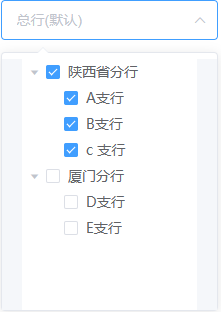
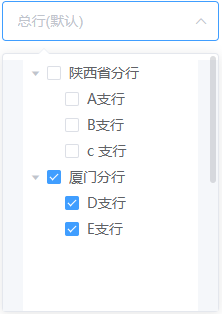
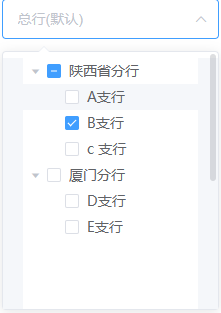
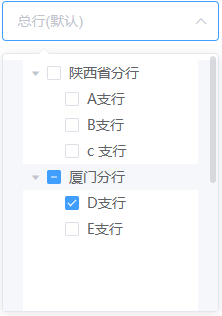
element树形复选框实现一级菜单单选




1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <title>Document</title> 9 <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> 10 <script src="https://unpkg.com/vue@2/dist/vue.js"></script> 11 <script src="https://unpkg.com/element-ui/lib/index.js"></script> 12 <style> 13 .part2 { 14 margin: 0 auto; 15 } 16 </style> 17 </head> 18 19 <body> 20 <div id="app"> 21 <div style="width: 100%;display: flex;"> 22 <el-select ref="selectTree" clearable v-model="value" placeholder="总行(默认)" class="part2"> 23 <el-option :value="selectValue" style="height: auto !important;overFlow: auto"> 24 <el-tree :data="centerOptions" :props="defaultProps" node-key="id" show-checkbox ref="Tree" 25 style="height:500px" @check="checkClick"> 26 </e1-tree> 27 </el-option> 28 </el-select> 29 </div> 30 </div> 31 <script> 32 new Vue( 33 { 34 el: '#app', 35 data: { 36 value: [], 37 selectValue: [], 38 defaultProps: { 39 children: "children", 40 value: "id", 41 label: "name", 42 }, 43 centerOptions: [ 44 { 45 "name": "陕西省分行", 46 "checked": false, 47 "type": 'one', 48 "id": "11005293", 49 "children": [ 50 { 51 id: 1, 52 name: "A支行", 53 type: "one", 54 }, 55 { 56 id: 2, 57 name: "B支行", 58 type: 'one' 59 }, 60 { 61 id: 3, 62 name: "c 支行", 63 type: 'one' 64 } 65 ] 66 }, 67 { 68 "name": "厦门分行", 69 "checked": false, 70 "type": 'two', 71 "id": "110052931", 72 children: [ 73 { 74 "id": 4, 75 name: "D支行", 76 type: 'two' 77 }, 78 { 79 id: 5, 80 name: "E支行", 81 type: 'two' 82 } 83 ] 84 } 85 ], 86 initArr: [] // 存放选中的值 87 }, 88 methods: { 89 checkClick(checkedNodes, checkedKeys, halfCheckedNodes, halfCheckedKeys) { 90 this.initArr.push(checkedNodes); 91 if (this.initArr.length > 1) { 92 if (this.initArr[0].type != this.initArr[1].type) { // 一级选中和跨级选中进行判断 93 this.initArr = [this.initArr[1]]; 94 this.$nextTick(() => { 95 this.$refs.Tree.setCheckedKeys([this.initArr[0].id]); 96 }) 97 } else if (this.initArr[this.initArr.length - 2].type != this.initArr[this.initArr.length - 1].type) { // 选中多个的时候进行判断 98 this.initArr = [this.initArr[this.initArr.length - 1]]; 99 this.$nextTick(() => { 100 this.$refs.Tree.setCheckedKeys([this.initArr[this.initArr.length - 1].id]); 101 }) 102 } 103 } 104 this.value = []; 105 this.initArr.length && this.initArr.forEach((item) => { 106 if (item.children && item.children.length) { 107 item.children.forEach((items) => { 108 this.value.push(items.name); 109 }) 110 } else { 111 this.value.push(item.name); 112 } 113 }); 114 }, 115 } 116 } 117 ) 118 </script> 119 </body> 120 121 </html>
代码思路:
1. 通过点击第二次复选框与前一次点击复选框进行唯一值判断,相同类型的不做处理,不同类型的值取后面一次点击的,前面的数据都清空。
2. this.initArr[0].type != this.initArr[1].type // 一级选中和跨级选中进行判断
3. 除了2情况外,就是点击全选中的时候数据是多个,需要判断最后一个与最后倒数二个 this.initArr[this.initArr.length - 2].type != this.initArr[this.initArr.length - 1].type







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现