简单Vue文件的代码注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
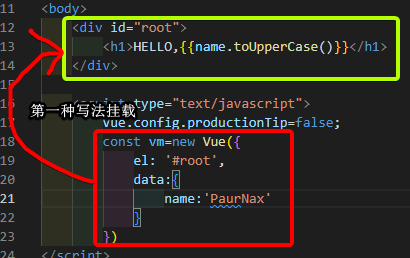
<div id="root">
<!-- 混入插值表达式,vue的特殊语法,id为root的里的代码是vue模板 -->
<h1>HELLO,{{name}}</h1>
</div>
<script type="text/javascript">
//设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip=false;
//创建Vue实例
const vm=new Vue({
//el用于指定当前Vue实例为哪个容器服务,值通常为CSS选择器字符串
el: '#root',//el:document.getElementById('root')也同样效果
data:{//data中用于存储数据,数据供el所指定的容器去使用,
name:'PaurNax'
}
})
</script>
</body>
</html>
挂载元素$el对应的容器跟VUE实例是一对一关系,不存在其他关系,因此元素要想能够数据data最终渲染到页面,Vue实例中的挂载元素不能出现同名选择器。
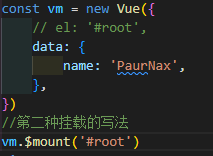
$el的两种写法


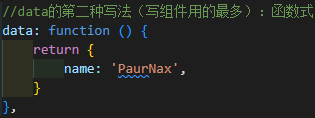
data的两种写法


普通函数的另一种写法:

有关于这两种写法常作为一道面试题回答



 浙公网安备 33010602011771号
浙公网安备 33010602011771号