javaScript-事件
1. 事件流
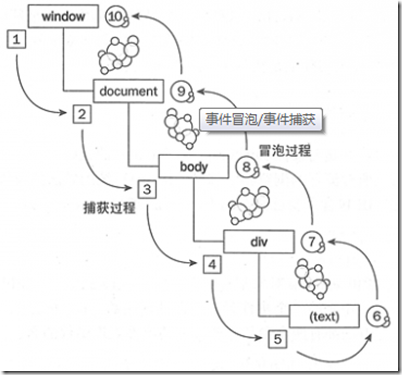
事件流描述的是从页面中接收事件的顺序。整个事件流的顺序可以理解为从window顶层最上端开始到DOM树下指定元素,然后又返回到window
Netscape事件流是事件捕获流,IE事件流是事件冒泡流(IE8及更早版本只支持事件冒泡)
2. 事件处理程序—绑定与解除
| 绑定 | 解除 | ||
| DOM0级 | 函数表达式 btn.onclick = fucntion(){} |
btn.onclick = null; | 事件名需要加 'on' 相同事件名只执行最后一个事件函数 只支持执行冒泡阶段事件 程序中this是引用的是当前元素 |
| DOM2级 | btn.addEventListener('click', handler, true) | btn.removeEventListener('click',handler); | 事件名不加 'on' 相同事件名可添加多个事件函数,并顺序执行 默认为true:冒泡阶段, false为捕获阶段 IE不支持 程序中this是引用的是当前元素 |
| IE事件处理 | btn.attachEvent('onclick',handler); | detachEvent('onclick',handler); | 事件名需要加 'on' 相同事件名可添加多个事件函数,但是反向执行 事件添加到冒泡阶段 事件处理程序在全局作用域下运行,其中的this等于window |
3. 事件对象
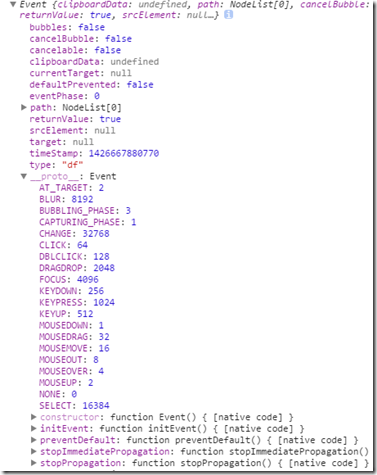
js中所有的事件对象都继承自Event。
下图展示事件对象相关属性和方法:
| 标准浏览器 | IE | 兼容性解决 | |
| 事件对象 | event | window.event | var event = event || window.event |
| 触发事件的目标 | event.target | window.event.srcElement | var target = event.target || evet |
| 阻止默认行为 | event.preventDefault(); | window.event.returnValue=false; | 判断event.preventDefault特性执行各自语句 |
| 阻止事件传播 | event.stopPropagation(); | window.event.cancelBubble=true; | 判断event.stopPropagation特性执行各自语句 |
同时组织默认行为和事件传播:return false;
属性currentTarget与target的区别
target是触发事件的目标
currentTarget是绑定执行时间函数的元素
//例如事件函数绑定在body上,但是点击的确实按钮btn,由于事件冒泡,最终body上事件会执行 //event.target 为具体点击的对象即按钮 //event.curentTarget 为绑定执行函数的对象 document.body.onclick = function(e){ console.log(e.currentTarget === document.body); // true console.log(document.body === this); // true console.log(e.target === document.getElementById("btn")); //true };
封装跨浏览器事件处理函数:
var EventUtil = { addHandler: function(element,type,handler) { //添加事件 if(element.addEventListener) { //都利用特性检测运行对应环境的方法 element.addEventListener(type,handler,false); //将标准浏览器下事件设置为冒泡,与IE相匹配 }else if(element.attachEvent) { element.attachEvent("on"+type,function(){ //IE事件添加‘on’
handler.call(element); //修改this指向
} }else { element["on" +type] = handler; } }, removeHandler: function(element,type,handler){ //移除事件 if(element.removeEventListener) { element.removeEventListener(type,handler,false); }else if(element.detachEvent) { element.detachEvent("on"+type,handler); }else { element["on" +type] = null; } }, getEvent: function(event) { //获取事件对象 return event ? event : window.event; }, getTarget: function(event) { //获取当前触发事件的元素 return event.target || event.srcElement; }, preventDefault: function(event){ //阻止默认事件 if(event.preventDefault) { event.preventDefault(); }else { event.returnValue = false; } }, stopPropagation: function(event) { //阻止事件传播 if(event.stopPropagation) { event.stopPropagation(); }else { event.cancelBubble = true; } } };
4. 事件委托:利用事件冒泡机制,借助一个元素上的事件处理程序完成很多工作。
具体方法:首先将事件添加到模块中位于最外层的祖先元素上,当发生单击事件时,利用event.target属性,可根据判断鼠标指针不同的元素而执行不同的代码功能。
注意事件处理程序中,this关键字始终引用祖先元素,而具体被单击或触发的元素需要通过event.target或window.event.srcElement来访问。
并且可通过判断event.target或window.event元素标签名或其id值等进行相应的操作。
//以一个最简单的列表为例 <ul id="ul"> <li>a</li> <li>b</li> <li>c</li> </ul>
如果需要为li添加相对应的事件,只需要在ul上添加相应的事件触发进行判断。
var oUl = document.getElementById('ul'); oUl.onclick = function(ev) { var ev = ev || event; //事件对象兼容 var target = ev.target || ev.srcElement; //当前触发元素兼容 if (target.nodeName.toLowerCase() == 'li') { //进行判断元素标签名 //li添加的事件处理 } }