给评论区加上表情包~
18.Twikoo配置表情包
偶然看到其他博客配置了丰富的表情包,于是自己也折腾了下~
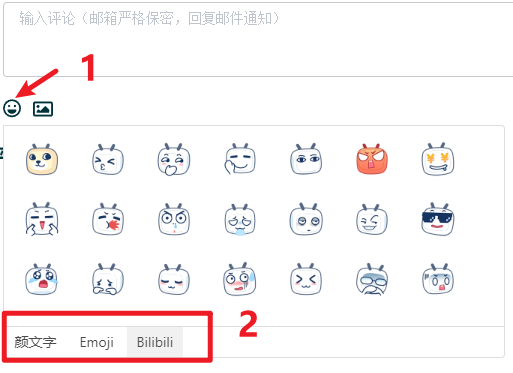
默认表情包
Twikoo 默认只支持这三种表情包:

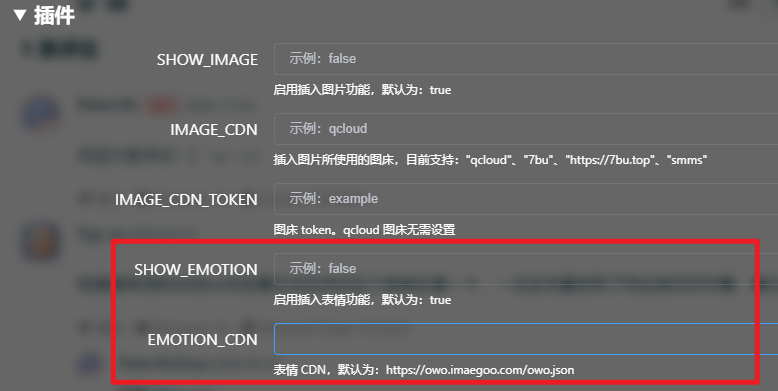
打开配置,可以看到“表情CDN”的配置,默认是 https://owo.imaegoo.com/owo.json:

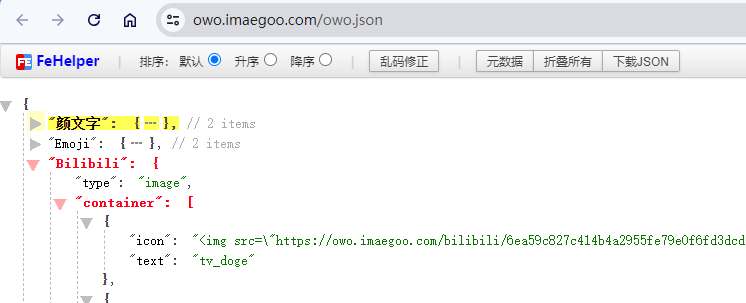
打开这个 JSON 文件,可以看到内容是每个表情包的图片地址,以及文本(共有 3 组):

自定义表情包
我们可以自定义表情包,所有表情配置为一个 JSON 文件,分好组即可。
首先,我们可以自己做一组表情包,但这很费时费力。
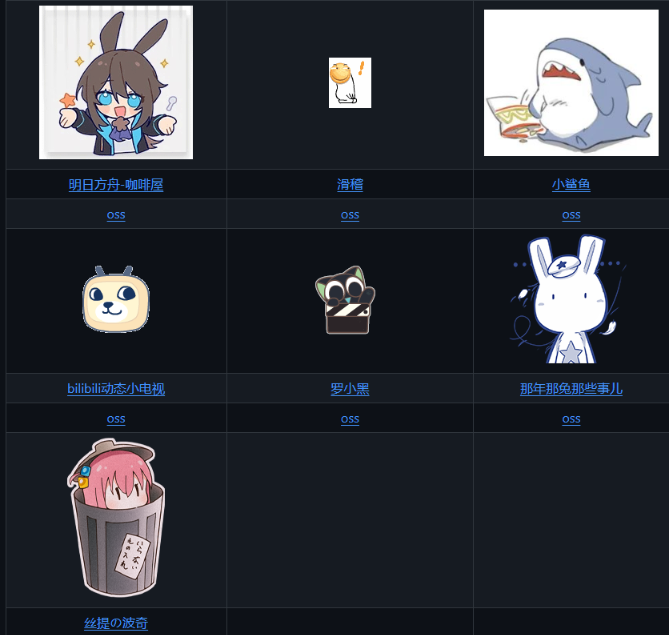
为此,我们可以引用其他人做好的表情包,例如:github.com/2X-ercha/Twikoo-Magic,这个项目有很多种表情包,并且提供了对应的 JSON 文件。

PS:在该项目的 image 文件夹,可以看到所有图片。网络不好的同学可以下载该项目后逐个观看。
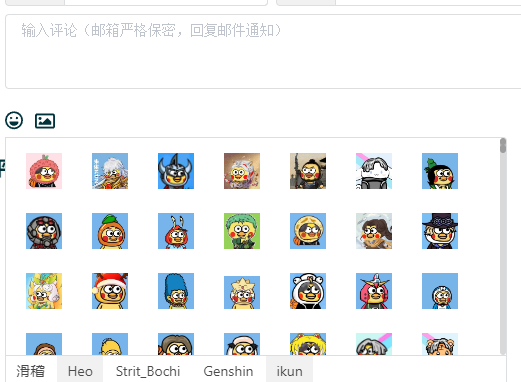
我们可以选择需要的表情包,下载对应的 JSON 文件,然后整合为一个,上传到自己的 CDN 上,再去 Twikoo 配置表情 CDN 即可。本博客评论区效果:

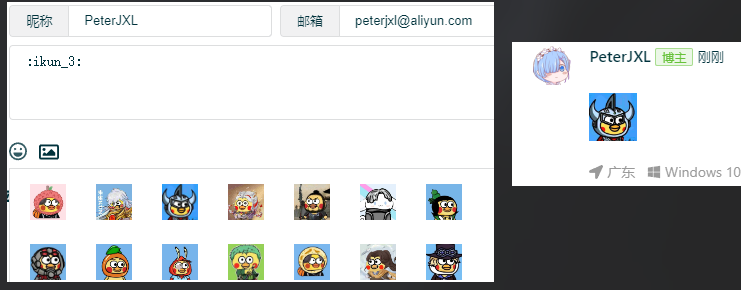
点击表情后,先会在评论区里显示该表情的文本,等发表后才会变成图片:

注意:
- 配置完后建议检查下 JSON 的格式是否正确
- 可以适当压缩 JSON 文件,减小文件大小,加快访问速度
- 推荐网站:在线 JSON 格式化验证工具,可以检查和压缩 JSON
如果你还不知道什么是 JSON,可以看看我的这篇博客:JSON
其他
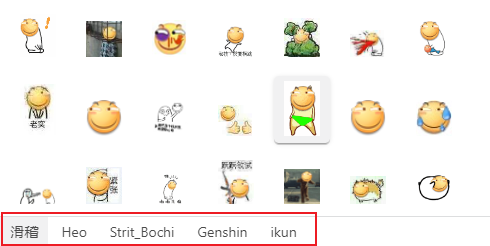
默认情况下,这个地方显示的是每套表情包的文字:

如果想将其改为图片?也是可以的。先看看原版:
"Sticker": {
"type": "image",
"container": [
....
然后修改为:
"<img src=\"https://expression.qjqq.cn/1/650c3f7635526.webp\" style=\"width: 30px;top: 4px;position: relative;\" title=\"bochi\">": {
"type": "image",
"container": [
.....
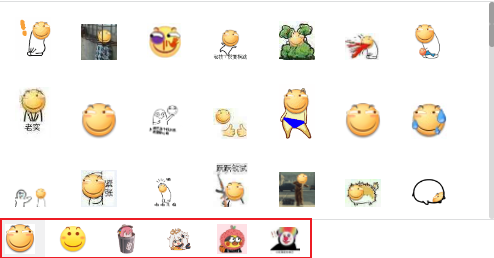
效果:底部的文本变成了图片

搞定,收工!
想抄作业?
可以直接保存我的 JSON 文件:https://www.peterjxl.com/peterjxl.com-Twikoo-Sticker.json,放到自己的 CDN 上即可~
参考
- Twikoo 添加自定义表情包 | Mo的记事簿
- Twikoo表情合集(一) | 青桔气球
- 批量替换旧的Twikoo表情包地址,修复旧的jsdelivr链接 | 张洪Heo
- github.com/2X-ercha/Twikoo-Magic

 偶然看到其他博客配置了丰富的表情包,于是自己也折腾了下~
偶然看到其他博客配置了丰富的表情包,于是自己也折腾了下~
