【nodejs】大事件后台管理项目(一)——登录、注册接口
Headline
大事件后台 API 项目,API 接口文档请参考 https://www.showdoc.cc/escook?page_id=3707158761215217
1. 初始化
安装nodemon
npm i -g nodemon
启动命令
nodemon 入口文件
如果在自己的终端下载遇到如下问题:
npm ERR the command again as root/Administrator 一直出现_进击老虎鱼的博客-CSDN博客
nodemon:无法将“nodemon”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。_不会秃头的博客-CSDN博客_无法将nodemon识别

跟着上述链接的步骤完成后,记得先重启VSCode再在终端测试:

1.1 创建项目

- 新建
api_server文件夹作为项目根目录,并在项目根目录中运行如下的命令,初始化包管理配置文件:
npm init -y
- 运行如下的命令,安装特定版本的
express:
npm i express@4.17.1
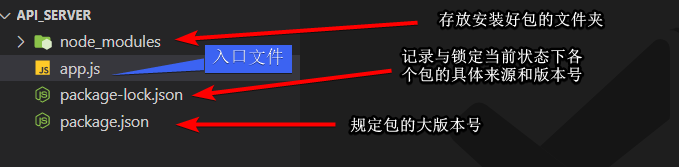
- 在项目根目录中新建
app.js作为整个项目的入口文件,并初始化如下的代码:
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// write your code here...
// 调用 app.listen 方法,指定本地端口号8080 启动web服务器
app.listen(8080, function () {
console.log('api server running at http://127.0.0.1:8080')
})
1.2 配置 cors 跨域
- 运行如下的命令,安装
cors中间件:
npm i cors@2.8.5
- 在
app.js中导入并配置cors中间件:
// 导入 cors 中间件
const cors = require('cors')
// 将 cors 注册为全局中间件
app.use(cors())
1.3 配置解析表单数据的中间件
- 通过如下的代码,配置解析
application/x-www-form-urlencoded格式的表单数据的中间件:
//配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false }))
1.4 初始化路由相关的文件夹
-
在项目根目录中,新建
router文件夹,用来存放所有的路由模块路由模块中,只存放客户端的请求与处理函数之间的映射关系
-
在项目根目录中,新建
router_handler文件夹,用来存放所有的路由处理函数模块路由处理函数模块中,专门负责存放每个路由对应的处理函数
1.5 初始化用户路由模块
- 在
router文件夹中,新建user.js文件,作为用户的路由模块,并初始化代码如下:
const express = require('express')
// 创建路由对象
const router = express.Router()
// 注册新用户
router.post('/register', (req, res) => {
res.send('register OK')
})
// 登录
router.post('/login', (req, res) => {
res.send('login OK')
})
// 将路由对象共享出去
module.exports = router
- 在
app.js中,导入并使用用户路由模块:
// 导入并注册用户路由模块
const userRouter = require('./router/user')
app.use('/api', userRouter)
1.6 抽离用户路由模块中的处理函数
目的:为了保证
路由模块的纯粹性,所有的路由处理函数,必须抽离到对应的路由处理函数模块中
- 在
/router_handler/user.js中,使用exports对象,分别向外共享如下两个路由处理函数:
/**
* 在这里定义和用户相关的路由处理函数,供 /router/user.js 模块进行调用
*/
// 注册用户的处理函数
exports.regUser = (req, res) => {
res.send('register OK')
}
// 登录的处理函数
exports.login = (req, res) => {
res.send('login OK')
}
- 将
/router/user.js中的代码修改为如下结构完成映射:
const express = require('express')
const router = express.Router()
// 导入用户路由处理函数模块
const userHandler = require('../router_handler/user')
// 注册新用户
router.post('/register', userHandler.regUser)
// 登录
router.post('/login', userHandler.login)
module.exports = router
使用ApiPost或者Postman等工具进行接口测试
没收广告费,就懒得写具体怎么安装了,我用apipost,输入命令nodemon app.js启动项目。
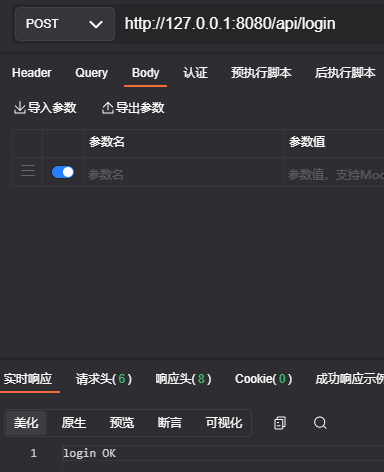
测试http://127.0.0.1:8080/api/login

