阿里系手淘weex学习第一天
官网原文:https://weex.apache.org/zh/tools/extension.html#功能
功能
- 创建Weex项目.
- 支持在VSCode对Weex的语法支持.
- 检查iOS和Android开发环境.
- 通过VSCode启动Weex调试工具.
- 在热更新模式下启动Android及iOS工程.
VSCode拓展包包含下面的包:
-
weex-new-project - 用于在VSCode中创建Weex项目.
-
weex-lang - 用于在VSCode中对最新的Weex语法进行支持.
-
weex-doctor - 用于检查iOS和Android本地开发环境.
-
weex-debugger - 用于在VSCode中启动Weex调试工具.
-
weex-run - 用于在热更新模式下启动Android及iOS工程.
你可以通过安装 vscode-weex 拓展来安装上面的所有包。
安装
在 VSCode 拓展面板搜索 vscode-weex。
拓展包
weex-new-project
VSCode环境中创建Weex工程。
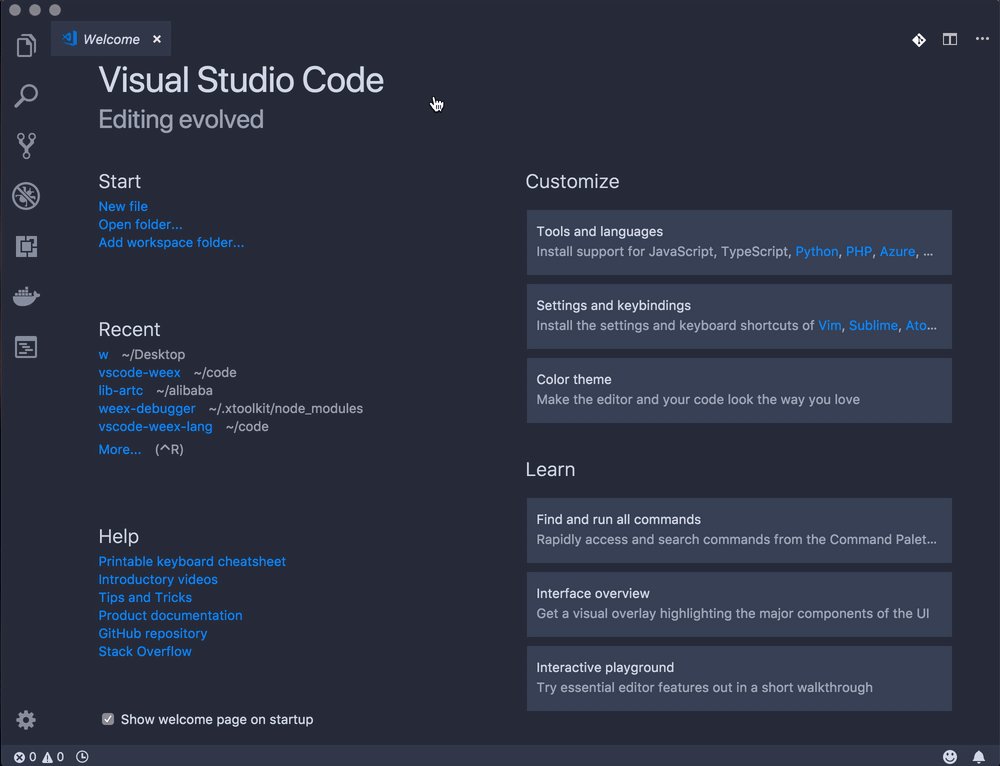
创建Weex工程
如何使用
- 打开VSCode, 输入 COOMMAND + SHIFT + P or CTRL + SHIFT + P 打开VSCode命令行。
- 输入
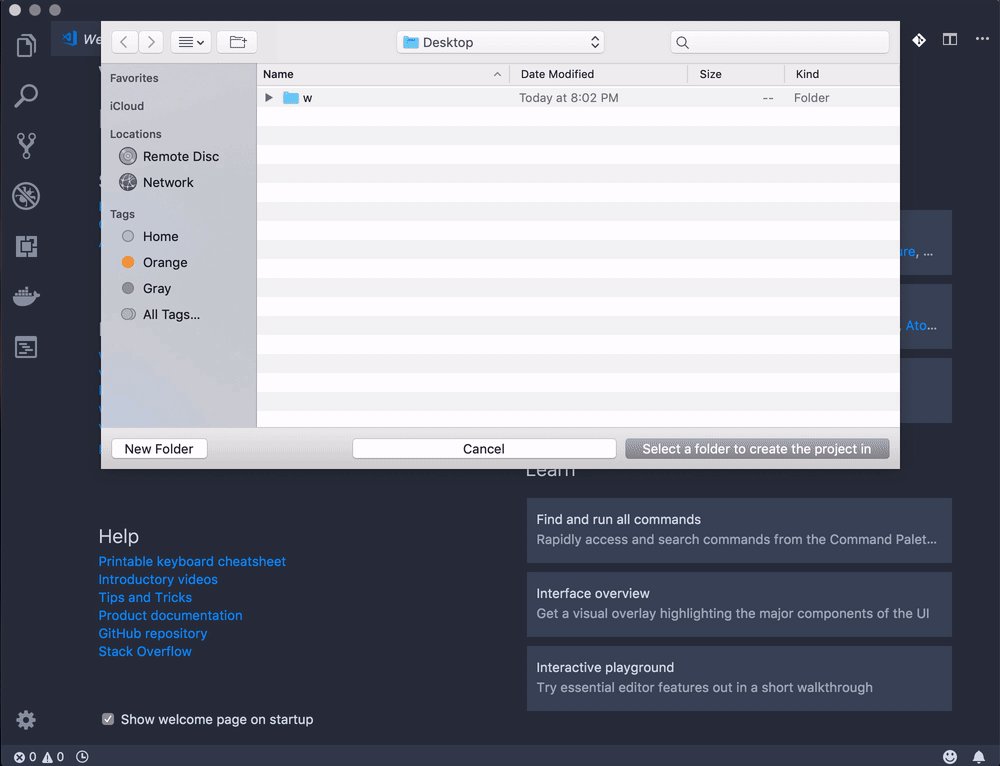
