给你的博客添加RSS
50.配置RSS订阅
本站已经集成 RSS,欢迎订阅。
集成 RSS 的步骤主要参考:Vuepress 配置 rss 订阅功能 | 二丫讲梵
什么是 RSS
如果你不知道什么是 RSS,推荐阅读:知道 RSS 的人越少,我就越希望它能被人知道! - 知乎
VuePress 集成 RSS
VuePress 没有集成 RSS 功能,我们可以用第三方插件:
npm install -D vuepress-plugin-feed
然后在 plugins.ts 中添加配置:
// rss订阅
[
'feed',
{
canonical_base: 'https://www.peterjxl.com',
count: 5000,
}
]
说明:
- 此处之所以将 count 配置为 5000,是因为该插件生成的 rss 记录并非按时间序列,因此如果你配置为 20,而文章有 100 篇都应用了 rss,此时可能最新更新的文章并不会出现在 rss 记录中,也就违背了 rss 的意义。因此这里可以给一个相对大一点的值,超过文章数量就可以了。
- 如上简单的配置信息已经足够使用,如果需要更多的配置信息,可以参考插件的 官方文档
添加 RSS 信息
插件会取文章的 frontmatter 信息来判断是否将文章放到 rss 记录中,因此写文章的时候,需要在文章的 frontmatter 中添加如下内容(最后三行):
---
title: 课程介绍
date: 2022-11-13 07:53:17
permalink: /ComputerHistory/introduce/
categories:
- 计算机基础
- 计算机历史
tags:
-
feed:
enable: true
description: 关于计算机历史系列博客的的介绍
---
然后才会在构建项目的时候,将对应的文章放入到 RSS 记录中。
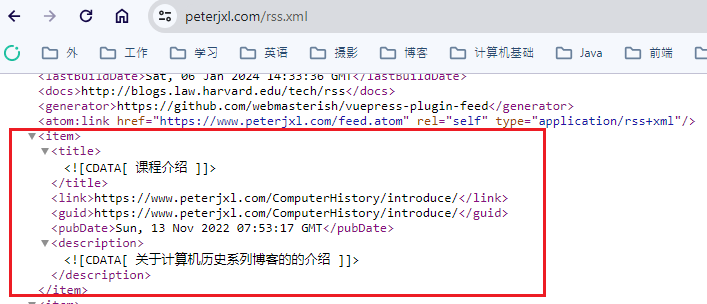
效果:生成了 XML 文件,地址为 https://www.peterjxl.com/rss.xml (这也是 RSS 源的地址)

插件还提供了更丰富的能力来作为判断依据,感兴趣的同学可以看看 官方文档 。
(完)

 给你的博客添加RSS
给你的博客添加RSS


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用