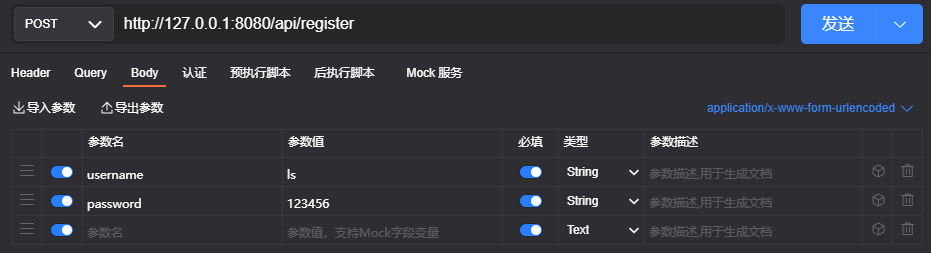
测试http://127.0.0.1:8080/api/register

2. 登录注册
2.1 新建 ev_users 表
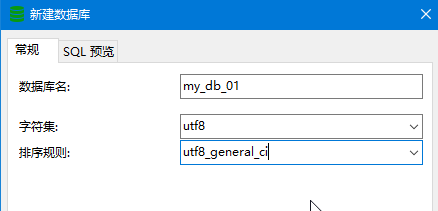
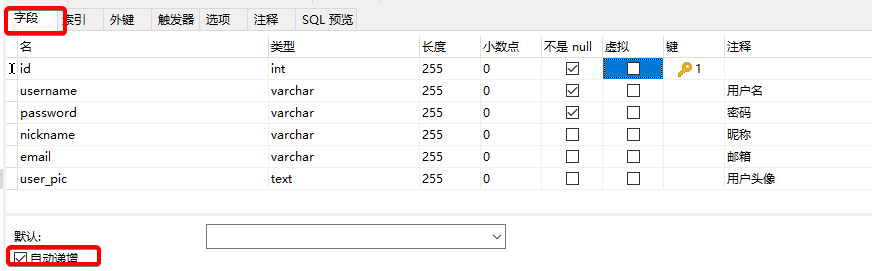
我用工具Navicat在 my_db_01 数据库中,新建 ev_user 表的如下,我们常用的排序规则为utf8_gerneral_ci,因为它不区分大小写,核对速度快,但准确度稍差:


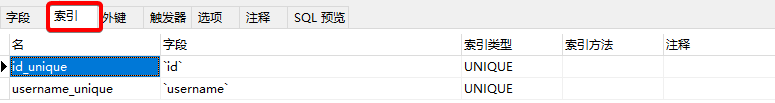
再索引id主键与username

当然也可以到CMD上输入如下的命令完成表的构建:
CREATE TABLE `my_db_01`.`ev_users` (
`id` int(255) NOT NULL AUTO_INCREMENT,
`username` varchar(255) NOT NULL COMMENT '用户名',
`password` varchar(255) NOT NULL COMMENT '密码',
`nickname` varchar(255) NULL COMMENT '昵称',
`email` varchar(255) NULL COMMENT '邮箱',
`user_pic` text NULL COMMENT '用户头像',
PRIMARY KEY (`id`),
UNIQUE INDEX `id_unique`(`id`),
UNIQUE INDEX `username_unique`(`username`)
) COMMENT = '用户信息表';
2.2 安装并配置 mysql 模块
在 API 接口项目中,需要安装并配置
mysql这个第三方模块,来连接和操作 MySQL 数据库
- 运行如下命令,安装
mysql模块:
npm i mysql@2.18.1
- 在项目根目录中新建
/db/index.js文件,在此自定义模块中创建数据库的连接对象:
// 导入 mysql 模块
const mysql = require('mysql')
// 创建数据库连接对象
const db = mysql.createPool({
host: '127.0.0.1',
user: 'root',
password: '123456',
database: 'my_db_01',
})
// 向外共享 db 数据库连接对象
module.exports = db
2.3 注册
2.3.0 实现步骤
- 检测表单数据是否合法
- 检测用户名是否被占用
- 对密码进行加密处理
- 插入新用户
2.3.1 检测表单数据是否合法
在/router_handler/user.js的regUser注册用户的处理函数中,添加判断用户名和密码是否为空
// 接收表单数据
const userinfo = req.body
// 检查返回的信息
console.log(userinfo)
// 判断数据是否合法
if (!userinfo.username || !userinfo.password) {
return res.send({ status: 1, message: '用户名或密码不能为空!' })
}
测试注册接口

