微信小程序开发---项目工程目录介绍---1
小程序的文件类型
- .wxml (结构,类似于html)
- 标签名字:由HTML(<div>、<p>、<span>...)改为===》 微信小程序的WXML (<view>)
- wx:if 、wx:for、{{}}
- .wxss (表现,类似于css)
- 具备CSS的大部分属性
- 新增尺寸单位
- 全局样式和局部样式
- .js (行为)
- 原生js语言
- .json (配置)
- 工具配置---project.config.json
- 项目配置---app.json
- 页面配置---<page name>.json
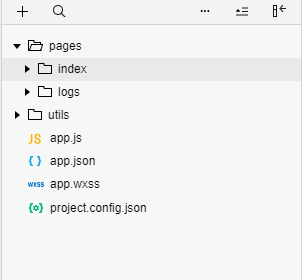
目录解释

- pages目录---页面相关的代码 (新建小程序项目,自动生成默认有的)
- utils目录---工具相关代码(网络请求、文件操作等) (新建小程序项目,自动生成默认有的)
- 其他文件---thirdparty(第三方代码)、conponents(小程序组件代码)、resources(存放小程序资源,图标图片等等)
小程序的全局入口、配置与样式
- 全局入口---app.js
- 全局配置---app.json
- 全局样式---app.wxss


