Android ActionBar自定义
关于自定义的ActionBar的实现过程,这里做下笔记以供之后查看。
1.默认状态
使用Android Studio新建一个名为“ActionBar”的应用,默认actionbar如图(1)所示。

图1
2.自定义
自定义actionbar可以通过以下代码实现:
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ActionBar actionBar = getActionBar(); if (actionBar != null) { actionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM); //Enable自定义的View actionBar.setCustomView(R.layout.actionbar_custom);//设置自定义的布局:actionbar_custom } }
其中ActionBar布局文件actionbar_custom.xml如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="@dimen/actionbar_hight" android:background="@color/customBackgroung"> <TextView android:id="@+id/action_bar_title" android:layout_width="match_parent" android:layout_height="match_parent" android:text="Custom ActionBar" android:textColor="@android:color/black" android:textSize="16sp" android:gravity="center"/> </LinearLayout>
但是真正显示自定义ActionBar如图(2),布局周围还有Margin,这个应该是需要修改Theme中对应项。

图2
<!-- 自定义的ActionBar Style-->
<style name="CustomActionBarStyle" parent="@android:style/Widget.DeviceDefault.Light.ActionBar"> <item name="android:contentInsetEnd">0dp</item><!--右边距为0--> <item name="android:contentInsetStart">0dp</item><!--左边距为0--> </style> <!-- 自定义的Theme--> <style name="CustomTheme" parent="@android:style/Theme.DeviceDefault.Light.DarkActionBar"> <item name="android:colorPrimary">@color/colorPrimary</item> <item name="android:colorPrimaryDark">@color/colorPrimaryDark</item> <item name="android:colorAccent">@color/colorAccent</item> <item name="android:actionBarSize">@dimen/actionbar_hight</item><!--设置ActionBar的高度--> <item name="android:actionBarStyle">@style/CustomActionBarStyle</item> <item name="android:statusBarColor">@color/customBackgroung</item><!--效果和colorPrimary一样--> <item name="android:windowLightStatusBar">true</item><!--设置StatusBar上Icon高亮--> <item name="android:windowTranslucentNavigation">false</item> </style>
最后在AndroidManifest.xml中将自定义的主题应用到对应的Activity or Application中。
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.steve.customactionbar"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true"> <activity android:name=".MainActivity" android:theme="@style/CustomTheme"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
最终就可以得到想要的结果,如图3。

图3
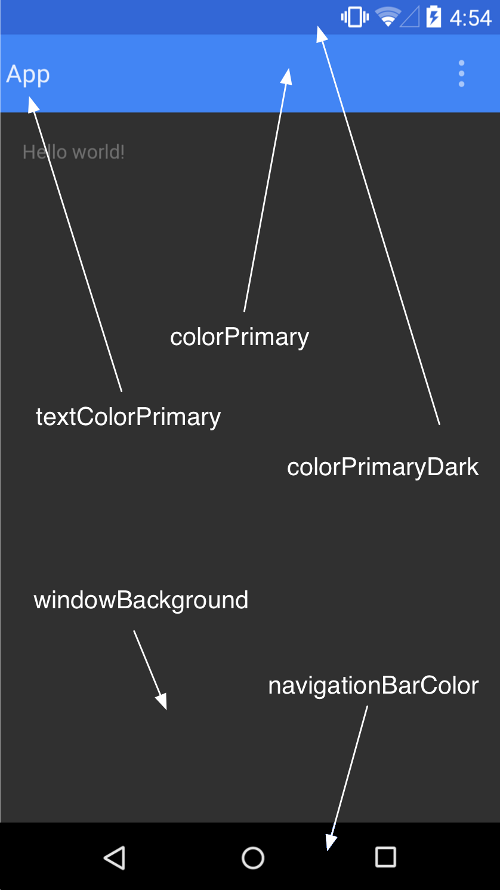
ps:关于colorPrimary & colorPrimaryDark & colorAccent颜色的作用,如图4所示:

图4
参考文章:http://www.cnblogs.com/tianzhijiexian/p/4081562.html



