Nuxt2 实现动态路由参数用“/”分割
前提条件: 1. 必须是固定的参数传递,比如传递参数为固定的 2 个 3 个 => http://xxxxxxx/参数1/参数2
2. 通过创建(动态参数)的文件夹目录自己匹配生成路由
传递参数:
1 <nuxt-link 2 to="'/news/HyZDetaile/' + titleEn + '/' + id" 3 target="_parent" 4 class="word" 5 > 6 跳转 7 </nuxt-link> 8 9 #titleEn. 参数1 id参数 2
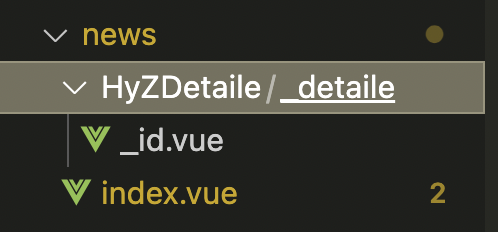
动态文件目录创建:

#_detaile文件夹 对应参数 titleEn 参数 1
#_id 文件 对应参数 id 参数 2
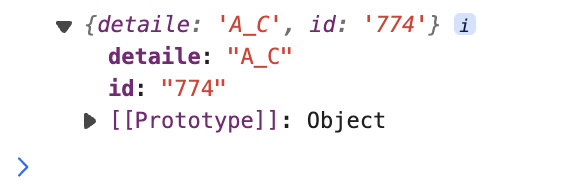
打印 console.log(this.$route.params):

.nuxt 对应生成的router 路由为:
1 { 2 "name": "news-HyZDetaile-detaile-id", 3 "path": "/news/HyZDetaile/:detaile?/:id?", 4 "component": "/Users/mrzhao/Desktop/pc_now/pc_m/pages/news/HyZDetaile/_detaile/_id.vue", 5 "chunkName": "pages/news/HyZDetaile/_detaile/_id" 6 }