返回结果如下

2.3.2 检测用户名是否被占用
在/router_handler/user.js完成如下步骤
- 导入数据库操作模块:
const db = require('../db/index')
- 在注册函数中:添加定义 SQL 语句
const sql = `select * from ev_user where username=?`
- 在注册函数中:添加执行 SQL 语句并根据结果判断用户名是否被占用,另外要把之前的
res.send('register OK')给注释掉才可以
db.query(sql, [userinfo.username], function (err, results) {
// 执行 SQL 语句失败
if (err) {
return res.send({ status: 1, message: err.message })
//return res.cc(err)
}
// 大于0就说明找到该用户了,即用户名被占用
if (results.length > 0) {
return res.send({ status: 1, message: '用户名被占用,请更换其他用户名!' })
//return res.cc('用户名被占用,请更换其他用户名!')
}
// TODO: 用户名可用,继续后续流程...
})
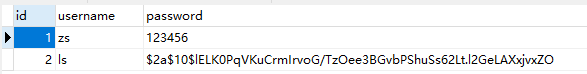
对Navicat添加新的用户数据,进一步测试。

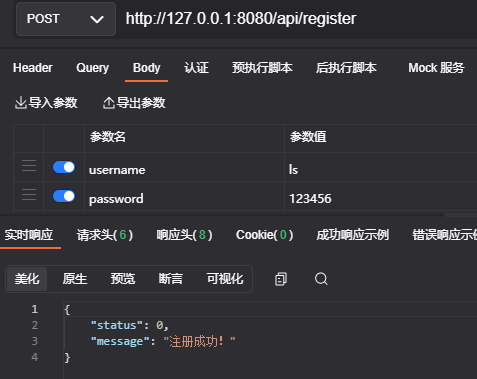
测试成功

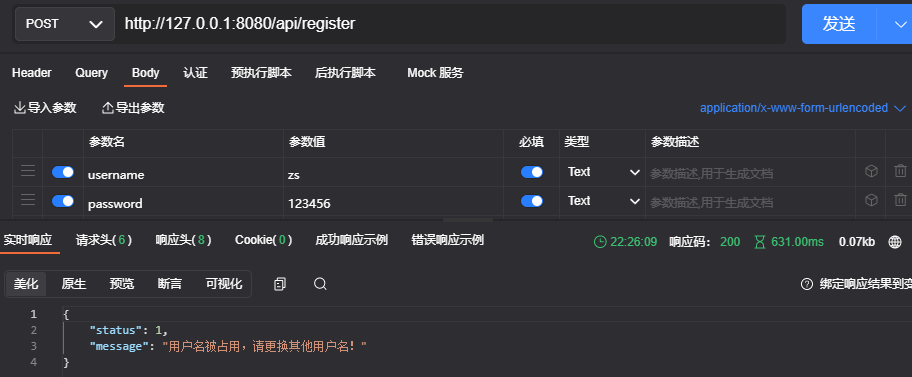
测试失败

2.3.3 对密码进行加密处理
为了保证密码的安全性,不建议在数据库以
明文的形式保存用户密码,推荐对密码进行加密存储
在当前项目中,使用 bcryptjs 对用户密码进行加密,优点:
- 加密之后的密码,无法被逆向破解
- 同一明文密码多次加密,得到的加密结果各不相同,保证了安全性
- 运行如下命令,安装指定版本的
bcryptjs:
npm i bcryptjs@2.4.3
- 在
/router_handler/user.js中,导入bcryptjs:
const bcrypt = require('bcryptjs')
- 在注册用户的处理函数中,确认用户名可用之后,调用
bcrypt.hashSync(明文密码, 随机盐的长度)方法,对用户的密码进行加密处理:
// 对用户的密码,进行 bcrype 加密,返回值是加密之后的密码字符串
userinfo.password = bcrypt.hashSync(userinfo.password, 10)
//console.log(userinfo.password)
2.3.4 插入新用户
- 继续在注册处理函数中:定义插入用户的 SQL 语句:
const sql = 'insert into ev_user set ?'
- 调用
db.query()执行 SQL 语句,插入新用户,包含两个属性username与password:
db.query(sql, { username: userinfo.username, password: userinfo.password }, function (err, results) {
// 执行 SQL 语句失败
if (err) return res.send({ status: 1, message: err.message })
//if (err) return res.cc(err)
// SQL 语句执行成功,但影响行数不为 1,所谓的影响行数指的是数据库中数据有多少行在执行后收到影响
if (results.affectedRows !== 1) {
return res.send({ status: 1, message: '注册用户失败,请稍后再试!' })
}
//if (results.affectedRows !== 1) return res.cc('注册用户失败,请稍后再试!')
// 注册成功
res.send({ status: 0, message: '注册成功!' })
//res.cc('注册成功!',0)
})
测试
可以看到注册成功了

同时看到密码确实变为密文

2.4 优化 res.send() 代码
在处理函数中,需要多次调用
res.send()向客户端响应处理失败的结果,为了简化代码,可以手动封装一个 res.cc() 函数
- 在
app.js中,所有路由模块之前,声明一个全局中间件,为 res 对象挂载一个res.cc()函数 :
// 响应数据的中间件
app.use(function (req, res, next) {
