iview-ui-project-4.0 安装与配置
前言: 花了两天时间,总算把vue的基础框架配置好了,花了两天半的时间,说多了都是泪啊[大哭]
1. npm install

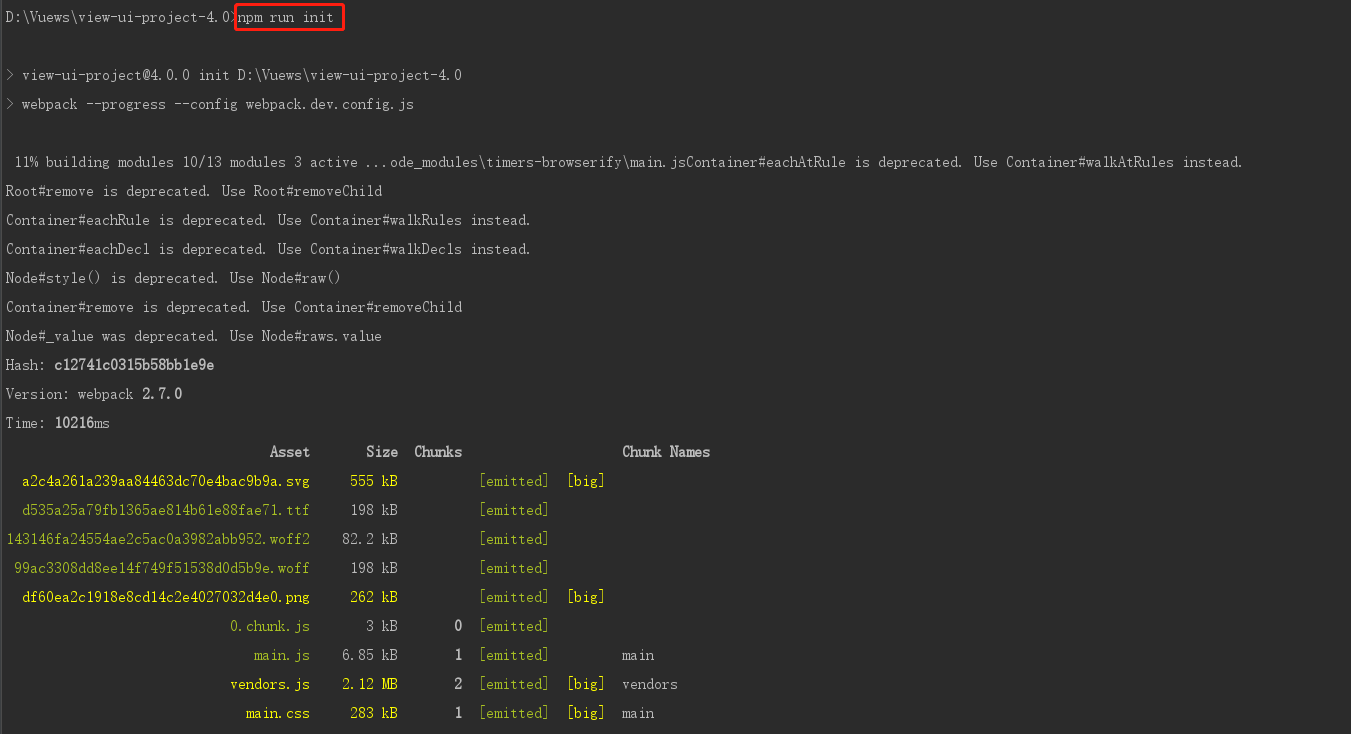
2. npm run init (项目初始化)
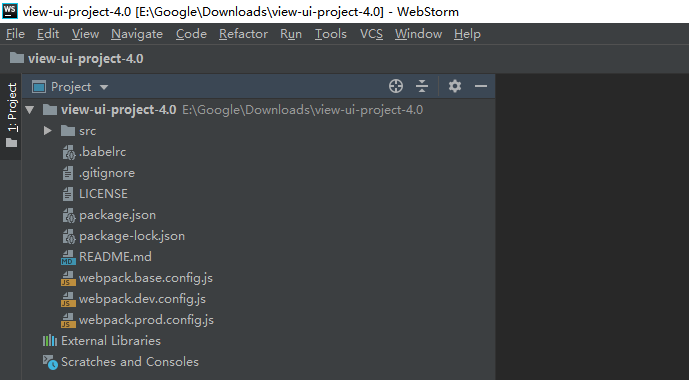
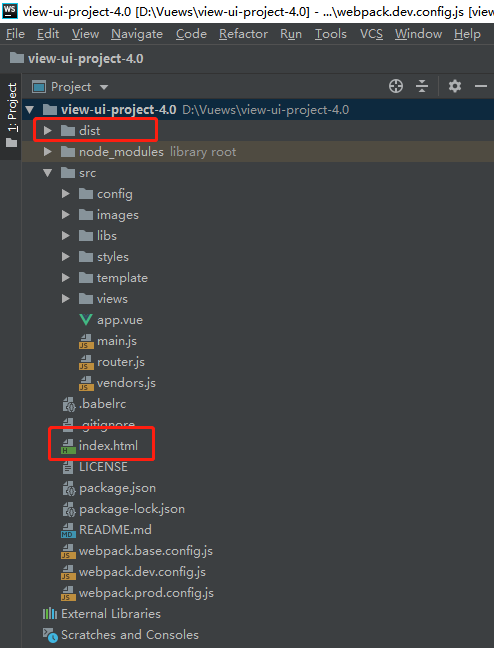
2.1 项目初始化之前目录结构

