Intro to ASP.NET MVC 4 with Visual Studio [译二:入门]
作者:Rick Anderson and Scott Hanselman
译者:PeterZhang
原文: http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/intro-to-aspnet-mvc-4
注: 边读编译,如有不准确之处,请予以纠正,谢谢!!!
-----------------------------------------------------------------------------------------------------------------
本教程讲解使用 Microsoft Visual Studio Express 2012 或 Visual Web Developer 2010 Express Service Pack 1 创建ASP.NET MVC 4 Web 应用程序的基础知识,建议使用Visual Studio 2012, 你将不需要安装其他组件。如果你在使用Visual Studio 2010, 你必须安装以下组件。 可以通过以下链接安装它们:
如果你在使用Visual Studio 2010, 需要安装 WPI installer for ASP.NET MVC 4 和 Visual Studio 2010 prerequisites 。
对应本教程有个Visual Web Developer项目的C#源码。Download the C# version 。
将创建什么
将创建一个影片管理应用程序,支持在数据库中创建、编辑、搜索和显示电影列表。下面是将创建应用程序的两张截图。它包括显示数据库中影片列表的页面:

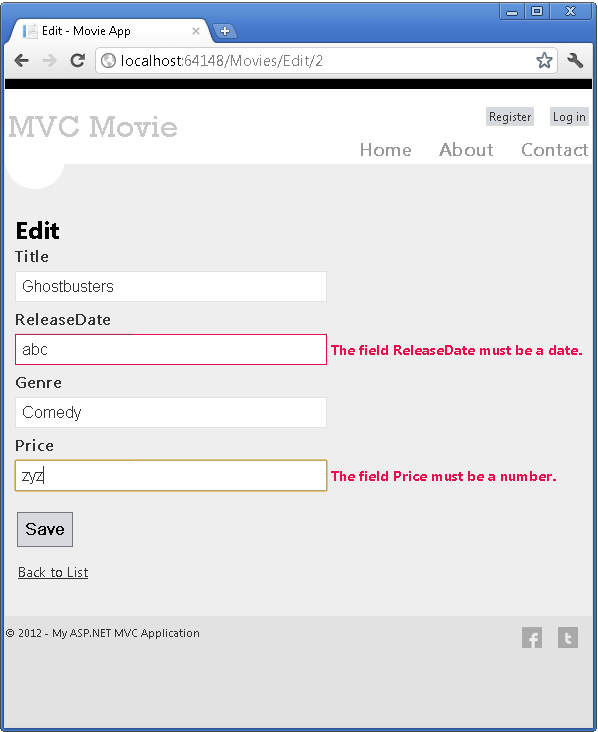
程序允许添加、编辑和删除影片,也可以查看每个影片的详细信息。所有的数据输入都包含验证以保证存储在数据库中的数据是正确的。

入门指南
首先运行 Visual Studio Express 2012 或 Visual Web Developer 2010 Express。 本系列多数截图来自 Visual Studio Express 2012, 但是你也可以使用Visual Studio 2010/SP1, Visual Studio 2012, Visual Studio Express 2012 或 Visual Web Developer 2010 Express 完成本教程。 在“开始页”选择“新建项目”。
Visual Studio 是一个IDE,即集成开发环境。 就如你使用 Microsoft Word 写文档, 你将使用IDE创建应用程序。Visual Studio 顶端的工具栏提供很多选项供你使用。在IDE中有个菜单提供执行这些任务的另一种方式。(例如,代替在“开始页”上选择“新建项目”,你可以使用菜单,在"文件"下选择“新建项目”。)

创建第一个应用程序
你可以使用 Visual Basic 或 Visual C# 作为编程语言来创建应用程序。在左边选择 Visual C#, 然后选择 "ASP.NET MVC 4 Web Application"。命名项目名为“MvcMovie” ,然后点击“OK”。

在 “New ASP.NET MVC 4 Project” 弹出框,选择 “Internet Application”。 保留默认视图引擎 “Razor”。

点击“OK”。Visual Studio 使用默认模板于你刚刚创建的ASP.NET MVC 项目上, 在没有做任何编码的情况下你有了一个可以工作的应用程序。这是一个 “Hello World!” 项目,这是开始你应用程序的好的起点。

在 “Debug” 菜单下, 选择 “Start Debugging”。

注意开始调试的快捷键是F5。
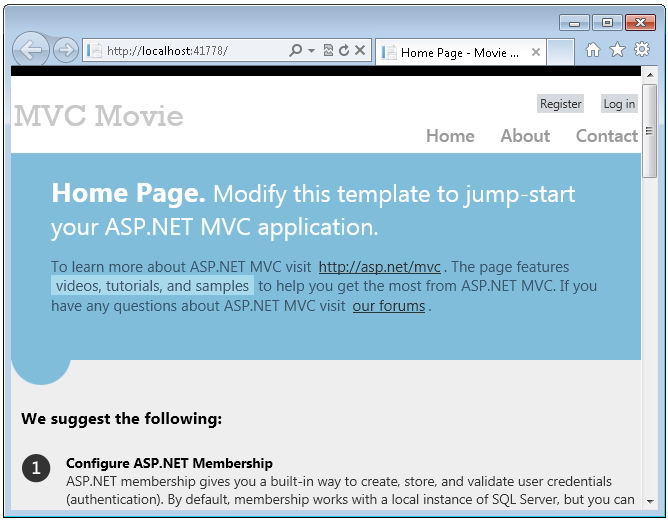
F5使 Visual Studio 启动 IIS Express 来运行你的Web应用程序。 Visual Studio 启动一个浏览器以打开应用程序的主页。注意浏览器地址栏里是 localhost,并不是类似example.com的网址。 因为 localhost 指的是运行你刚刚创建程序的本地计算机。当运行应用程序时,web server 使用一个随机的端口号。在下面的截图中,端口号是41788。当你运行程序时,你可能看到不同的端口号。

可以直接使用的默认模板提供了主页、联系和关于页面。它也支持注册和登陆,以及链接到Facebook 和 Twitter。 下一步将介绍应用程序工作原理和了解ASP.NET MVC。关闭你的浏览器,让我们来更改代码。



