【微信小程序】知识点:页面事件
1 下拉刷新
1.1 概念
手指在屏幕上下拉滑动操作,重新加载页面数据的行为
1.2 启动下拉刷新的方式

1.2.1 实现局部下拉刷新

1.3 配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口的样式。
backgroundColor窗口的背景颜色,仅支持16进制的颜色值backgroundTextStyle下拉loading的样式,仅支持dark和light字符串
message.jsop
{
"usingComponents": {},
"enablePullDownRefresh": true,
"backgroundColor": "#efefef",
"backgroundTextStyle": "dark"
}
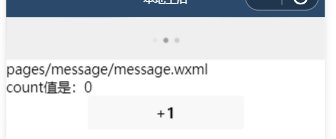
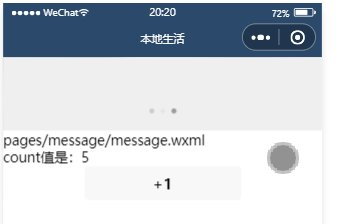
1.3.1 效果

1.4 监听页面的下拉刷新事件
通过页面的.js文件中里面的 onPullDownRefresh()函数实现。
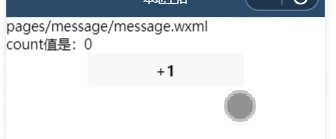
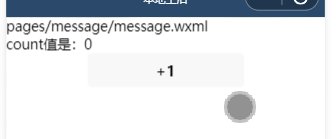
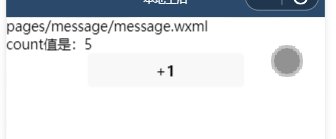
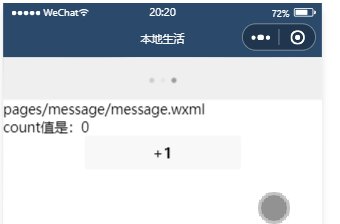
1.4.1 案例:重置计数器
message.wxml
<view>count值是:{{count}}</view>
<button bindtap="addCount">+1</button>
message.js
data: {
count:0
},
addCount(){
this.setData({
count:this.data.count+1
})
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
this.setData({
count:0
})
},
效果

1.5 停止下拉刷新的效果
当一松手时,能够停止刷新,则要调用wx.stopPullDownRefresh()
message.js
onPullDownRefresh() {
this.setData({
count:0
})
wx.stopPullDownRefresh()
},
1.5.1 效果

2 上拉触底事件
2.1 概念
手指在手机屏幕的上拉滑动操作,从而加载更多数据的行为
2.2 监听页面的上拉触底事件
在页面的.js文件中,通过onReachBottom()函数实现,注意要让内容的长度高于页面的高度才行。
2.3 配置上拉触底距离
就是想要触发上拉触底事件的话,它会量你滚动条要距离页面底部的距离才选择触发。
可以在.json配置文件中,通过 onReachBottomDistance 属性配置,默认50px。