2.2 项目初始化 npm run init

2.3 项目初始化之后目录结构

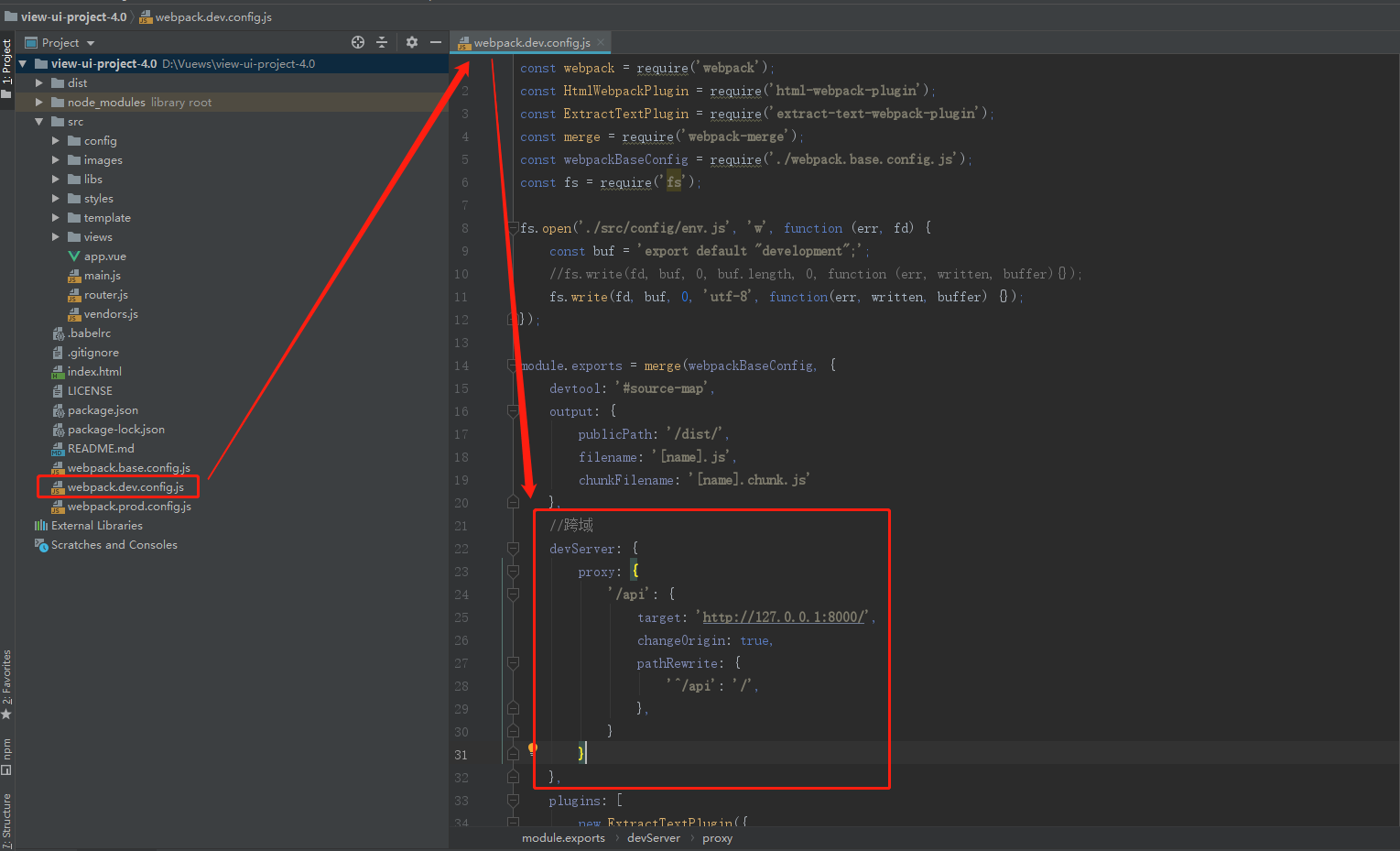
3. 打开webpack.dev.config.js,进行跨域配置

4. 新建http.js, 封装GET/POST等请求 (路径为src/libs/http.js)
注意: import { Message } from 'element-ui' 如果不需要的话需要删除,如果需要,则需要 npm install element-ui
import axios from 'axios';
import { Message } from 'element-ui';
axios.defaults.timeout = 5000;
axios.defaults.baseURL ='';
//http request 拦截器
axios.interceptors.request.use(
config => {
// const token = getCookie('名称');注意使用的时候需要引入cookie方法,推荐js-cookie
config.data = JSON.stringify(config.data);
config.headers = {
'Content-Type':'application/x-www-form-urlencoded'
}
// if(token){
// config.params = {'token':token}
// }
return config;
},
error => {
return Promise.reject(err);
}
);
//http response 拦截器
axios.interceptors.response.use(
response => {
if(response.data.errCode ==2){
router.push({
path:"/login",
query:{redirect:router.currentRoute.fullPath}//从哪个页面跳转
})
}
return response;
},
error => {
return Promise.reject(error)
}
)
/**
* 封装get方法
* @param url
* @param data
* @returns {Promise}
*/
export function get(url,params={}){
return new Promise((resolve,reject) => {
axios.get(url,{
params:params
})
.then(response => {
resolve(response.data);
})
.catch(err => {
reject(err)
})
})
}
/**
* 封装post请求
* @param url
* @param data
* @returns {Promise}
*/
export function post(url,data = {}){
return new Promise((resolve,reject) => {
axios.post(url,data)
.then(response => {
resolve(response.data);
},err => {
