k8s前端js、css等资源文件CDN加速
序言:用户访问网站,网站的加载速度直接影响着用户体验问题;前端js、css等文件资源需要加速访问处理;

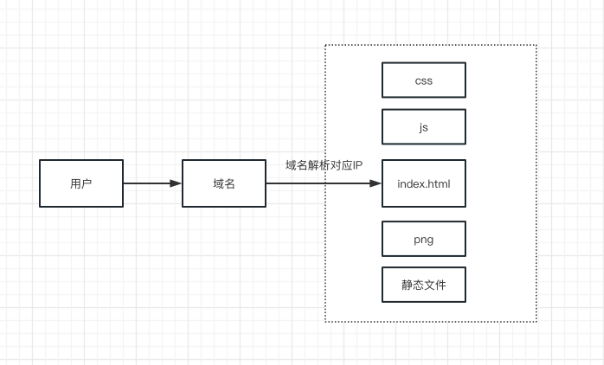
方案一:js、css、png等资源打包到文件服务器,文件服务器抛出连接,工程项目打包的时候publicpath使用文件服务器访问链接;
如图:

需要购买文件服务器,把资源文件推送到文件服务器上,由于CI/CD中不能够直接推送文件到文件服务器;需要借助Jenkins进行资源的拉取;
需要在gitlab代码服务器和文件服务器搭建Jenkins,将js、css、png等资源拉取到文件服务器文件夹内,通过hash值区分不同资源是否需要替换;
方案二:对某个资源域名进行cdn操作;
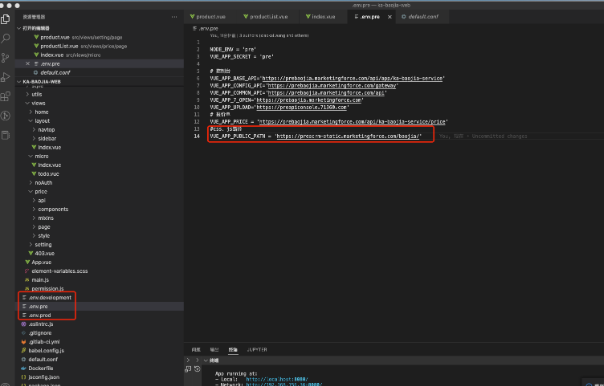
1、增加环境标量,不同的配置环境中增加不同的cdn访问publicPath

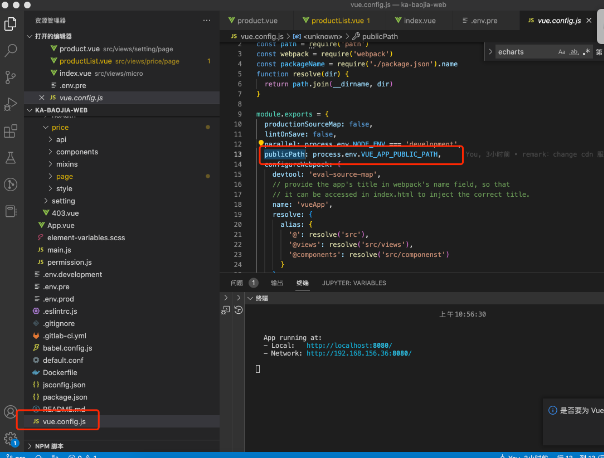
2、vue-cli打包配置增加publicPath

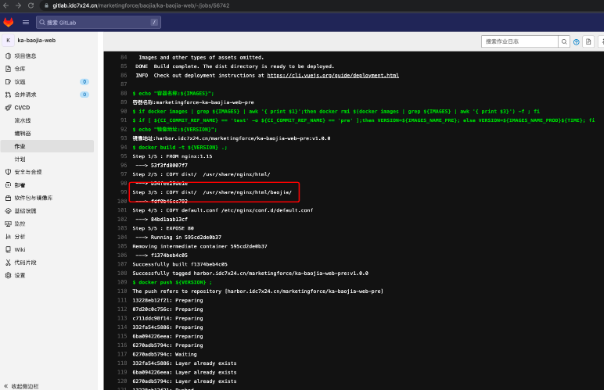
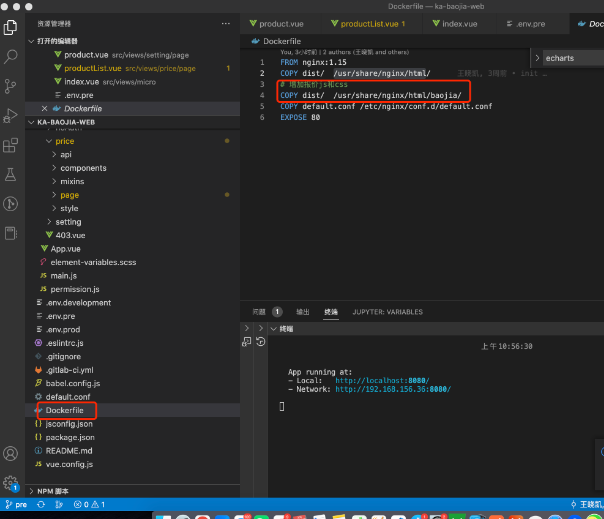
3、更改Dockerfile文件

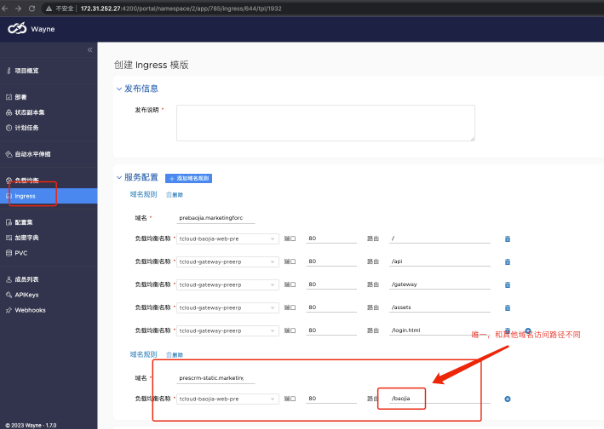
4、更改wayne的ingress配置;
域名:
test环境: test.******.com
pre环境:pre.*******.com
uat环境:uat.*******.com
prod环境:prod.*******.com

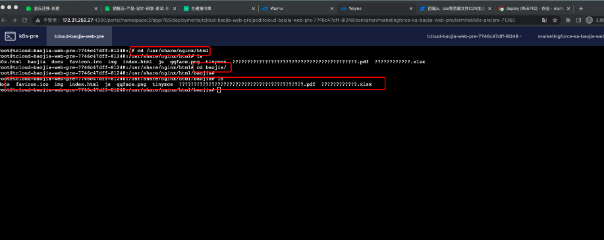
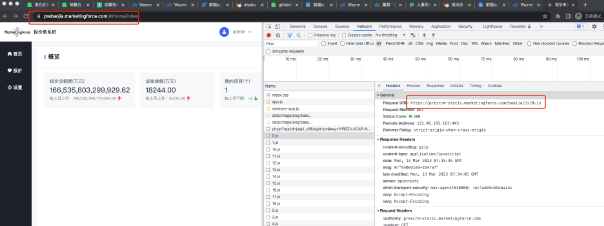
5、发布重启,检测->查看容器内容→查看前端访问域名;