web设计_5_自由的框式组件
1. CSS3 border-radius 圆角矩形框
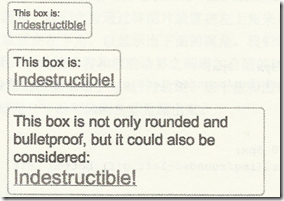
圆角矩形框组件是页面布局中常常用到的,利用CSS3的border-radius可非常方便的创建。
并且在横向纵向上面都有很好的扩展性和灵活性。
border-radius需要针对不用浏览器做兼容,-webkit-和-moz-部分语法还有些区别。
推荐http://border-radius.com/ 直接设置圆角,自动生成代码。
注意:IE8及以下版本不兼容border-radius,不是特别重要可以不用理会,实在要兼容则需要引入背景图片做圆角。
页面具有相同圆角的矩形框组件式,则统一设置类样式,方便管理和维护。
2. 背景引入图片制作圆角矩形框
如何通过引入图片也达到横向和纵向的扩展性。
(1)需要有足够多的嵌套标签引入背景图片;
(2)背景图片要求足够的高度和宽度
(3)左上和左下角引入同一个背景图片,右上和右下角引入同一个背景图片。
结构标签为: 为别为.container .desc .link .link em 四个引入背景图片,分别位于右上,左上,左下,右下。
<div class="container"> <p class="desc">This box is:</p> <p class="link"><em><a href="#">Indestructible!</a></em></p> </div>
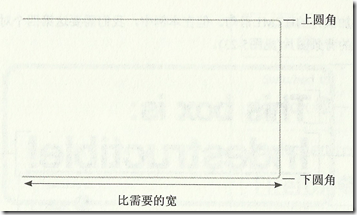
背景图片1,要求足够的高度,左上角和左下角引入的是同一张图片,背景图片分别位于左上角和左下角。
背景图片2,要求足够的宽度和高度,,右上角和右下角引入的同一张图片。背景图片分为位于右上角和右下角。
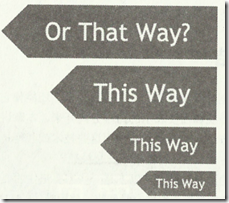
3. 灵活性的箭头
当文字大小改变时,文字周围空白和箭头的两边在比例上保持一致。
(1)HTML结构代码很简单
<h2>This way!</h2>
(2)需要一个尺寸很大的箭头背景图,设置背景图位置为上下居中50%位置,
(3)需要设置h2的width值,padding值都为rem单位