// status = 0 为成功; status = 1 为失败; 默认将 status 的值设置为 1,方便处理失败的情况
res.cc = function (err, status = 1) {
res.send({
// 状态
status,
// 状态描述,判断 err 是 错误对象 还是 字符串
message: err instanceof Error ? err.message : err,
})
}
next()
})
2.5 优化表单数据验证
表单验证的原则:前端验证为辅,后端验证为主,后端永远不要相信前端提交过来的任何内容
在实际开发中,前后端都需要对表单的数据进行合法性的验证,而且,后端做为数据合法性验证的最后一个关口,在拦截非法数据方面,起到了至关重要的作用。
单纯的使用 if...else... 的形式对数据合法性进行验证,效率低下、出错率高、维护性差。因此,推荐使用第三方数据验证模块,来降低出错率、提高验证的效率与可维护性,让后端程序员把更多的精力放在核心业务逻辑的处理上。
- 安装
joi包,因为@hapi/joi包不能用了,为表单中携带的每个数据项,定义验证规则:
【node.js】报错Cannot mix different versions of joi schemas解决方法_前端小二哥的博客-CSDN博客
npm install joi
- 安装
@escook/express-joi中间件,来实现自动对表单数据进行验证的功能:
npm i @escook/express-joi
- 在根目录新建
/schema/user.js用户信息验证规则模块,并初始化代码如下:
@escook/express-joi - npm (npmjs.com)
const joi = require('joi')
/**
* string() 值必须是字符串
* alphanum() 值只能是包含 a-zA-Z0-9 的字符串
* min(length) 最小长度
* max(length) 最大长度
* required() 值是必填项,不能为 undefined
* pattern(正则表达式) 值必须符合正则表达式的规则
*/
// 用户名的验证规则
const username = joi.string().alphanum().min(1).max(10).required()
// 密码的验证规则
const password = joi
.string()
.pattern(/^[\S]{6,12}$/)
.required()
// 注册和登录表单的验证规则对象
exports.reg_login_schema = {
// 表示需要对 req.body 中的数据进行验证,当然还包括有query、params等
body: {
username,
password,
},
}
- 修改
/router/user.js中:调用验证表单的中间件与映射验证规则模块
const express = require('express')
const router = express.Router()
// 导入用户路由处理函数模块
const userHandler = require('../router_handler/user')
// 1. 导入验证表单数据的中间件
const expressJoi = require('@escook/express-joi')
// 2. 导入需要的验证规则对象
const { reg_login_schema } = require('../schema/user')
// 注册新用户
// 3. 在注册新用户的路由中,声明局部中间件,对当前请求中携带的数据进行验证
// 3.1 数据验证通过后,会把这次请求流转给后面的路由处理函数
// 3.2 数据验证失败后,终止后续代码的执行,并抛出一个全局的 Error 错误,进入全局错误级别中间件中进行处理
router.post('/register', expressJoi(reg_login_schema), userHandler.regUser)
// 登录
router.post('/login', userHandler.login)
module.exports = router
- 在
app.js的全局错误级别中间件中,捕获验证失败的错误,并把验证失败的结果响应给客户端:
//在路由之前导入
const joi = require('@hapi/joi')
// 错误中间件,放在路由模块的后面
app.use(function (err, req, res, next) {
// 数据验证失败
if (err instanceof joi.ValidationError) return res.cc(err)
// 未知错误
res.cc(err)
})
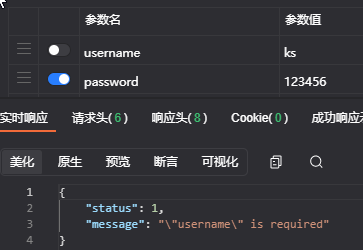
测试