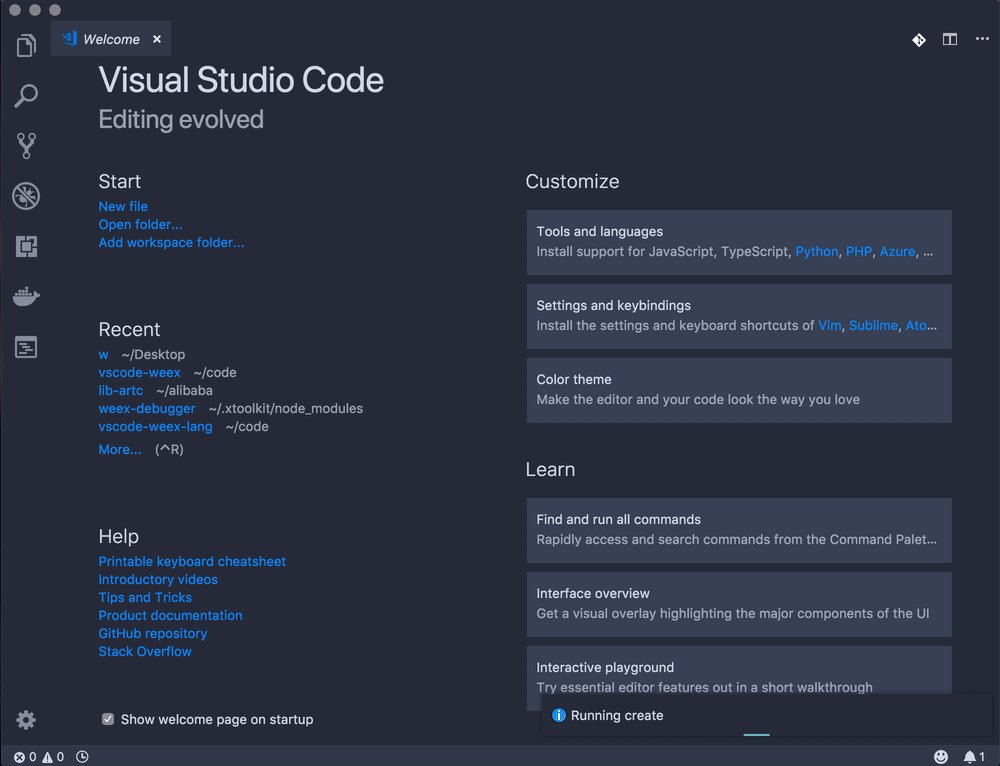
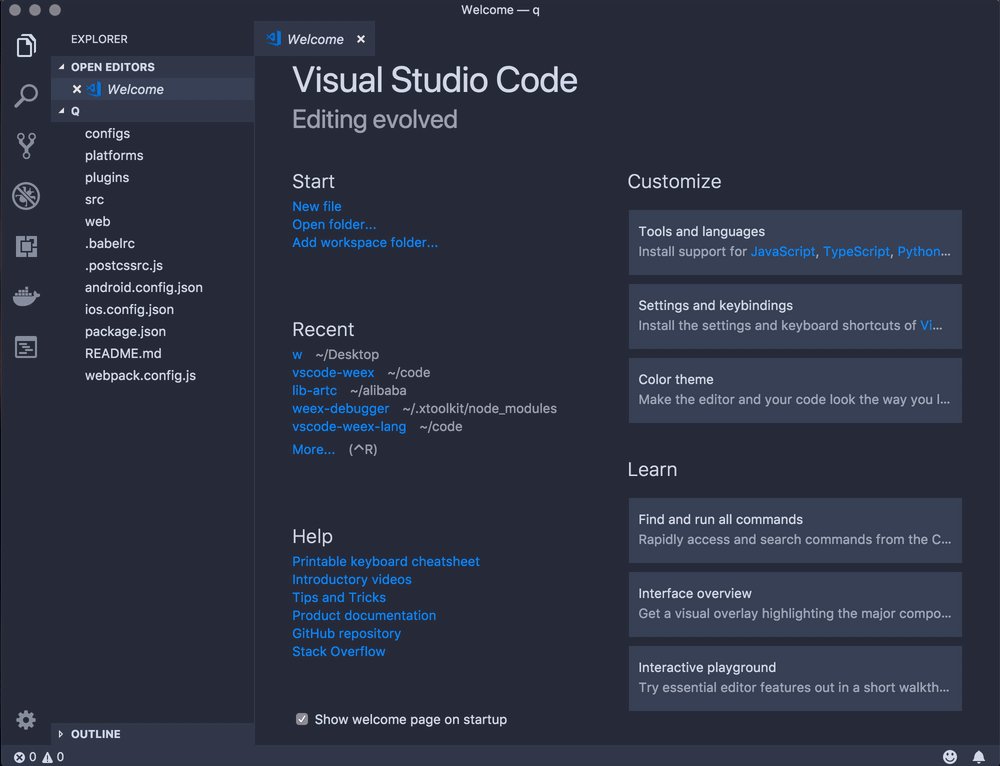
weex new project。 - 输入 Enter, 然后选择你要创建的项目地址。
截图

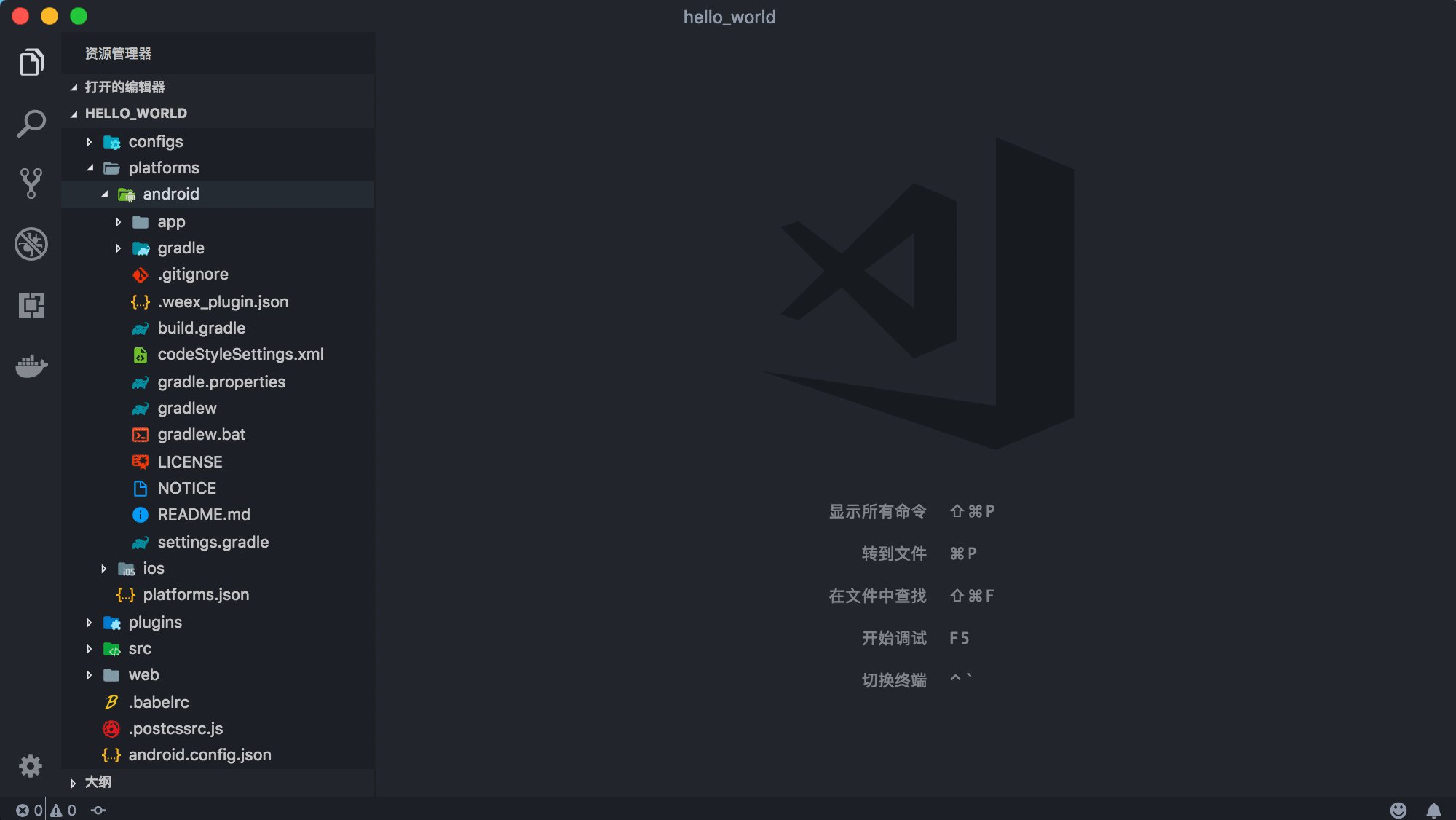
添加Android工程
如何使用
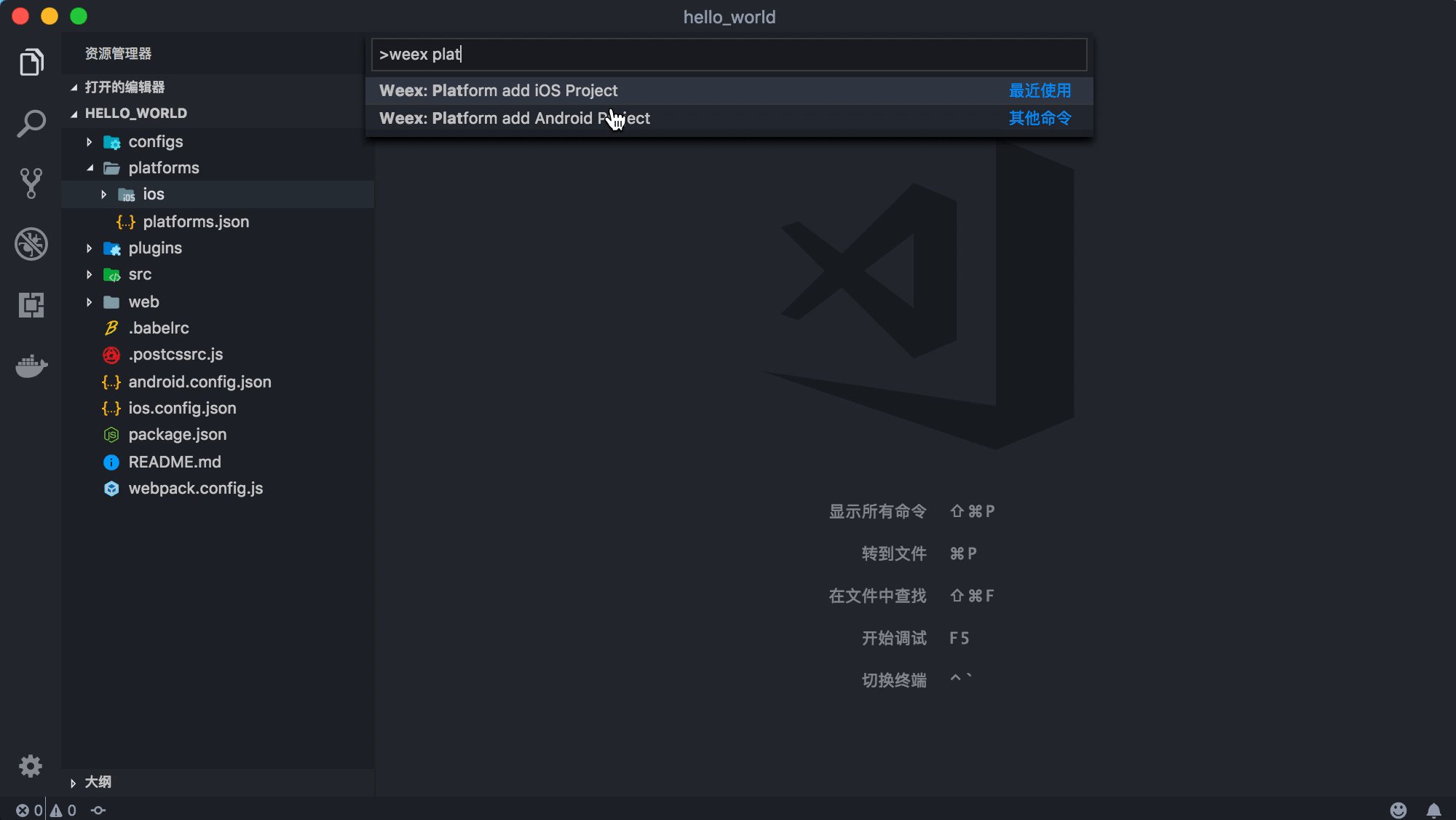
- 打开VSCode, 输入 CMD + SHIFT + P or CTRL + SHIFT + P打开VSCode命令行。
- 输入
weex platform add android project - 输入 Enter
截图

添加iOS工程
如何使用
- 打开VSCode, 输入 CMD + SHIFT + P or CTRL + SHIFT + P to open VSCode commandline。
- 输入
weex platform add iOS project。 - 输入 Enter。
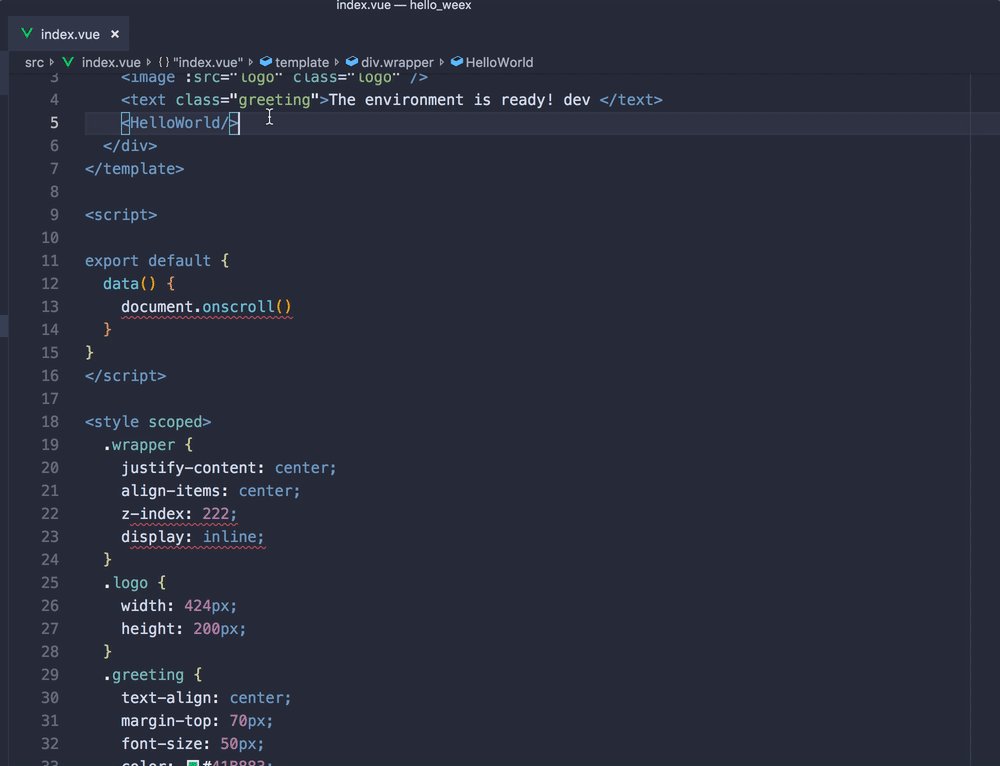
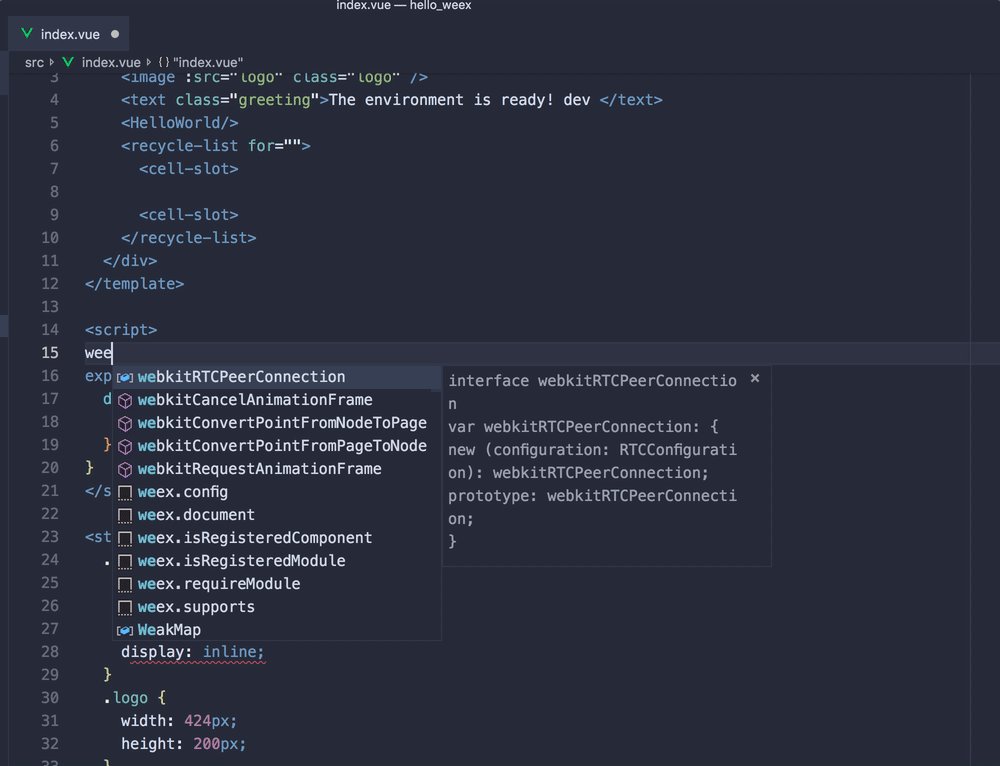
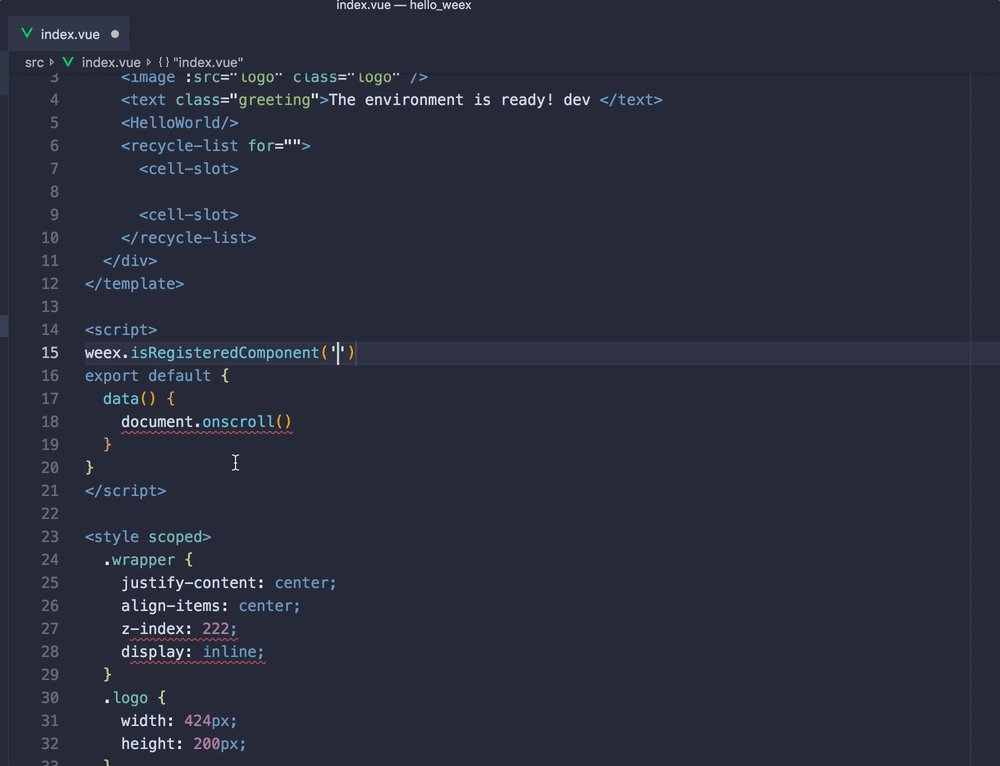
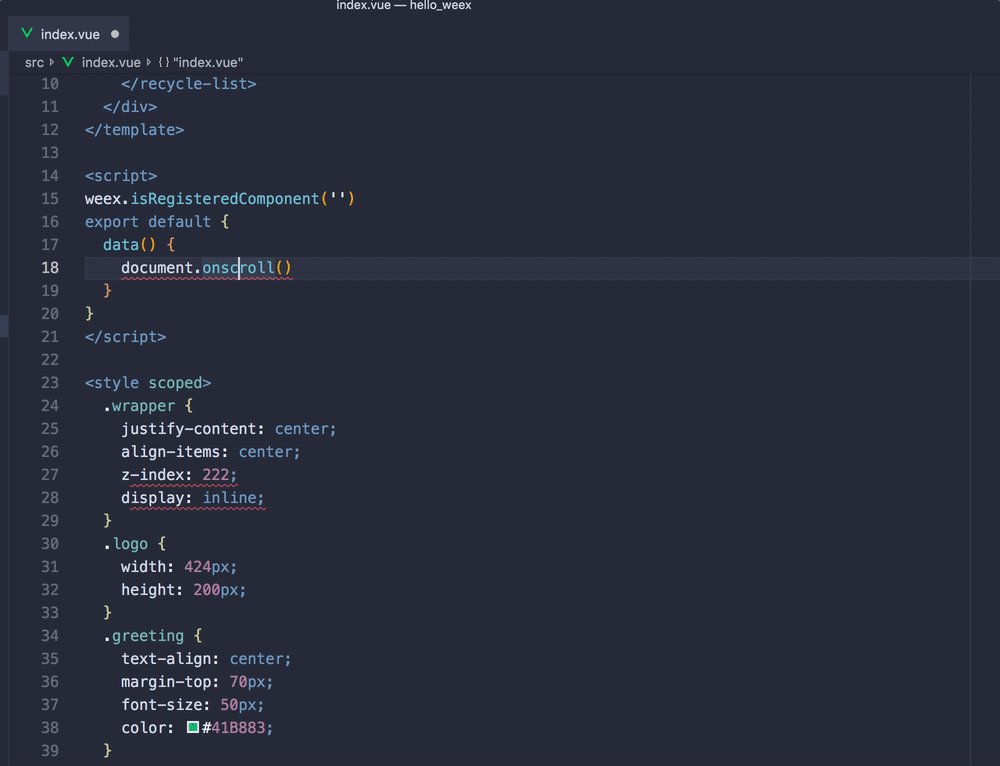
weex-lang
VSCode针对Weex的语法支持。
更详细的内容查,查看: vscode-weex-lang.
