【H5/CSS】CSS动画
What
CSS动画:
就是指元素从一种样式逐渐过渡为另一种样式的过程。
实现方式
- transition 实现渐变动画
- transform 实现转变动画
- animation 实现自定义动画
实现方式
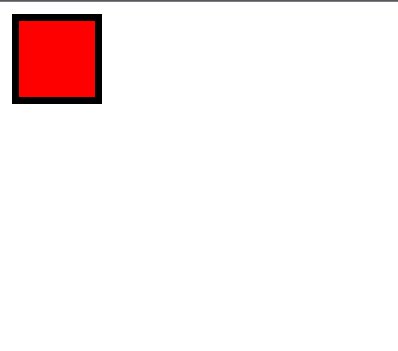
transition 实现渐变动画
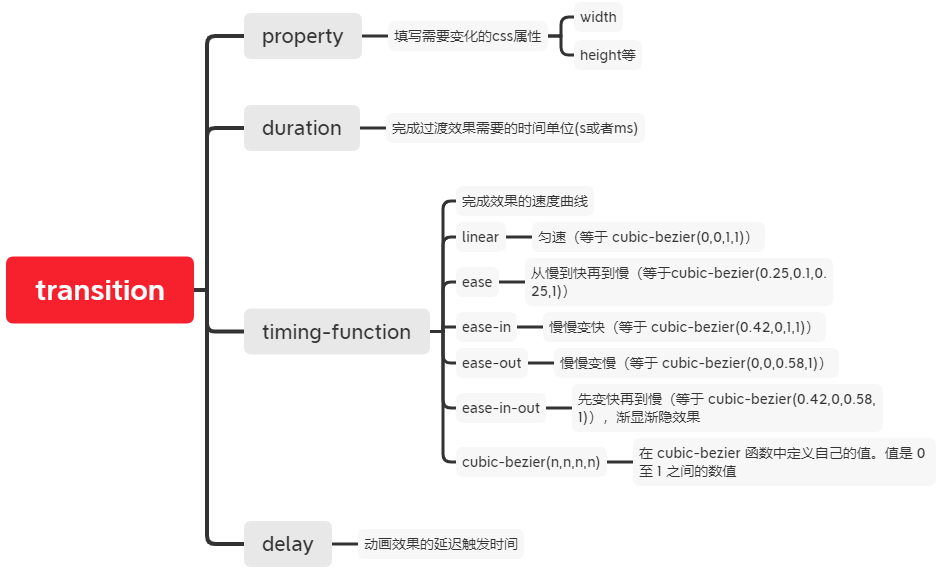
思维导图

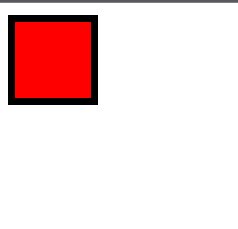
案例

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<style>
.base {
width: 50px;
height: 50px;
display: inline-block;
background-color: red;
border-width: 5px;
border-style: solid;
border-color: black;
transition-property: width, height, background-color, border-width;
transition-duration: 2s;
transition-timing-function: ease-in;
transition-delay: 500ms;
}
.base:hover {
width: 100px;
height: 100px;
background-color: black;
border-width: 10px;
border-color: red;
}
</style>
<div class="base"></div>
</body>
</html>
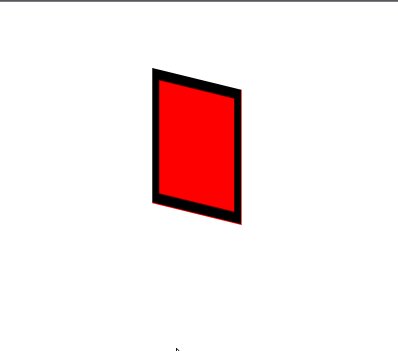
transform 实现转变动画
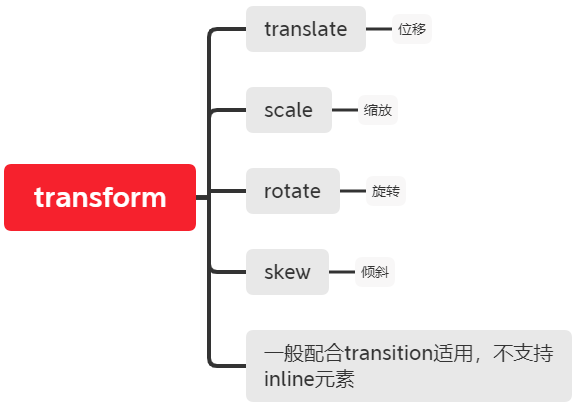
思维导图