2.6 登录
2.6.0 实现步骤
- 检测表单数据是否合法
- 根据用户名查询用户的数据
- 判断用户输入的密码是否正确
- 生成 JWT 的 Token 字符串
2.6.1 检测登录表单的数据是否合法
- 将
/router/user.js中登录的路由代码修改如下:
// 登录的路由
router.post('/login', expressJoi(reg_login_schema), userHandler.login)
2.6.2 根据用户名查询用户的数据
在/router_handler/user.js的登录处理函数添加如下,另外要记得注释掉res.send('login OK')
- 接收表单数据:
const userinfo = req.body
- 定义 SQL 语句:
const sql = `select * from ev_user where username=?`
- 执行 SQL 语句,查询用户的数据:
db.query(sql, userinfo.username, function (err, results) {
// 执行 SQL 语句失败
if (err) return res.cc(err)
// 执行 SQL 语句成功,但是查询到数据条数不等于 1
if (results.length !== 1) return res.cc('登录失败!')
// TODO:判断用户输入的登录密码是否和数据库中的密码一致
})
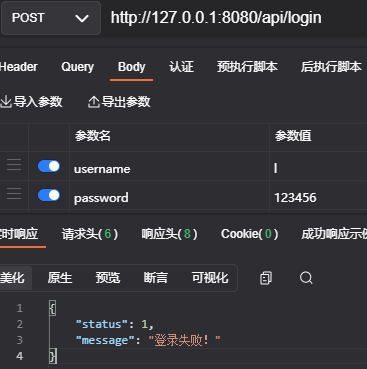
测试
不存在的用户确实找不到

2.6.3 判断用户输入的密码是否正确——校验
核心实现思路:调用
bcrypt.compareSync(用户提交的密码, 数据库中的密码)方法比较密码是否一致
返回值是布尔值(true 一致、false 不一致)
具体的实现代码如下:
// 拿着用户输入的密码,和数据库中存储的密码进行对比
const compareResult = bcrypt.compareSync(userinfo.password, results[0].password)
// 如果对比的结果等于 false, 则证明用户输入的密码错误
if (!compareResult) {
return res.cc('登录失败!')
}
// TODO:登录成功,生成 Token 字符串
res.send('OK')
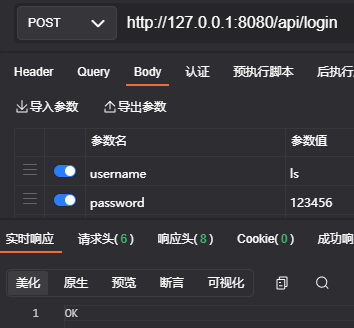
测试
之前的密文加密确实可以成功通过了