截图

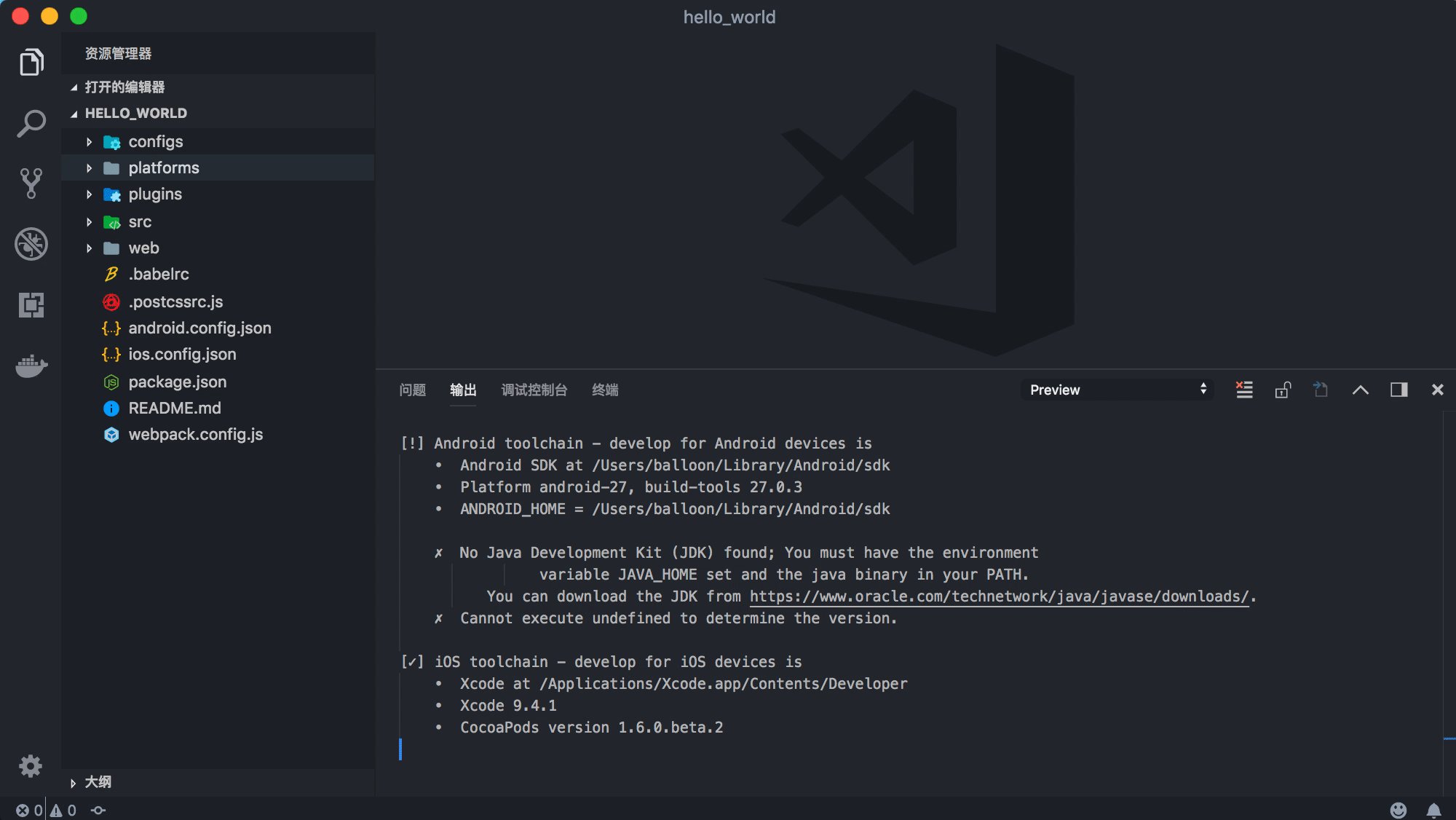
weex-doctor
VSCode针对开发环境的检查。
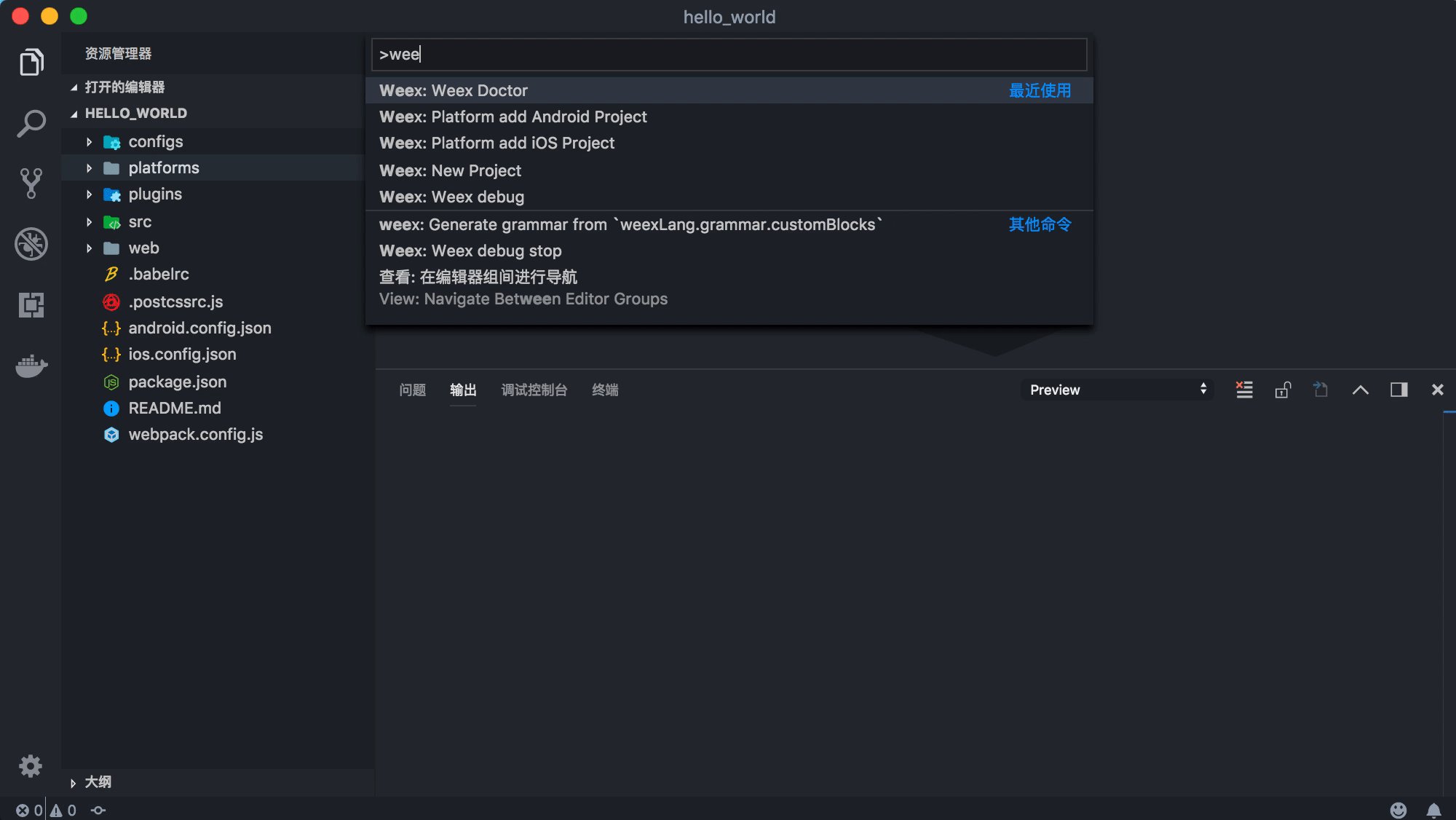
如何使用
- 打开VSCode,输入 CMD + SHIFT + P or CTRL + SHIFT + P to open VSCode commandline。
- 输入
weex doctor。 - 输入 Enter。
截图

weex-debugger
VSCode中启动Weex调试工具。
如何使用
- 打开VSCode,输入 CMD + SHIFT + P or CTRL + SHIFT + P to open VSCode commandline.
- 输入
weex debug - 输入 Enter
