如何用纯js做一个大富翁游戏
下面这张是效果图:

先立个flag,一个星期内把这个坑填了
今天7月1号,建党节,在这个伟大的节日,我来填坑了。
这个游戏有以下几个难点:
1、礼品的位置
2、小怪兽位置的变化(走路、转身和回退)
3、小怪兽的跳跃弧度
接下来就是逐个击破:
1、获取奖品数据后,建一个数组存放奖品的位置,通过遍历数据把奖品循环输出到页面上对应的位置。
2、小怪兽的位置变化:
- 摇完骰子后,判断位置的变化是前进还是后退。后台接口需要返回两个位置的数据,一个是第一次的位置,一个是第二次的位置。判断两个位置是否相等。如果相等,则小怪兽只前进,无后退。否则,小怪兽先到达第一个位置之后,函数回调传入第二个位置,小怪兽再跳到第二个位置。
- 转身动画。把每个位置小怪兽身体方向记录到奖品位置那个数组里面去,到达位置的同时,追加相应的css改变小怪兽身体的方向。
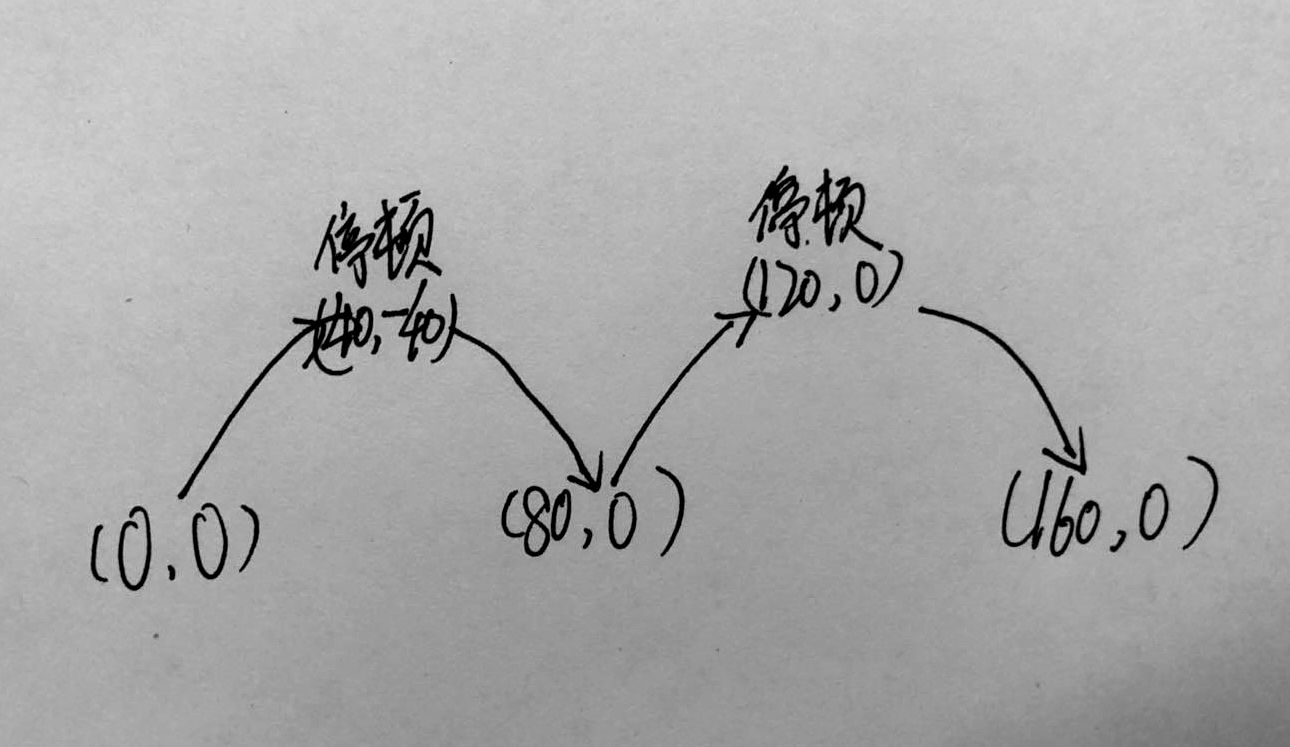
3、 小怪兽跳跃的弧度。可以采用半步半步的跳法,运动轨迹如下可见。可以做到跳跃的效果。(注意:图中第三个坐标写错了,应该是(120,-40))

代码改天有时间再上传到github给大家看,这个大富翁游戏大致就是这样了。
突然收到几条私信问源码, 这是我掘金文章,里面有大部分的代码,希望对你们有帮助