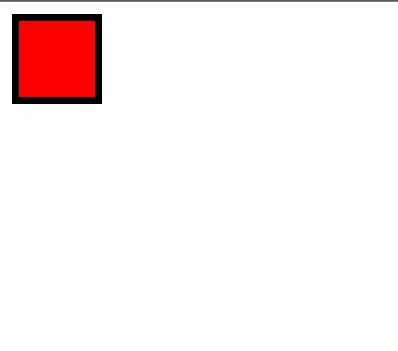
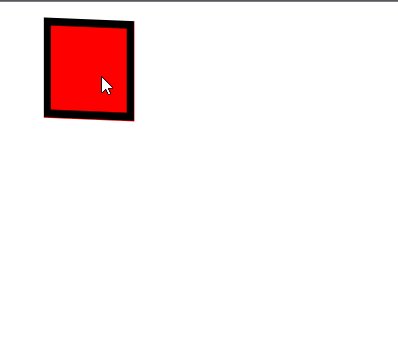
案例

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<style>
.base {
width: 50px;
height: 50px;
display: inline-block;
background-color: red;
border-width: 5px;
border-style: solid;
border-color: black;
transition-property: width, height, background-color, border-width;
transition-duration: 2s;
transition-timing-function: ease-in;
transition-delay: 500ms;
}
.base2 {
transform: none;
transition-property: transform;
transition-delay: 5ms;
}
.base2:hover {
transform: scale(1, 1.5) rotate(10deg) skew(10deg)
translate(100px, 25px); /* 上下,左右 */
}
</style>
<div class="base base2"></div>
</body>
</html>
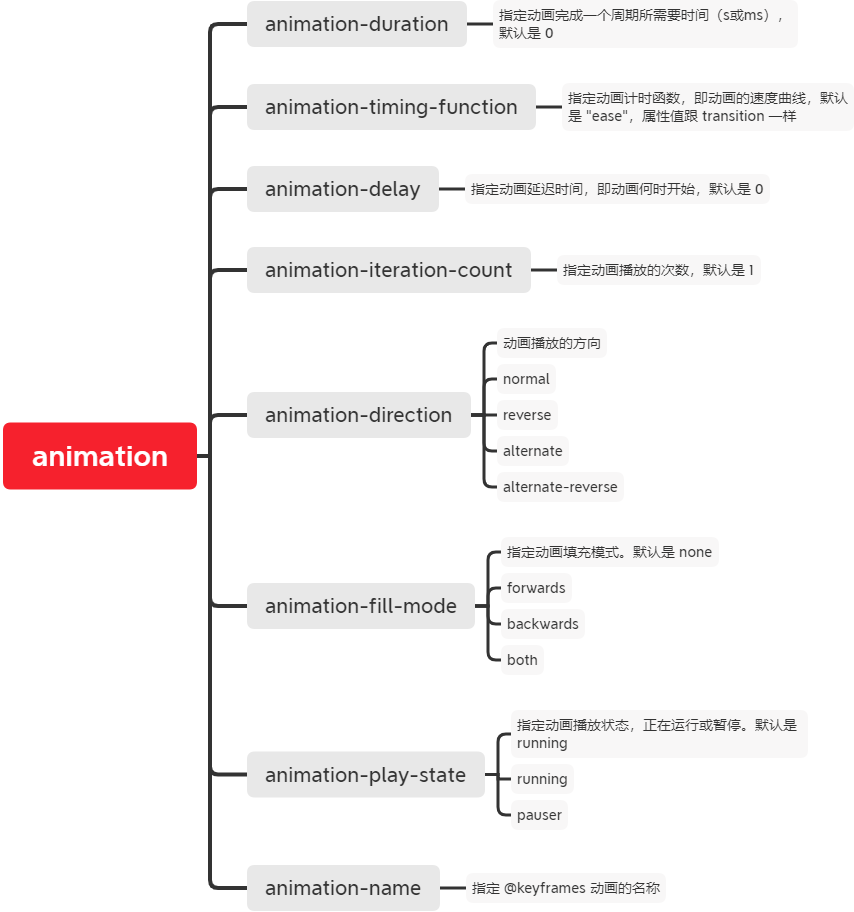
animation 实现自定义动画
思维导图

案例
实现无限循环的伸缩动画

除了可以用百分比来表示变化,还可以用from to。
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<style>
.anima {
/* 动画名称 */
width: 100px;
height: 100px;
animation-name: likes;
/* 动画在奇数次(1、3、5...)正向播放,在偶数次(2、4、6...)反向播放。 */
animation-direction: alternate;
animation-timing-function: linear;
animation-delay: 0s;
/* 动画播放次数,infinite:一直播放 */
animation-iteration-count: infinite;
/* 动画完成时间 */
animation-duration: 1s;
}
@keyframes likes {
0% {
transform: scale(1);
}
25% {
transform: scale(0.9);
}
50% {
transform: scale(0.85);
}
75% {
transform: scale(0.9);
}
100% {
transform: scale(1);
}
}
</style>
<image class="anima" mode="widthFix" src="./my_view.jpg"></image>
</body>
</html>