更多细节,查看: weexteam/weex-debugger
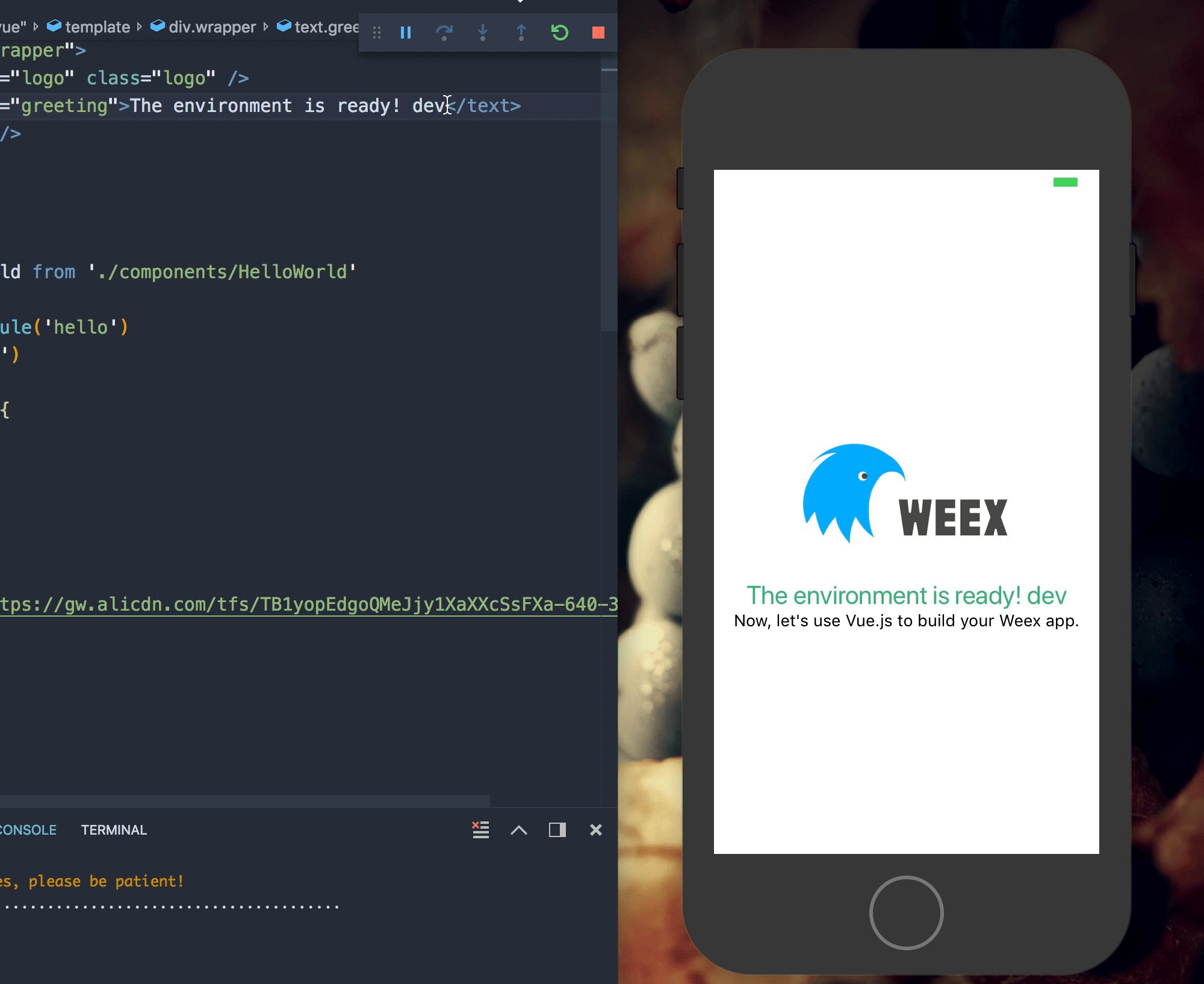
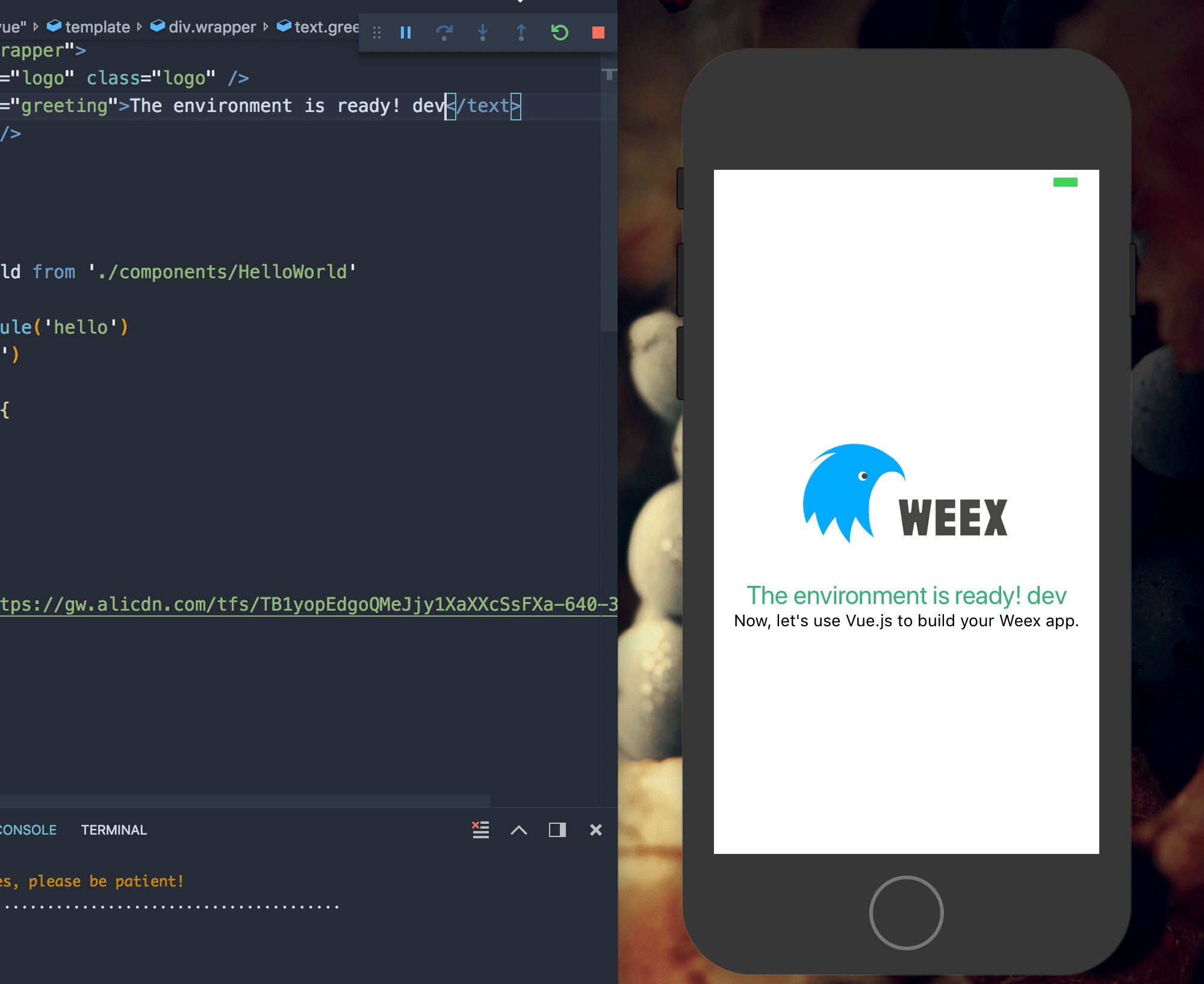
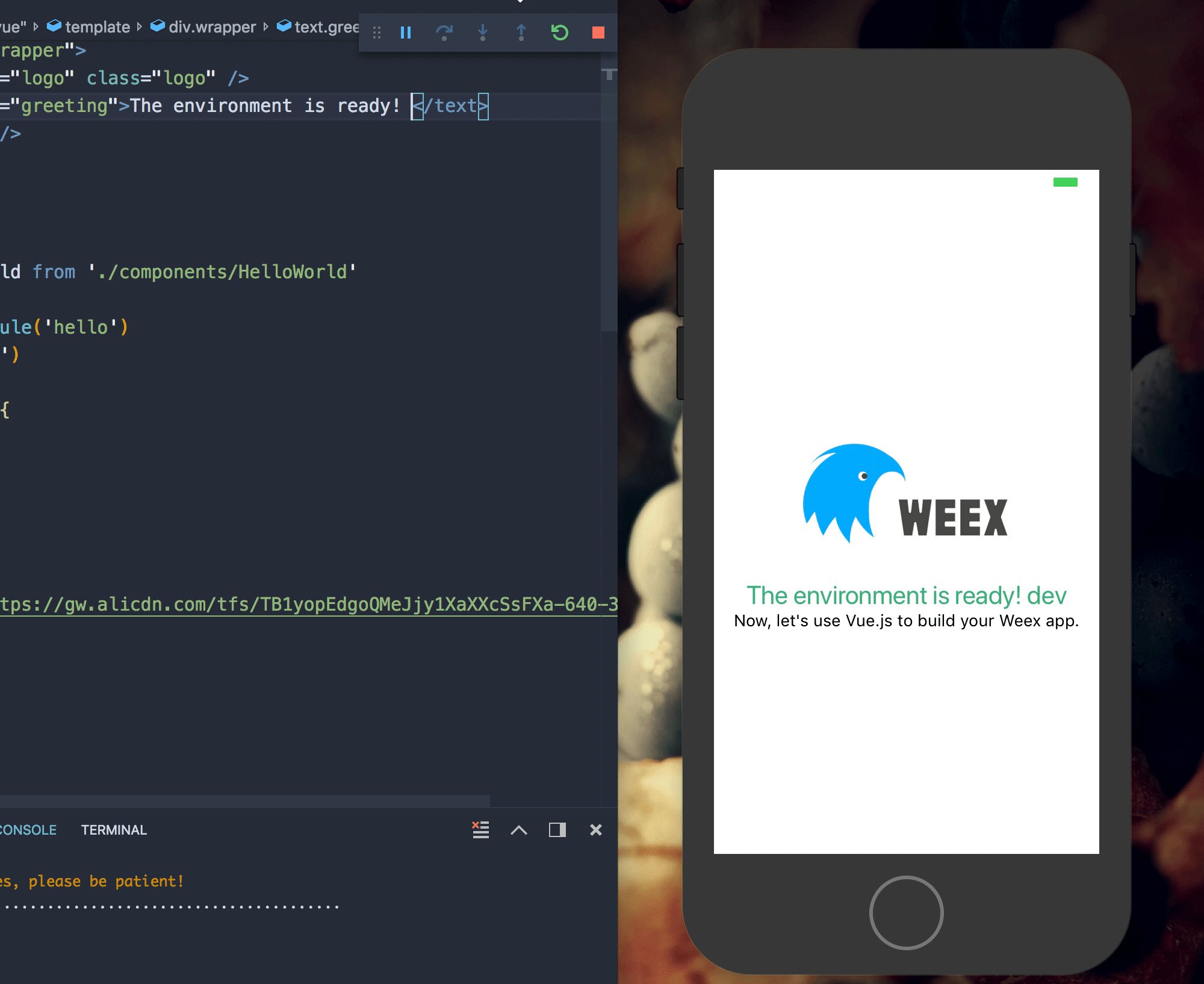
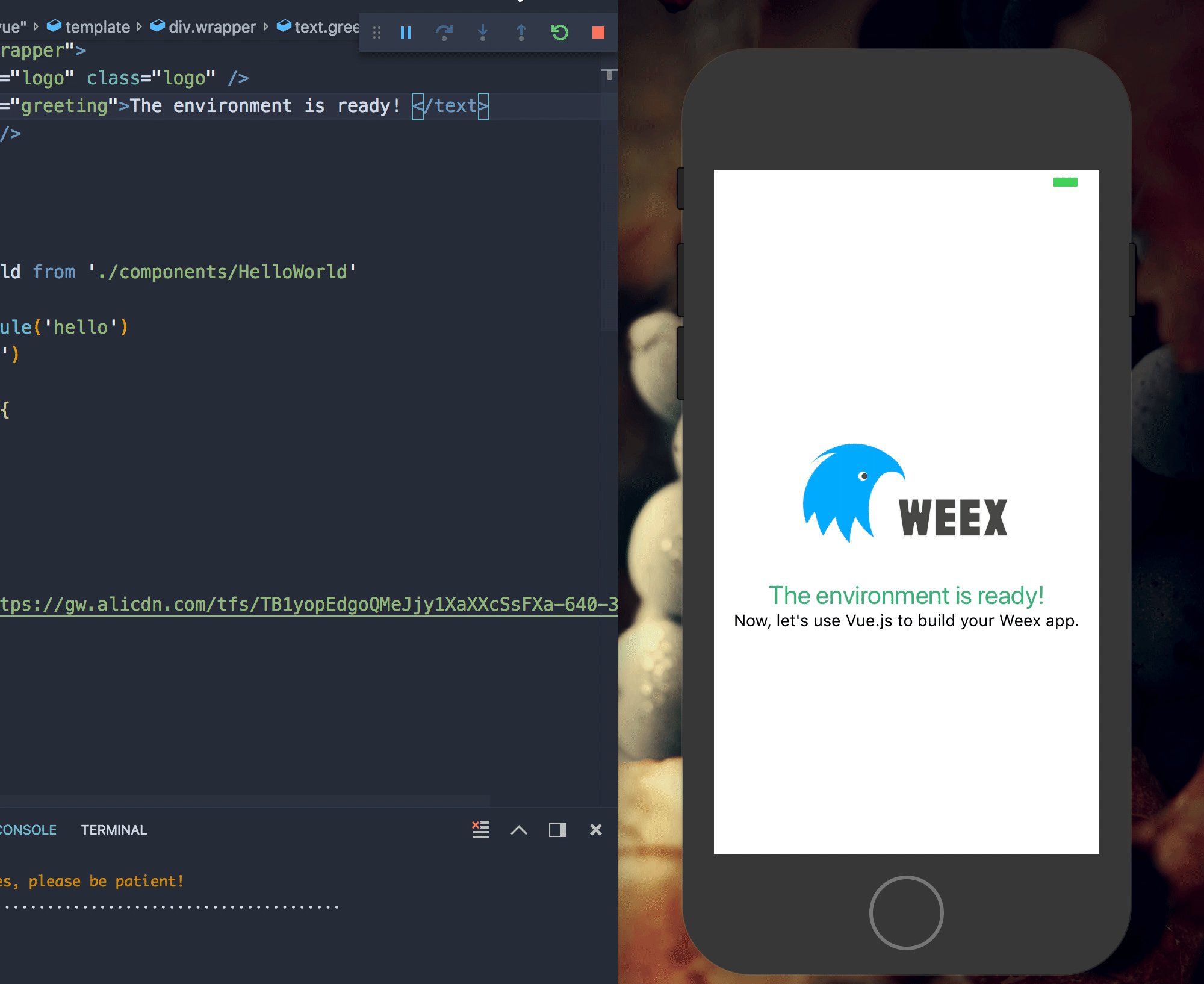
weex-run
VSCode环境中运行iOS/Android/Web工程。
如何使用
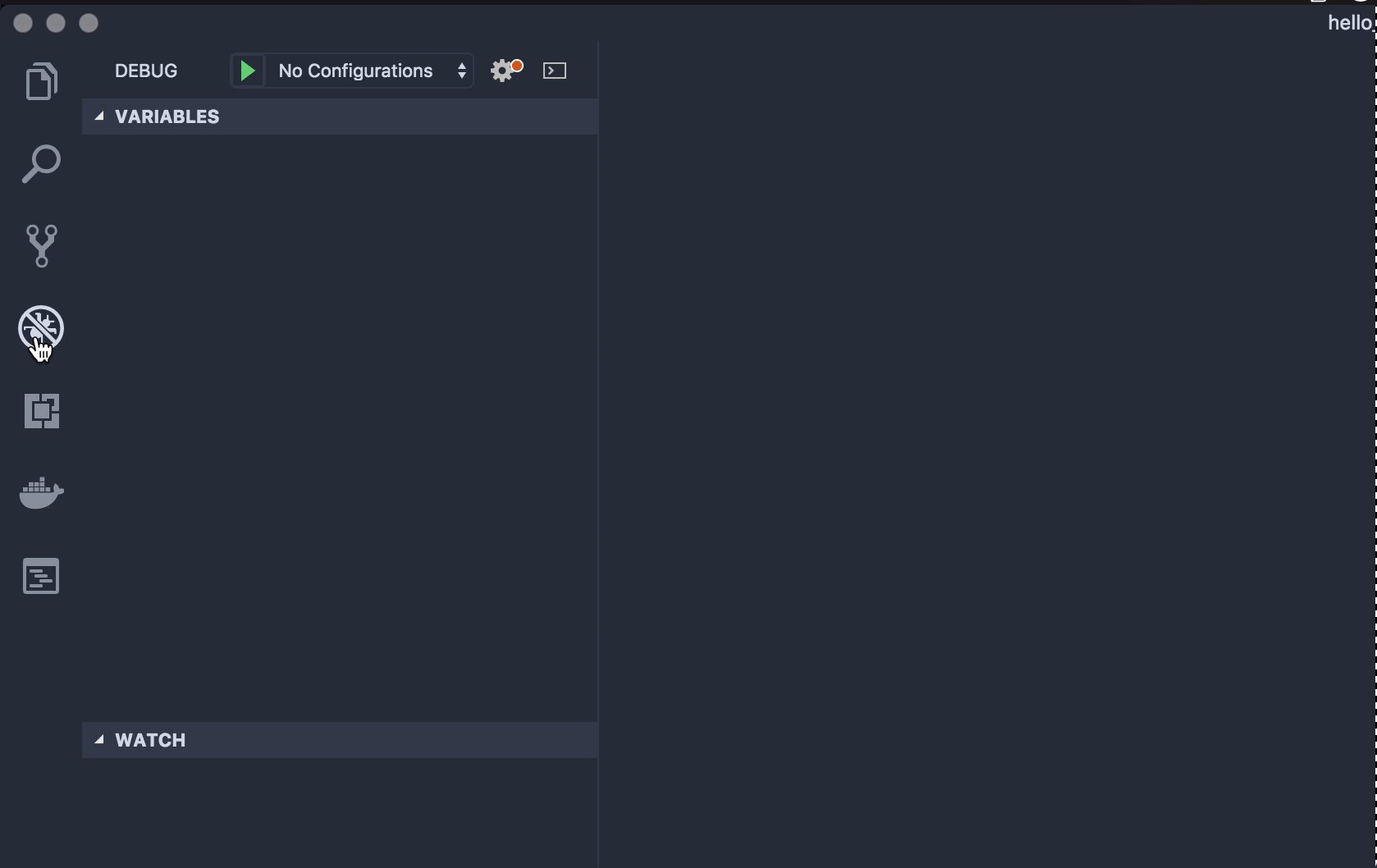
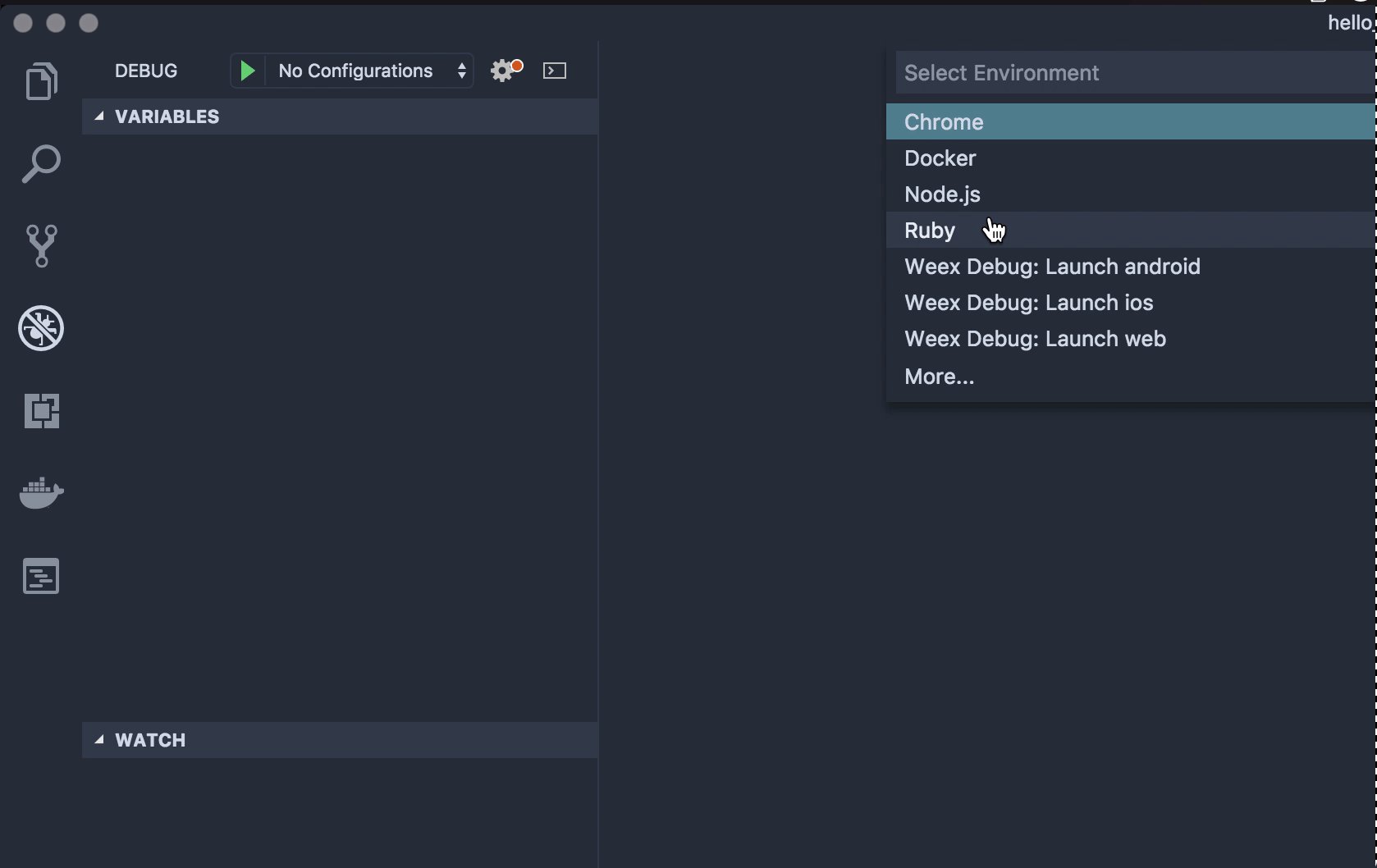
- 打开通过VSCode拓展或
weex-toolkit生成的项目. - 在VSCode调试面板下运行项目.