2.6.4 生成 JWT 的 Token 字符串
核心注意点:在生成 Token 字符串的时候,一定要剔除 密码 和 头像 的值,为了安全
- 通过 ES6 的高级语法拓展运算符,快速剔除
密码和头像的值:
// 剔除完毕之后,user对象只保留了用户的 id, username, nickname, email 这四个属性的值
const user = { ...results[0], password: '', user_pic: '' }
- 运行如下的命令,安装生成 Token 字符串的包:
npm i jsonwebtoken@8.5.1
- 在
/router_handler/user.js模块的头部区域,导入jsonwebtoken包:
// 用这个包来生成 Token 字符串
const jwt = require('jsonwebtoken')
- 在根目录创建
config.js全局配置文件,并向外共享 加密 和 还原 Token 的jwtSecretKey字符串:
module.exports = {
jwtSecretKey: 'PartuNax No1. ',
expiresIn: '10h',
}
- 继续在
/router_handler/user.js将用户信息对象加密成 Token 字符串:
// 导入配置文件
const config = require('../config')
// 在登录处理函数中后续接上:生成 Token 字符串
const tokenStr = jwt.sign(user, config.jwtSecretKey, {
expiresIn: '10h', // token 有效期为 10 个小时
})
- 为了便于维护可以修改如下
const tokenStr = jwt.sign(user, config.jwtSecretKey, {
expiresIn: config.expiresIn, // token 有效期为 10 个小时
})
- 将生成的 Token 字符串响应给客户端:
res.send({
status: 0,
message: '登录成功!',
// 为了方便客户端使用 Token,在服务器端直接拼接上 Bearer 的前缀
token: 'Bearer ' + tokenStr,
})
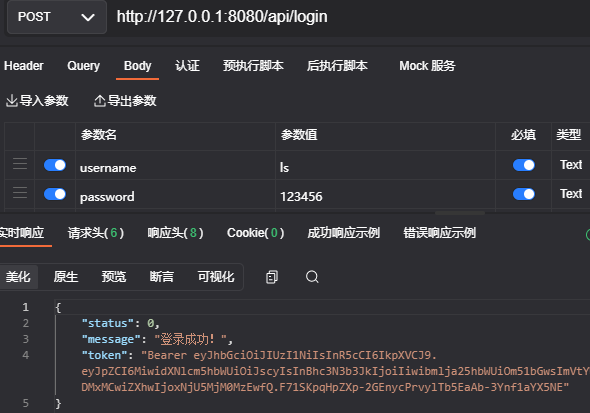
测试生成token

2.7 配置解析 Token 的中间件
- 运行如下的命令,安装解析 Token 的中间件,因为旧版本有漏洞提示,最好用新版本写:
npm i express-jwt
- 在
app.js中注册路由之前,配置解析 Token 的中间件:
// 导入配置文件
const config = require('./config')
// 解析 token 的中间件
const { expressjwt: expressJWT } = require('express-jwt')
// 使用 .unless({ path: [/^\/api\//] }) 指定哪些接口不需要进行 Token 的身份认证
app.use(
expressJWT({ secret: config.jwtSecretKey, algorithms: ['HS256'] }).unless({
path: [/^\/api\//],
})
)
- 在
app.js中的错误级别中间件里面,捕获并处理 Token 认证失败后的错误:
// 错误中间件
app.use(function (err, req, res, next) {
// 省略其它代码...
// 捕获身份认证失败的错误,未授权
if (err.name === 'UnauthorizedError') return res.cc('身份认证失败!')
// 未知错误...
})
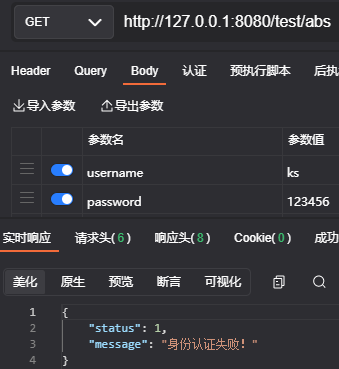
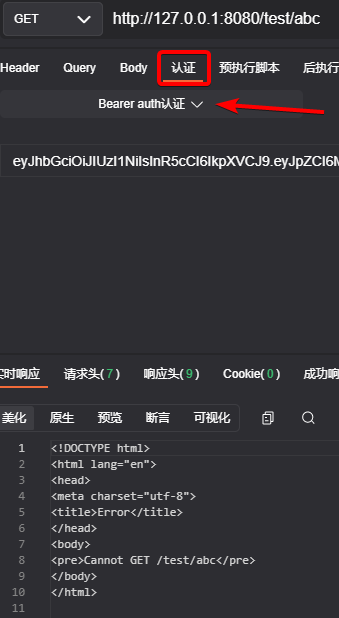
测试未授权登录的结果
随便输入一段url的地址

由于我用的是ApiPost,所以跟postman有点不同,选择在认证中选择bearer认证,把之前新生成的token加进去就提示你没这接口了。

如果使用postman的话,需要在header中添加Authorization的token信息,而不是body



