微信小程序开发---小程序框架---小程序的逻辑层---3
小程序的逻辑层
- 小程序注册逻辑
- 页面注册逻辑
小程序注册逻辑
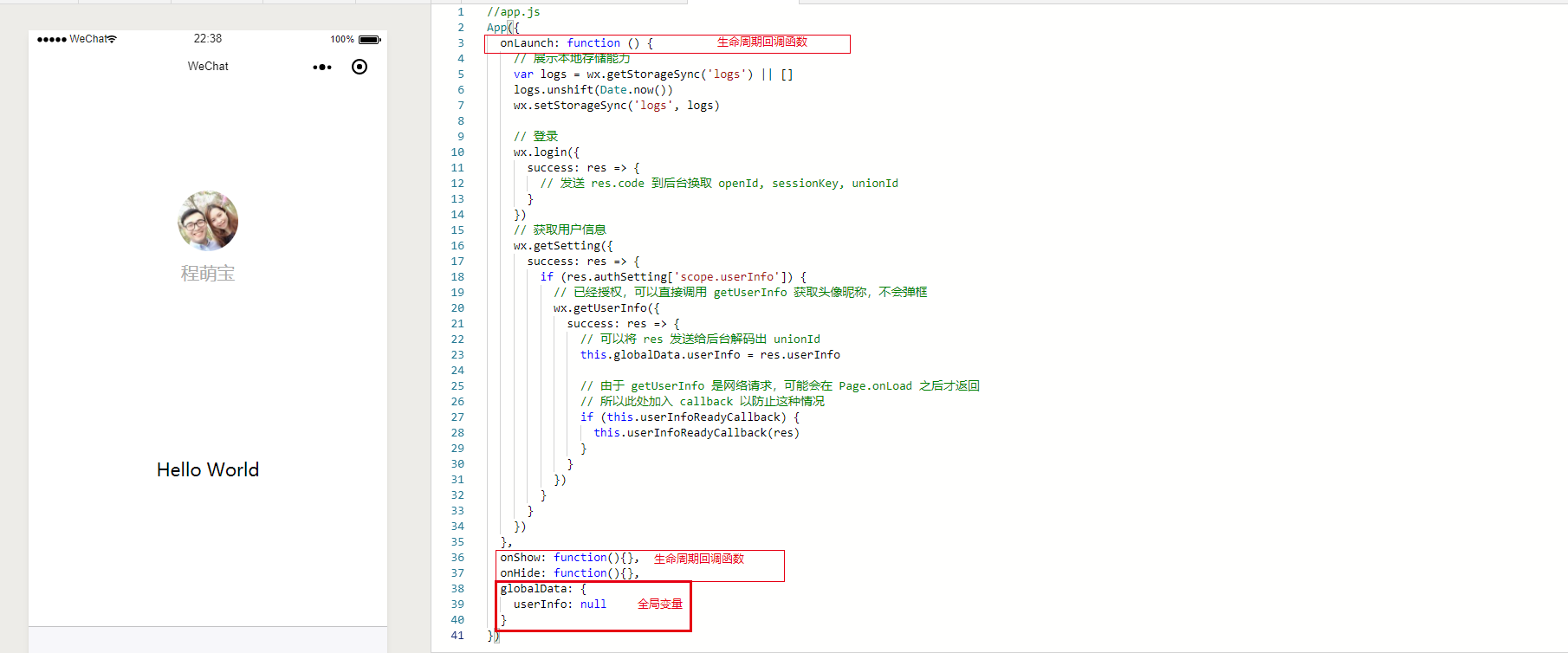
- App函数
- 注册全局唯一的小程序
- 只能调用一次
- 接受一个对象作为函数参数,这个对象指定了两个东西(第一个东西是小程序的全局数据,第二个东西是小程序的生命周期回调函数)

页面注册逻辑
- Page函数
- 注册一个页面
- 接受一个对象作为函数参数,这个对象指定了两个东西(第一个东西是页面数据,第二个东西是页面的生命周期回调函数)
- 页面数据
- data属性
data:{ message: "hello world", }
- 访问: this.data.message
- 修改:this.setData({})
- 使用全局数据
- 获取全局唯一的App实例 const app = getApp()
- 通过唯一实例获取全局数据 var data = app.globalData
- data属性
- 页面的生命周期回调(比较难理解)
- 看页面生命周期时序图,配合理解
| 生命周期回调函数 | 触发时机 |
| OnLoad | 生命周期回调---监听页面加载 |
| OnShow | 生命周期回调---监听页面显示 |
| OnReady | 生命周期回调---监听页面初次渲染完成 |
| OnHide | 生命周期回调---监听页面隐藏 |
| OnUnload | 生命周期回调---监听页面卸载 |