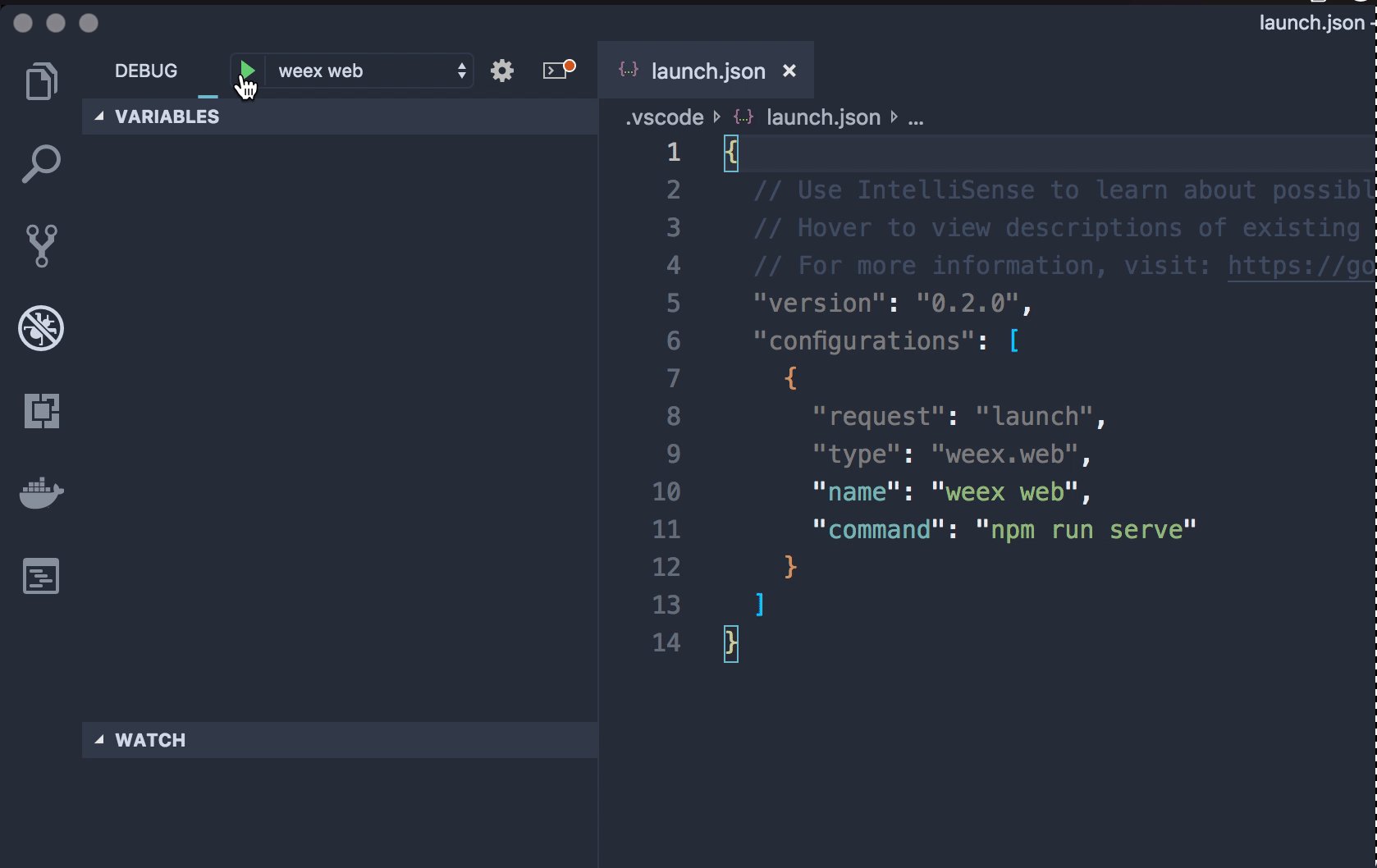
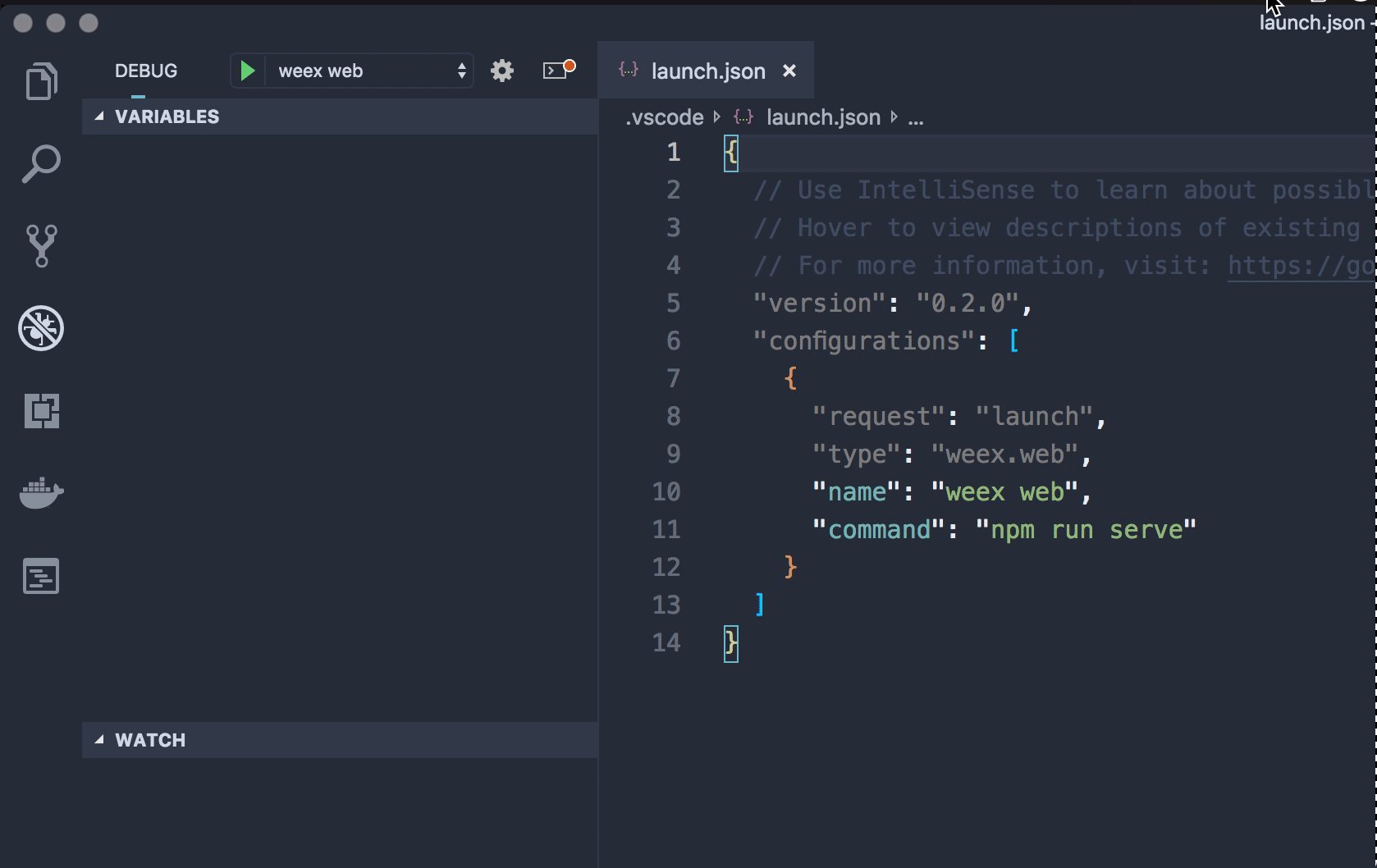
- 你可以通过修改
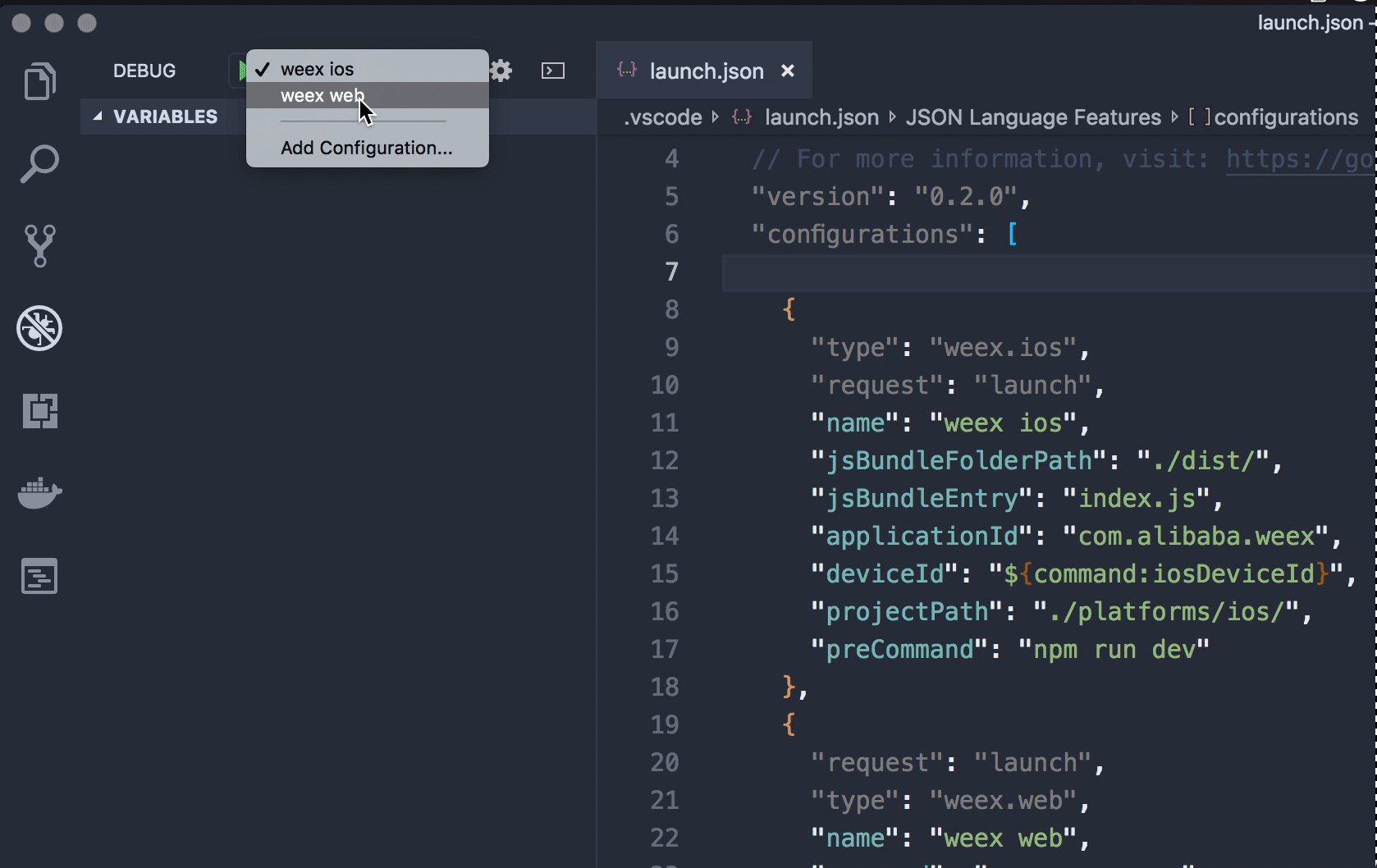
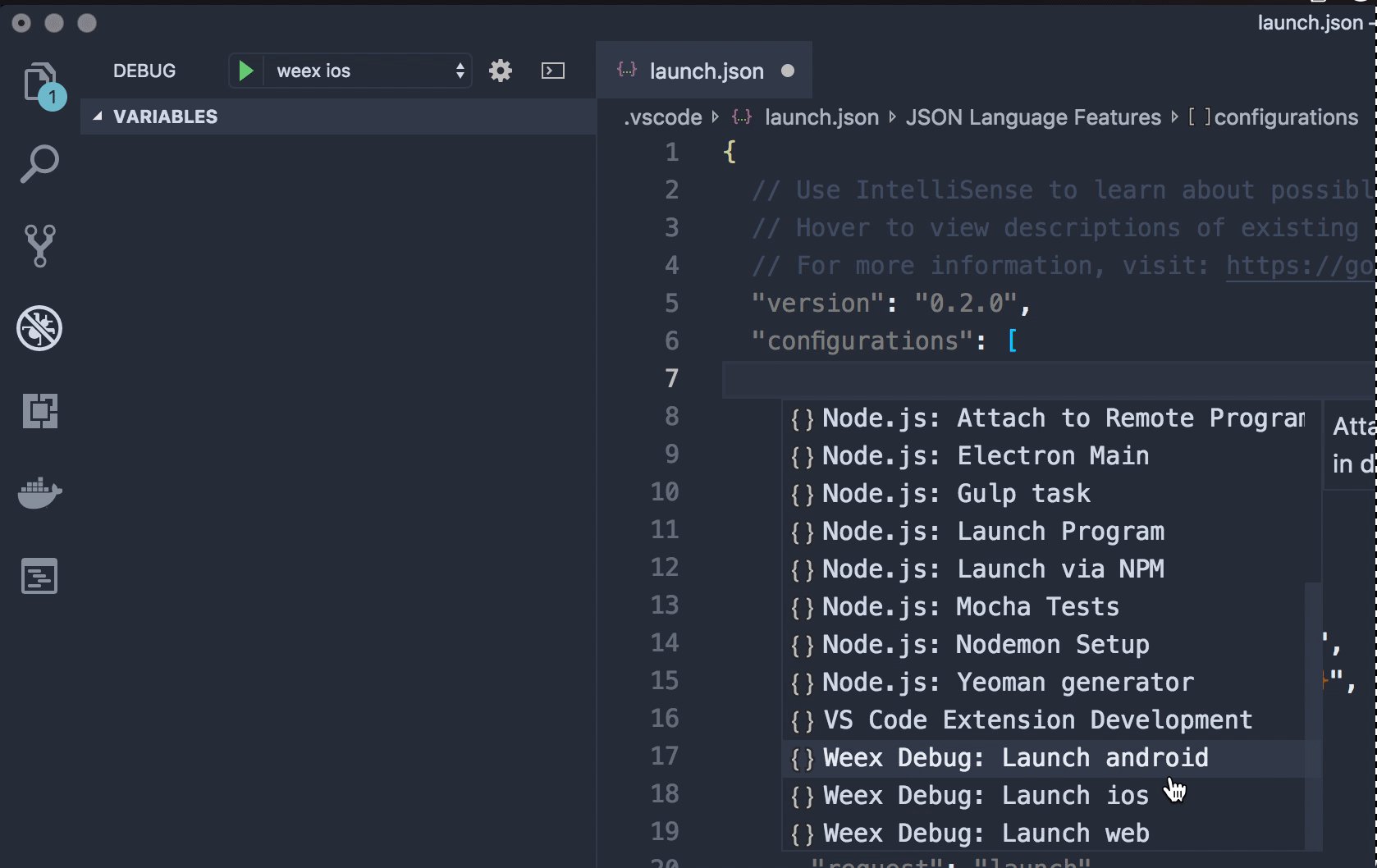
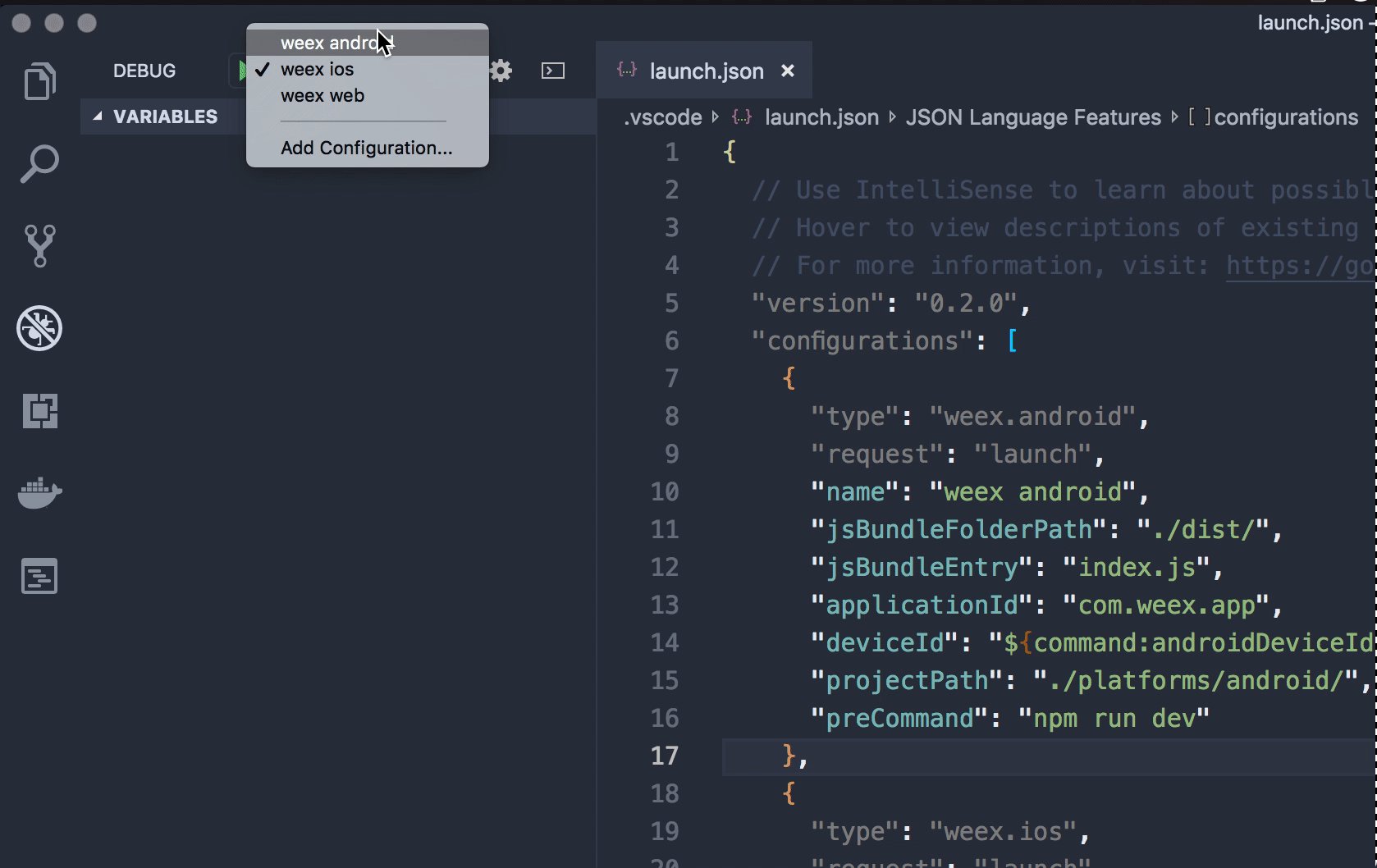
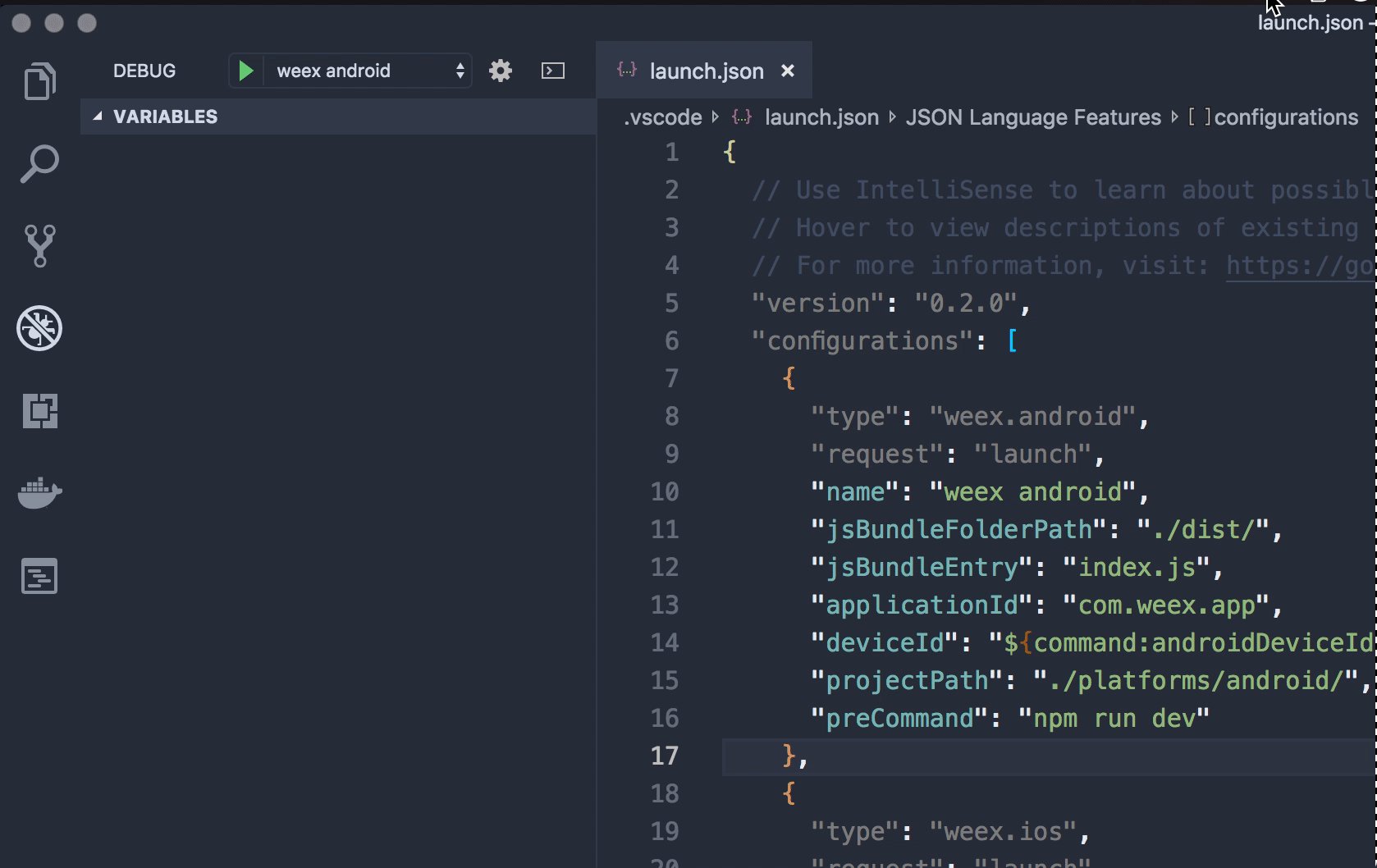
.vscode/launch.json进行配置.
