web设计_9_CSS常用布局,响应式
一个完整的页面和其中的组件该如何具备灵活性。
怎么样利用CSS来实现无论屏幕、窗口以及字体的大小如何变化,都可以自由扩展和收缩的分栏式页面。
要决定使用流动布局、弹性布局还是固定宽度的布局,得由项目的特点和需求来决定。
流体布局
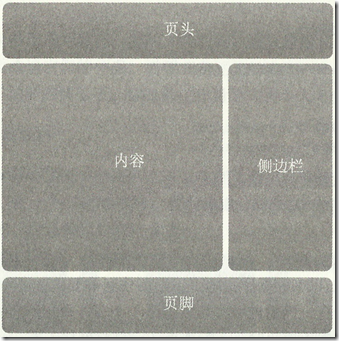
<div id="wrap"> <header role="banner"> <h1>Header Goes Here</h1> </header> <div id="content" role="main"> ...content goes here... </div> <div id="sidebar" role="complementary"> ...sidebar goes here... </div> <footer role="contentinfo"> ...footer goes here... </footer> </div><!-- end #wrap -->
1. 通过浮动并且宽度设为百分数
主要区域content左浮动 (该区域内部如果有两栏则分别左右浮动)
旁边栏目sidebar右浮动
页脚footer区域注意清除两边浮动
设置宽度时设置为百分数,但是添加内边距时单位为px,会造成宽度过宽
解决方案:
在#main和#siderbar中添加box-sizing:border-box,表示width宽度包含border
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;IE8以下不兼容box-sizing,可以通过在#mian和#siderbar内部添加一个div,通过对div添加pading而不是对#main和#siderbar操作而达到目的。
2.可以设置max-width和min-width来限制页面范围 ,防止布局尺寸过大或过小。
对于有图片或宽度有限制的区域,可以通过max-width和min-width设置(IE6不支持)
#wrap{ max-width: 960px; margin: 0 auto; padding: 0 30px; }
对于页面内嵌入的图片或媒体,也可以通过设置max-width:100%来防止尺寸过大问题。
3.文字设为百分数单位,例如100%或62.5%,而对于line-height可设为倍数,例如1.3/1.4等,可保证字体有很好的灵活性。
4.媒体查询
对于多设备屏幕告知设备将布局的宽度设为与浏览器设备等宽
<meta name="viewport" content="width=device-width" />
通过媒体查询设置不同页面宽度时的不同布局样式
/*当页面小于800px时,取消#mian和#sidebar的左右浮动,宽度自动,变为单列布局,减少字体行高等*/@media screen and (max-width: 800px){ #main,#sidebar{ float: none; width: auto; padding: 0; font-size: .9em; line-height: 1.5; } } /*当页面宽度小于550px时,常需要将logo居中对齐,两边设置少量空隙,改变字体行高等*/
@media screen and (max-width: 550px){ #wrap{ padding: 0 15px; } #special{ padding-left: 15px; padding-right: 15px; font-size: 1.2em; line-height: 1.3; } #main h1{ font-size: 1.2em; line-height: 1.4; } footer[role="contentinfo"] p{ margin-right: 20px; margin-left: 20px; } }