hasOwnProperty的作用、配合for in使用 、key in Object判读key
我们都知道,对象以 key|value的形式存在 它和数组一样可以遍历,对象可以通过for in 去遍历,拿到遍历对象的所有key
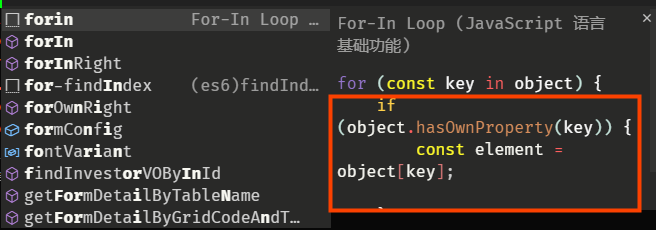
某些idea在使用for in 时,提示代码片段中就有出现以下这种情况! (下图)

- 我们可以看到,里面多了一句
Object.hasOwnProperty(key)的这个玩意,那么它的作用是什么?
Talk is cheap. Show me the code.
/* OK,我们先整一个对象 */
var people = {
name: '李四',
age: 18,
work: '码农'
};
/* 然后我们用for in 去读一遍 people 这个对象的key */
for(const i in people) {
console.log(i);
}
/*
log => name, age, work
嗯,输出符合预期,那么我们加一点点骚操作,在 people 对象的原型下挂多一个名为 homeAddress 的key,
然后输出一次 people
*/
people.__proto__.homeAddress = '北京东三环';
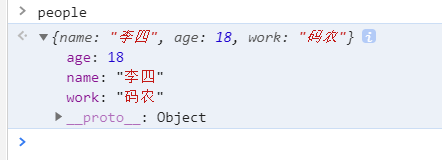
console.log(people)

- 可以发现,people 里面并没有 homeAddress 这个属性,那么我们能否访问(读取)得到它呢?
console.log(people.homeAddress);
/* log => 北京东三环 */
- 对的,我们发现它可读,但是直接打印 people 时候,它并不存在于 people 对象本身上,它被挂载于 people 对象的原型上,即
people.__proto__中 - 那么我们使用
for in去遍历对象的时候以及用key in Object去查找对象是否包含某个key的时候,都会去查找原型(__proto__)上是否包含这个key
for (const key in people) {
console.log(key)
};
/* log => name, age, work, homeAddress */
'homeAddress' in people;
/* log => true */
- 正常情况下其实我们比较少用到
Object.hasOwnProperty(key)这个方法,但是回去阅读框架源码,底层封装的童鞋们,就会经常在代码中看到这个方法,
它的主要作用就是把判断范围缩小至对象本身的key
people.hasOwnProperty('name'); //log => true
people.hasOwnProperty('age'); //log => true
people.hasOwnProperty('work'); //log => true
people.hasOwnProperty('homeAddress'); //log => false
当下敲的每一个字母,都将在未来的某天回报于自己~