reject(err)
})
})
}
/**
* 封装patch请求
* @param url
* @param data
* @returns {Promise}
*/
export function patch(url,data = {}){
return new Promise((resolve,reject) => {
axios.patch(url,data)
.then(response => {
resolve(response.data);
},err => {
reject(err)
})
})
}
/**
* 封装put请求
* @param url
* @param data
* @returns {Promise}
*/
export function put(url,data = {}){
return new Promise((resolve,reject) => {
axios.put(url,data)
.then(response => {
resolve(response.data);
},err => {
reject(err)
})
})
}
5. main.js 引入http.js
import axios from 'axios';
import {post,get,patch,put} from './libs/http';
//定义全局变量
Vue.prototype.$post=post;
Vue.prototype.$get=get;
Vue.prototype.$patch=patch;
Vue.prototype.$put=put;
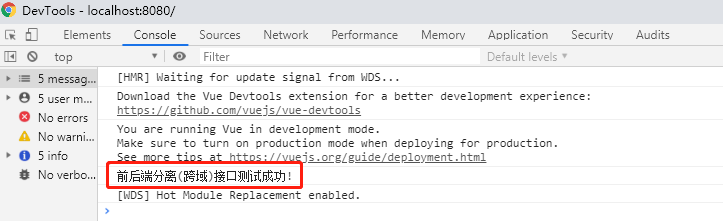
6. 在app.vue编写测试请求
--后端TestController (请求路径: http://127.0.0.1:8000/test)
package com.example.demo.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; /** * <p> * TestController * </p> * * @author 3hzpf * @since 2020-04-13 */ @Controller public class TestController { @RequestMapping("test") @ResponseBody public String test(){ return "前后端分离(跨域)接口测试成功!"; } }
--前端app.vue (/跨域设置 /api = http://127.0.0.1:8000/)
<style scoped> @import 'styles/common.css'; </style> <template> <div> <router-view></router-view> </div> </template> <script> export default { data () { return {} }, mounted () { // 测试 this.$post("/api/test").then((response) => { console.log(response) }) }, beforeDestroy () { }, methods: { } } </script>
--打印结果: