微信小程序开发---小程序提供的能力和常用API---5
小程序提供的能力和常用API
- 微信API
- 开发能力
- 基础组件
微信API
- 网络请求
- 本地储存
- 文件系统
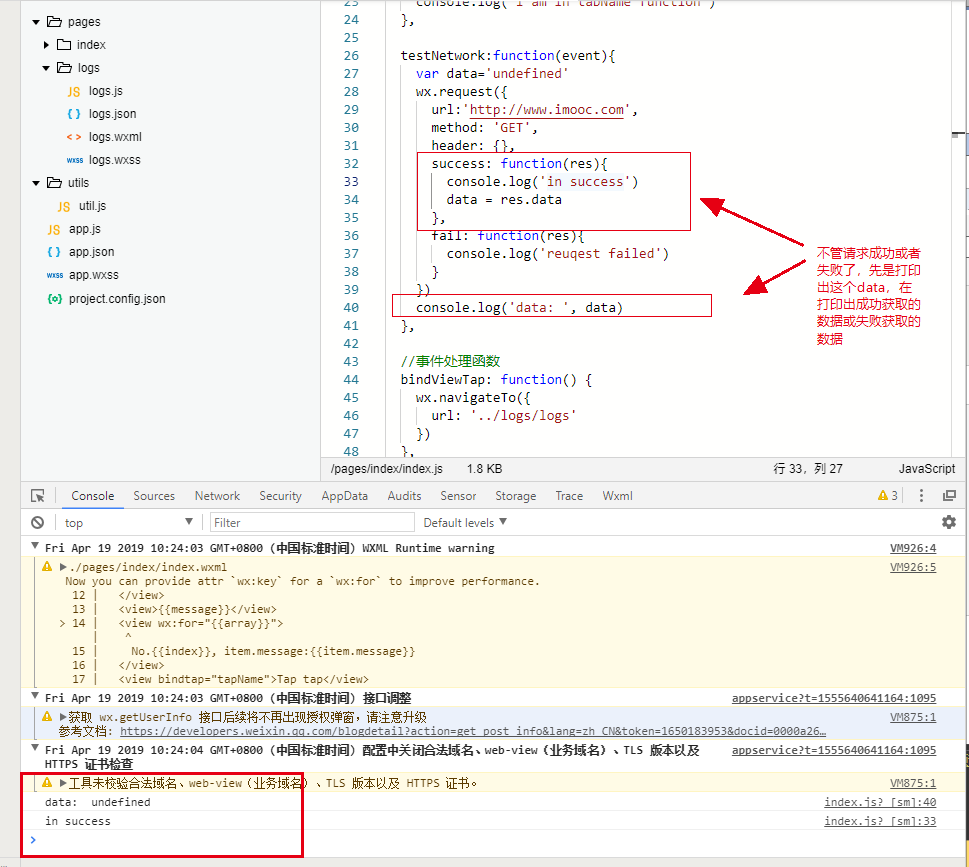
网络请求
- HTTP请求 (异步的请求!!!!!!!)
-
wx.request({ //HTTP请求,wx.request()函数包含一个对象{...} url: '', //string类型,表示服务端地址 data: {}, //表示请求参数 header: {}, //object类型,表示HTTP headers请求头 method: 'POST', //string类型,请求方法 success: function(res){ //function类型,接口成功的回调函数 console.log(res.data) }, fail: function(res){} //function类型,接口失败的回调函数 })异步特性

- 文件上传、下载
- 上传文件
-
wx.uploadFile({ url: 'upload', //服务端地址 filePath: 'example.jpg', //文件资源的路径 name: 'file', //文件对应的Key,文件名字 formData: { //文件附加信息 'user':‘test’ }, success(res){ //异步的,成功回调函数 console.log(res.data) } })
- 下载文件
-
wx.downloadFile({ url: 'download', //下载的url header: {}, filePath: 'example.jpg', //下载后存储的路径 success(res) { //接口成功的回调函数 console.log(res.statusCode) } })
- *Task(网络任务对象)
异步任务提交以后,需要对任务进行操作时,使用Task对象。
-
- RequestTask (发起HTTP请求,可以得到一个RequestTask)
- UploadTask (同理,上传文件时,也可以得到)
- DownloadTask (同理)
- SocketTask (同理)
拿到这些task,可以做什么呢?
-
- 中断任务 (比如上传文件的时候,上传到一半的时候,想取消它,可以调用这task来中断)
- 触发回调函数 (比如上传文件的时候,上传到10%时,可以用task来触发回调函数)
- 关闭连接 (比如HTTP请求,socket请求,请求到一半,可以用task对象来关闭网络连接)
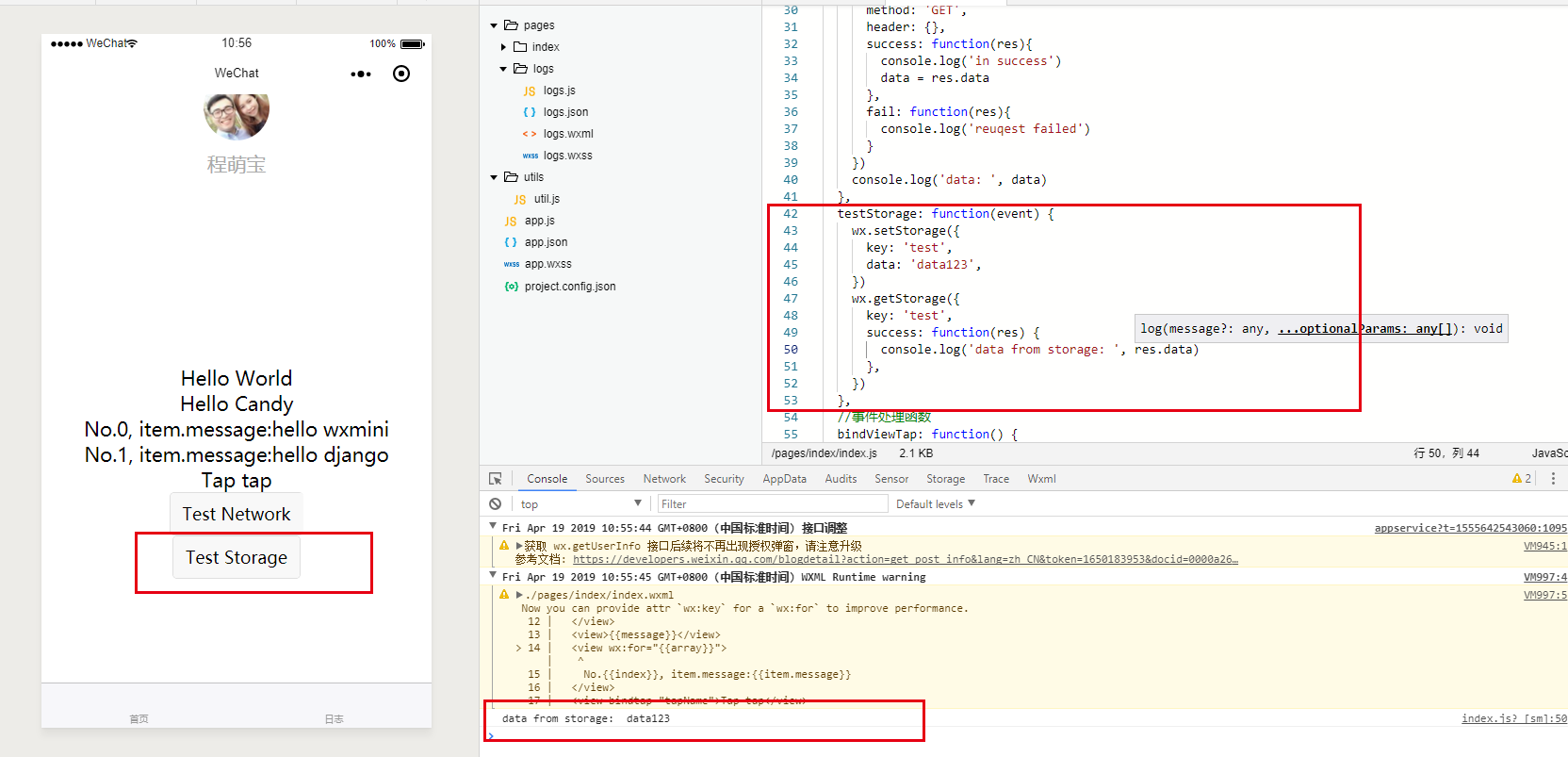
本地存储
将数据存储在本地缓存中指定的key中,数据存储生命周期跟小程序本身一致
操作本地存储,有四个API:
- wx.setStorage
- wx.getStorage(异步的), 也有同步的api:wx.getStorageSync
- wx.removeStorage
- wx.clearStorage (慎用,会把本地所有的缓存都删除掉)

文件系统
- 全局文件管理器
获取全局唯一的文件管理器
var fs=wx.getFileSystemManager()
- 文件的增删改查
对文件进行操作的API有很多,完全覆盖编程语言对文件的各种操作
fs.saveFile
fs.writeFile
fs.readFile
fs.removeSavedFile
fs.appendFile
- 文件夹的操作
fs.mkdir
fs.rmdir
fs.isDirectory
fs.isFile
开发能力
- 用户数据
- 推送消息
- 运营数据
用户数据
- 头像、昵称等公开信息 --- wx.getUserInfo()
- openid等敏感数据
推送消息
基于微信的通知渠道,小程序框架为开发者提供了可以高效触达用户的消息。(在微信的服务通知查看)
运营数据
- 小程序管理后台---数据分析
- 小程序数据助手(小程序)
基础组件
- 视图容器---view、scroll-view、swiper、cover-view
- 基础内容---text、icon、rich-text
- 表单、导航---button、form、input
WeUI-wxss
- WeUI是一套同微信原生视觉体验一致的基础样式库
- 微信官方设计团队为微信内网页和微信小程序量身设计
- 包含button、view等众多元素
- Github搜索weui-wxss获取源码
- 手机预览,微信搜索:weui小程序
怎么使用weui
1.新建一个thirdparty的目录,放入weui.wxss文件
2.在全局的app.wxss文件中,加入 @import"thirdparty/weui.wxss";