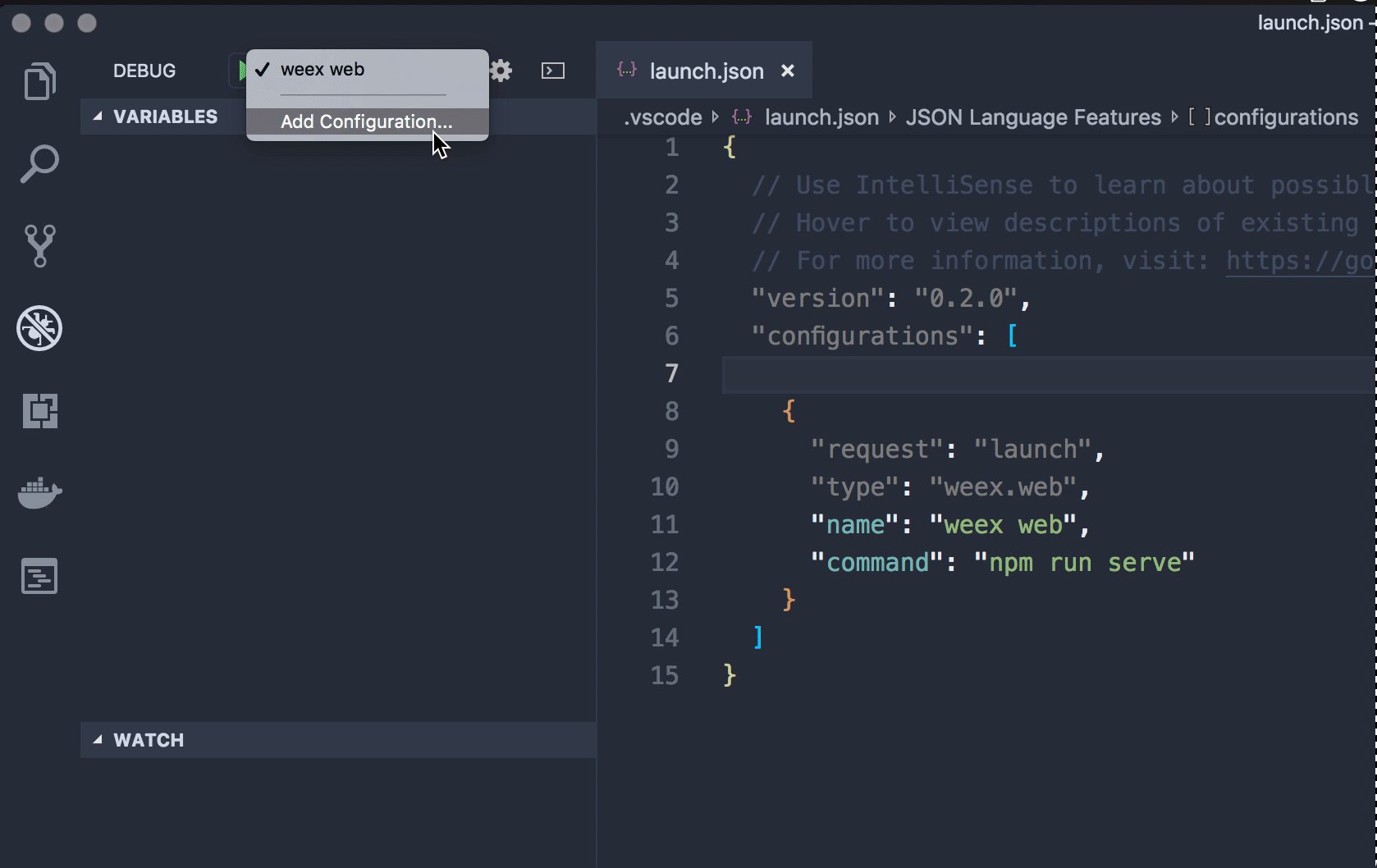
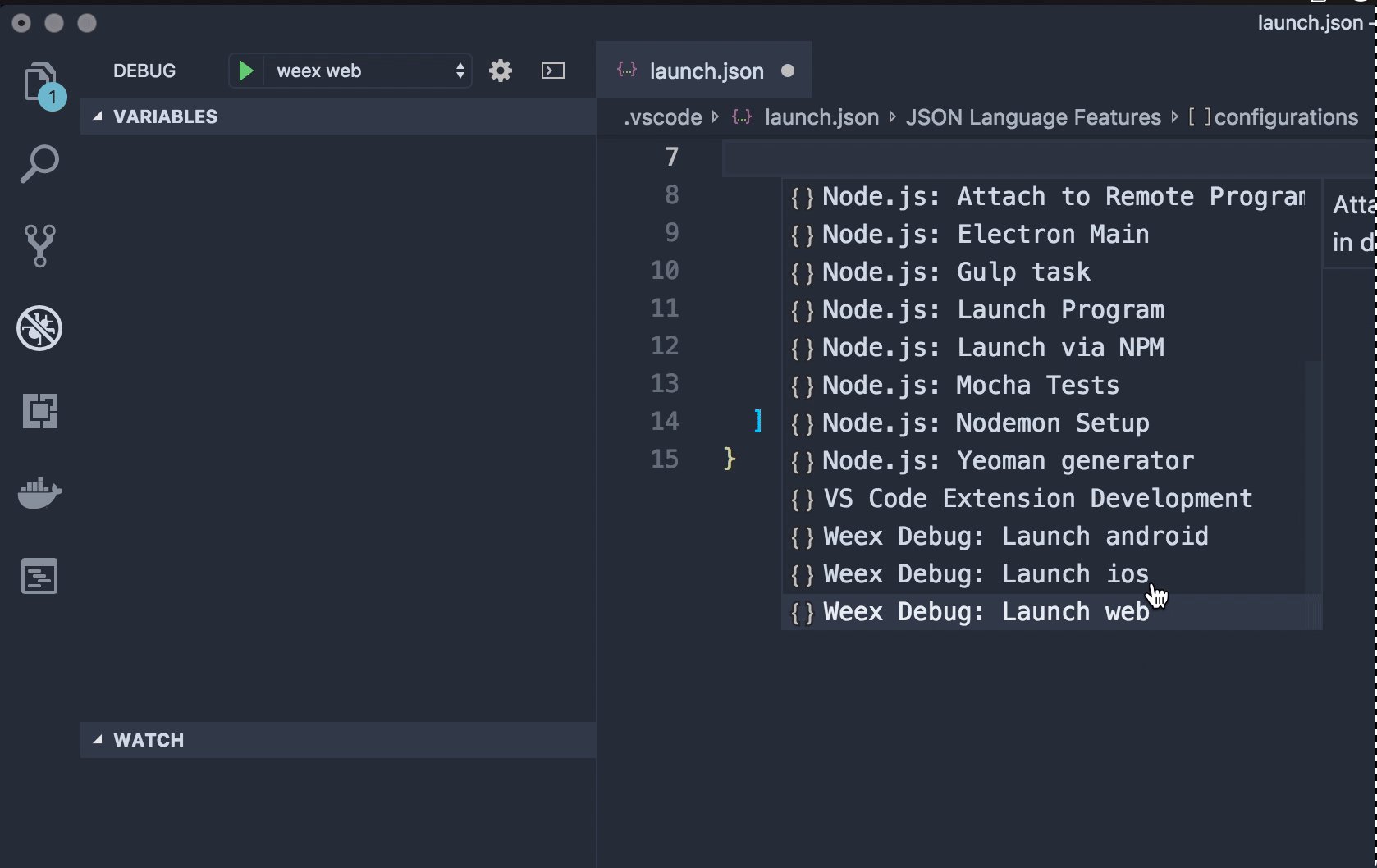
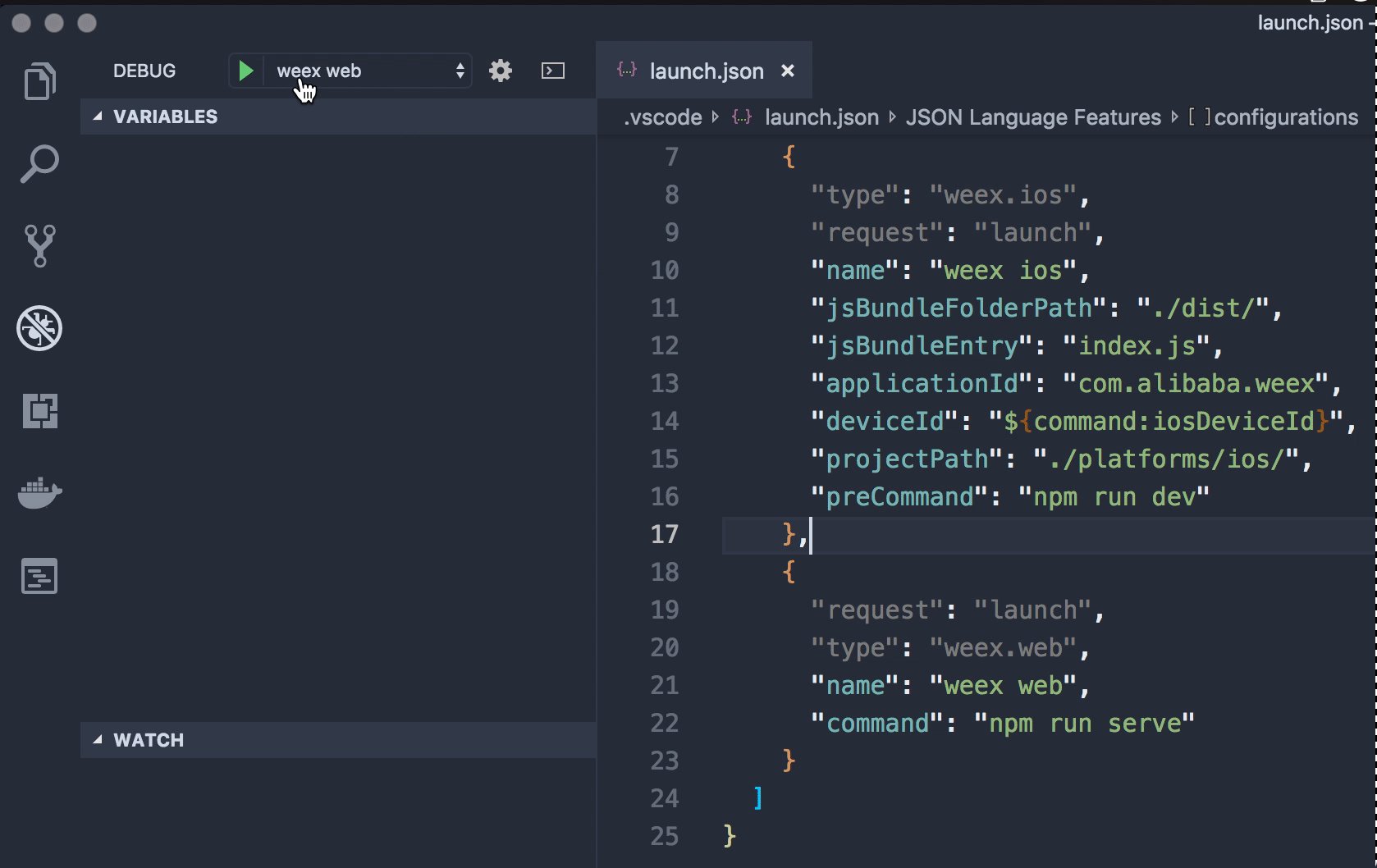
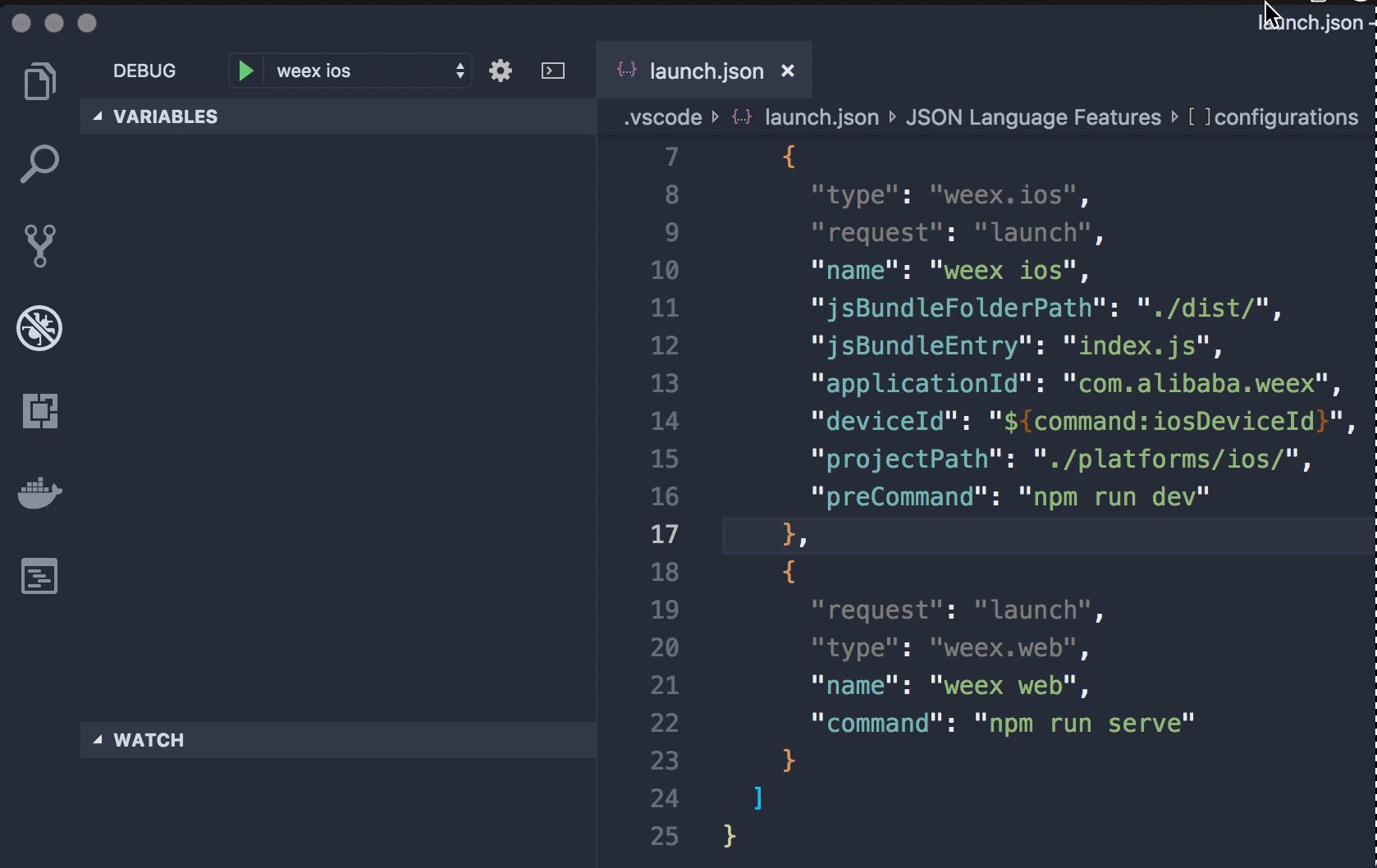
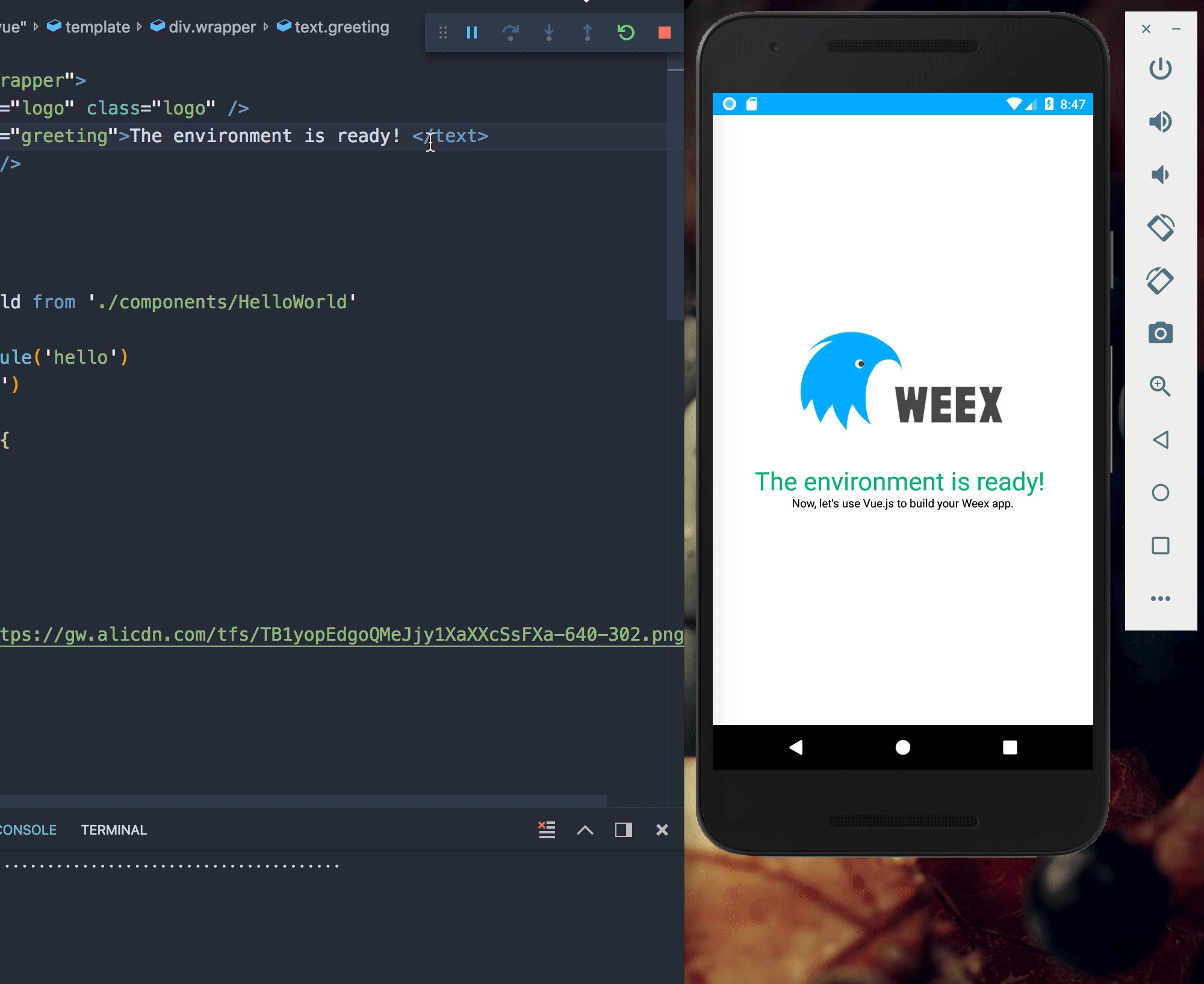
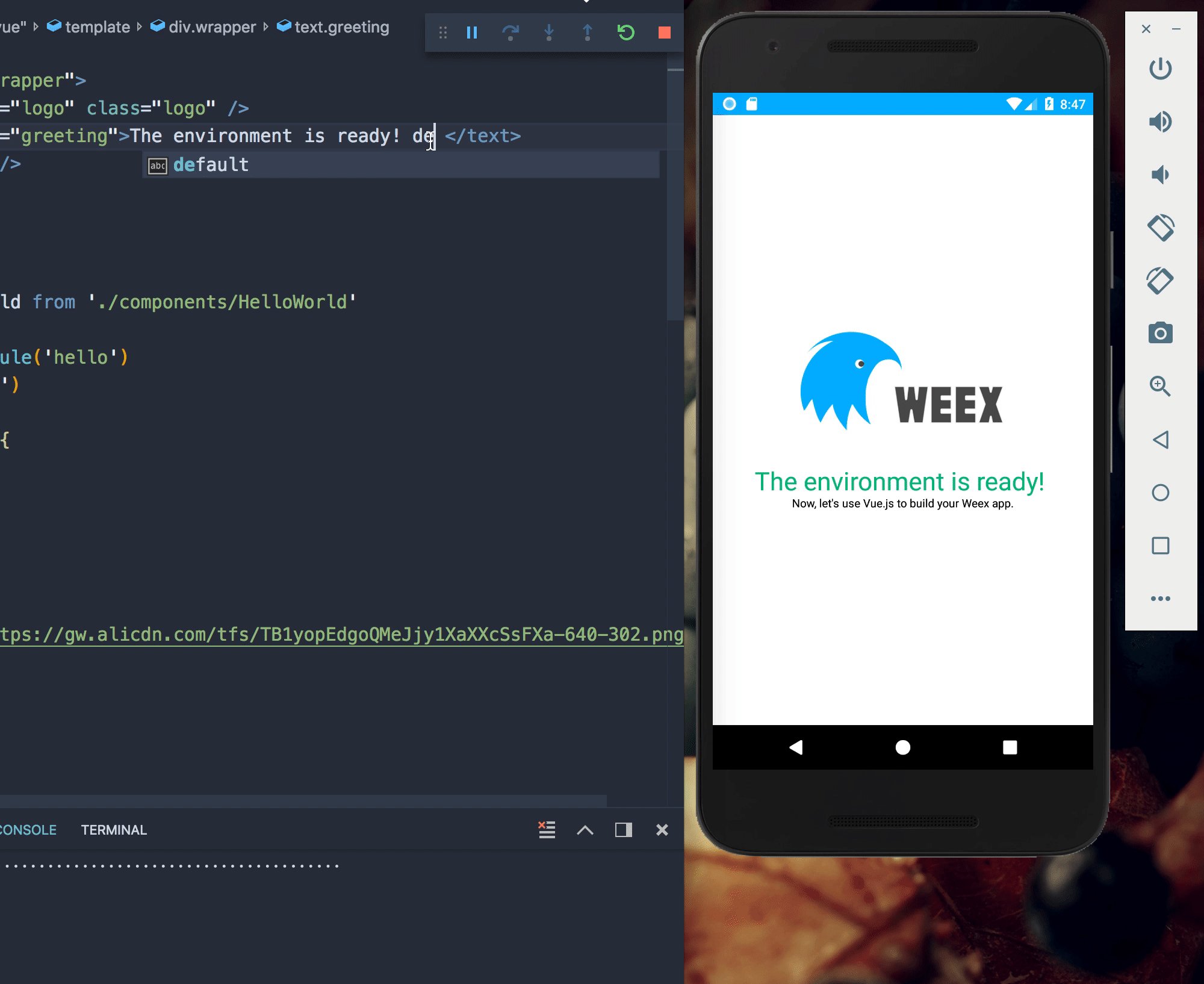
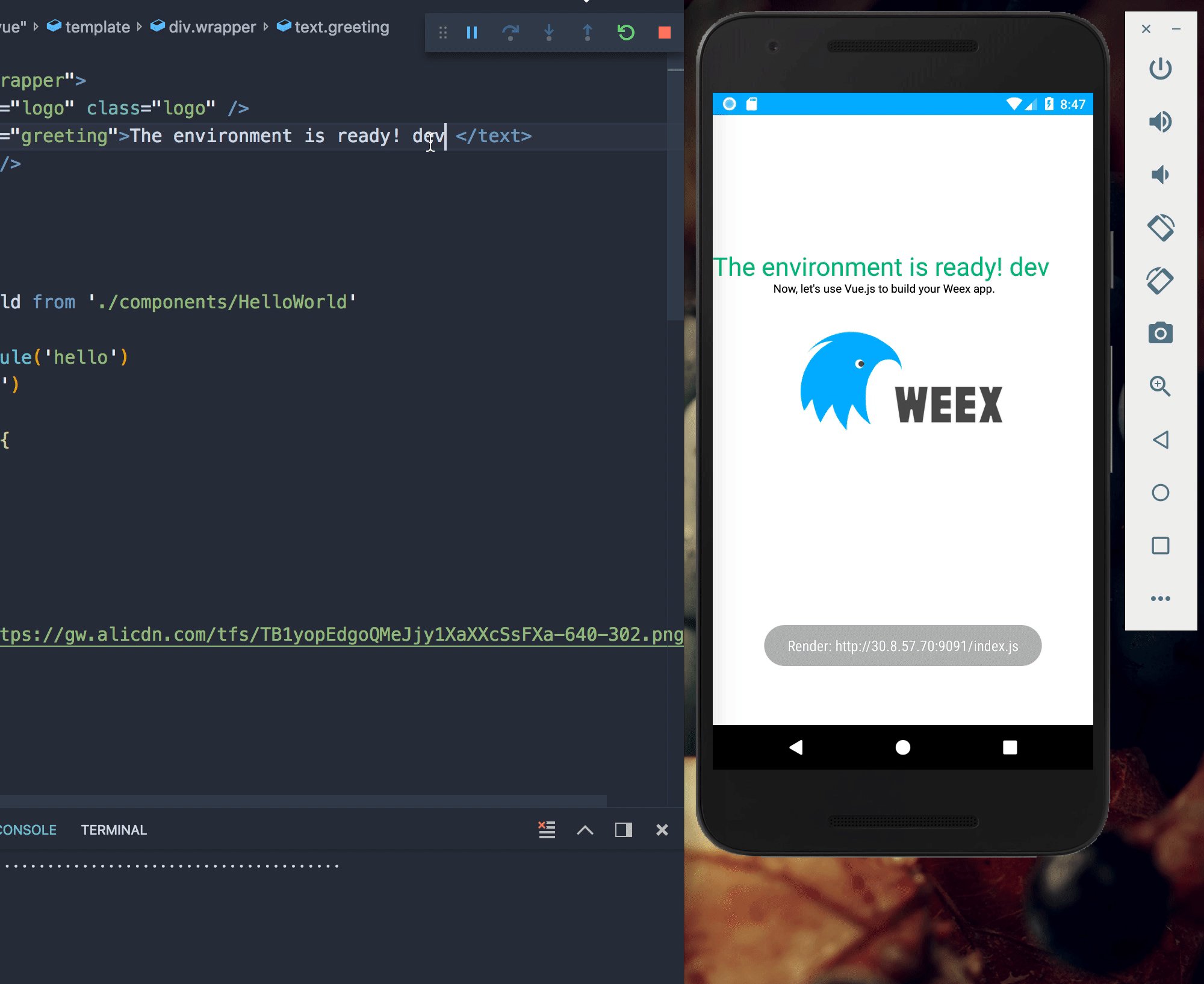
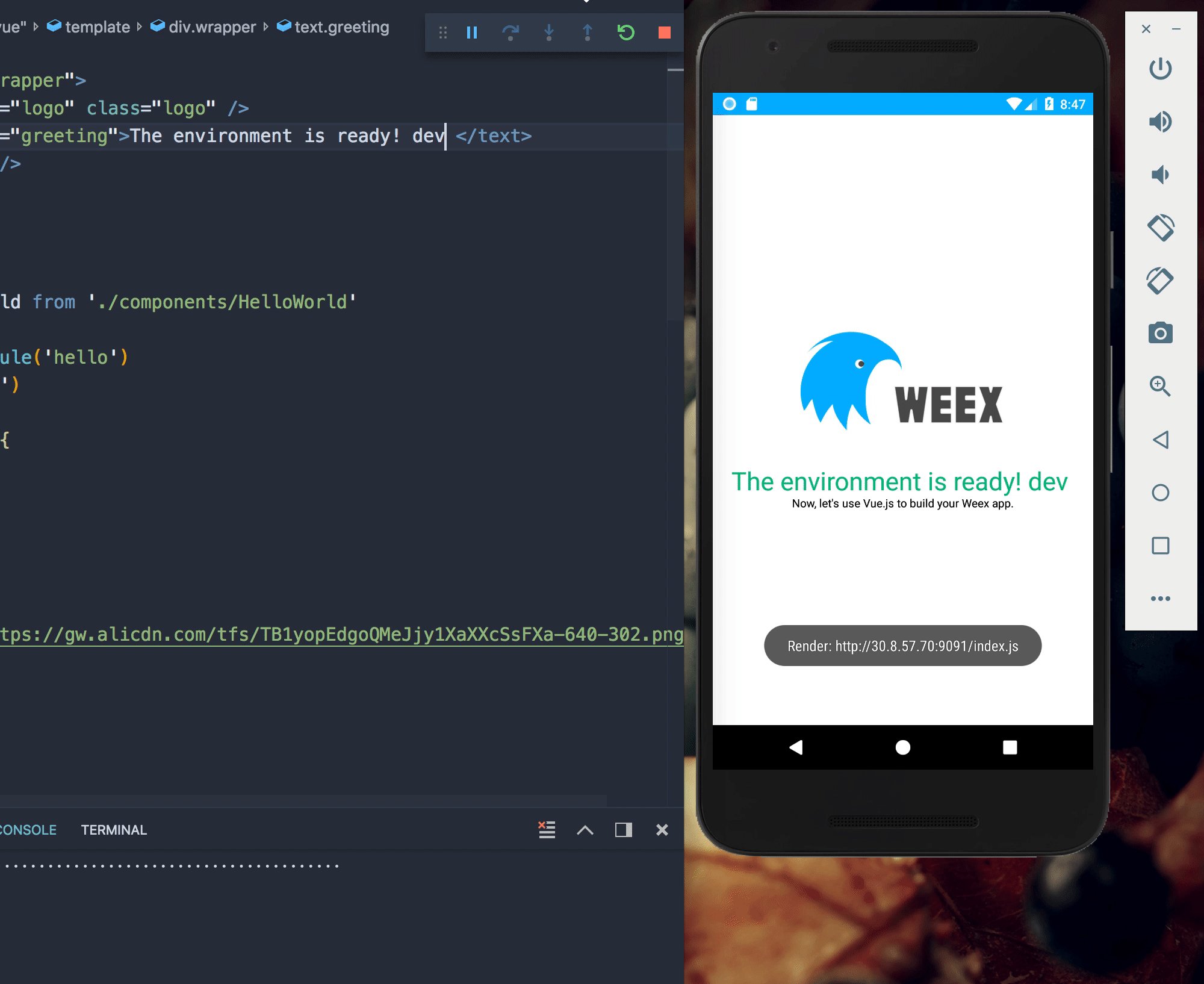
截图
Web

iOS

结果

Android

结果

提示
-
在运行iOS或者Android项目前请确保你添加可对应工程 (路径与
.vscode/launch.json中的projectPath值保持一致)你可以通过使用 weex-new-project 来添加客户端工程。 -
如果运行失败了,你可以通过 weex-doctor 检查一下你的本地开发环境。
-
iOS环境依赖
XCode,安装后请打开XCode以便完成后续的初始化工作。 -
Android环境依赖
Android studio,Java SDK 1.8(Windows需要设置Java的环境路径,教程),Android SDK Platform 26(通过Android studio安装),Android SDK Build-Tools 26(通过Android studio安装),Android virtual device(通过Android studio安装) -
VSCode中进行代码断点调试目前还未支持




