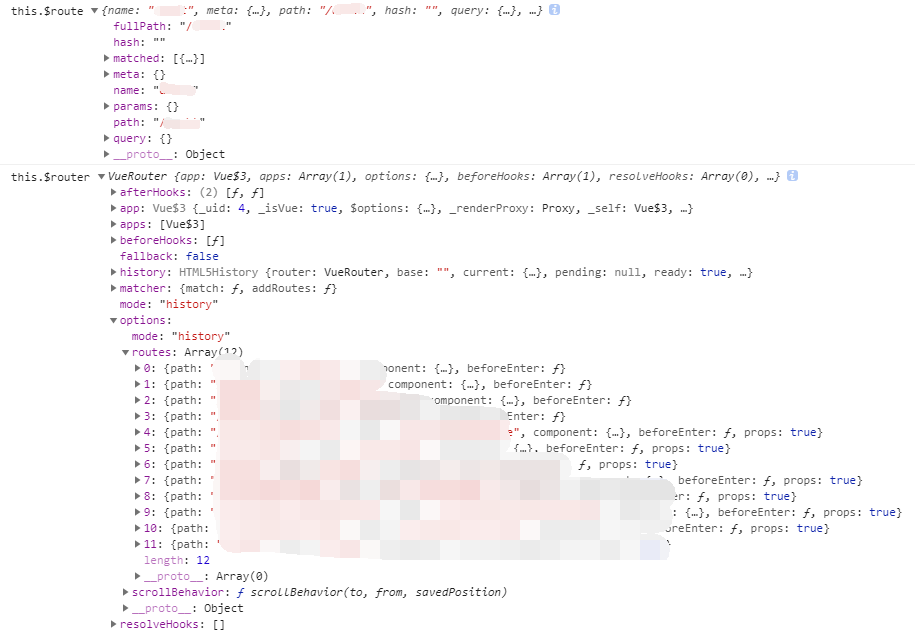
route的区别
this.$route为当前router跳转对象里面可以获取name、path、query、params等
this.router.push()、this.router.go()
打印下this.router

vue中this.$set的用法
向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新
https://www.jianshu.com/p/6f28f5abee08
简单理解Vue中的nextTick
在数据变化后要执行的某个操作,而这个操作需要使用随数据改变而改变的DOM结构的时候,这个操作都应该放进Vue.nextTick()的回调函数中
https://www.jianshu.com/p/a7550c0e164f
带有 slot attribute 的具名插槽(废弃了的语法)
https://cn.vuejs.org/v2/guide/components-slots.html#%E4%BD%9C%E7%94%A8%E5%9F%9F%E6%8F%92%E6%A7%BD
带有 slot-scope attribute 的作用域插槽(废弃了的语法)
dialg关闭弹出层后,部分机型把自动把页面scrollTop设置为0
解决方案,按钮不要使用a标签,直接用div
$forceUpdate() 强制重新渲染
迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
v-for里面数据层次太多, 修改过数据变了,页面没有重新渲染,需手动强制刷新。解决方法:运用 this.$forceUpdate()强制刷新
https://cn.vuejs.org/v2/api/#vm-forceUpdate
计算属性的 setter
计算属性默认只有 getter,不过在需要时你也可以提供一个 setter
https://cn.vuejs.org/v2/guide/computed.html#%E8%AE%A1%E7%AE%97%E5%B1%9E%E6%80%A7%E7%9A%84-setter
computed: { fullName: { // getter get: function () { return this.firstName + ' ' + this.lastName }, // setter set: function (newValue) { var names = newValue.split(' ') this.firstName = names[0] this.lastName = names[names.length - 1] } } }
https://cn.vuejs.org/v2/api/#vm-forceUpdate
事件修饰符.capture 改变标签冒泡顺序
https://www.cnblogs.com/xiaozhang666/p/10430059.html
Polyfill
Polyfill 是一块代码(通常是 Web 上的 JavaScript),用来为旧浏览器提供它没有原生支持的较新的功能。
比如说 polyfill 可以让 IE7 使用 Silverlight 插件来模拟 HTML Canvas 元素的功能,或模拟 CSS 实现 rem 单位的支持,或 text-shadow,或其他任何你想要的功能。
vue router push后document. referrer是空的
不可用document. referrer找个上一个路由地址
作者:白树
出处:http://peunzhang.cnblogs.com/
您觉得本文不错,可打赏博主,或点击右下角【好文要顶】支持博主。

很多人在看的文章




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述