WEB前端--背景相关知识点总结
一、背景(background)
它是单一属性
但是它衍生出很多的复合属性
background-color 背景色
background-image 背景图片
background-repeat 背景图片是否重复
background-position 背景图片位置
background-attachment 背景图片是否滚动
1、背景颜色
内容可以把容器的宽高撑开 背景不会占用内容的宽高 背景色会铺满整个容器 transparent背景透明(默认)



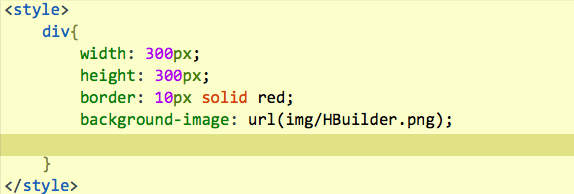
2、背景图片
background-image url(图片地址)


3、背景平铺
background-repeat: 背景图是否平铺
no-repeat 不平铺
repeat-x 横向平铺
repeat-y 纵向平铺
repeat 全部平铺(默认值)


4、背景图片的位置
background-positon:x y
传数值 代表背景图片离容器左上角的距离
x
负值 从容器的左边往左边走的距离
y
正值 从容器的上边往下边走的距离
负值 从容器的上边往上边走的距离
传关键字
x
left 图片的左边 center 图片在容器x轴的中心 right 图片在容器的右边
y
top 图片的上边 center 图片在容器y轴的中心 bottom 图片在容器的下边
注意:
如果只传一个值 另一个值默认为center
如果都不传 默认为左上角

5、background-attachment 背景图片是否滚动
scroll 跟随滚动条滚动(默认) fixed 不会跟随滚动条滚动

6、background的复合样式:





