JavaScript 九九乘法表
视频链接:JavaScript九九乘法表 - Web前端工程师面试题讲解
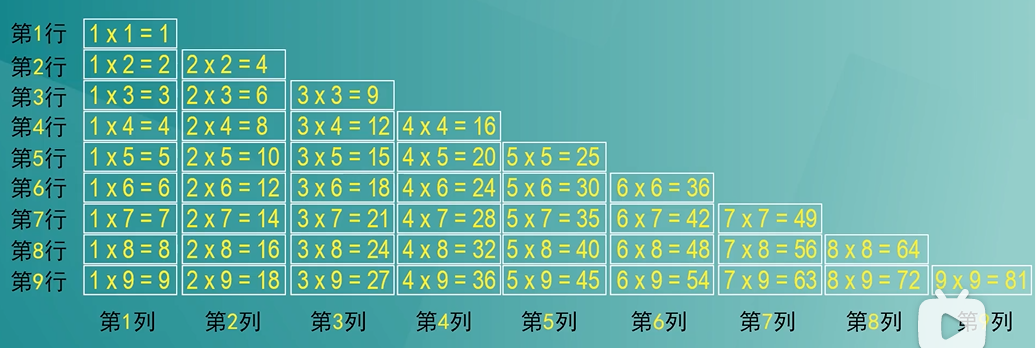
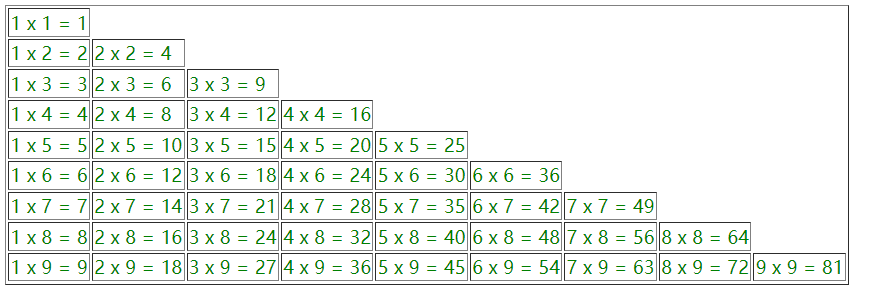
问题一:如下图这样排列

首先根据左下三角的一个九九乘法表的分布,可以做出如下的双重循环排布:
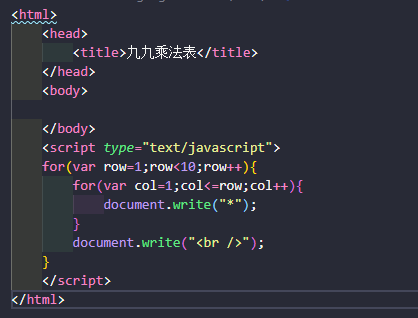
九九乘法表1.html

点击查看代码
<html>
<head>
<title>九九乘法表</title>
</head>
<body>
</body>
<script type="text/javascript">
for(var row=1;row<10;row++){
for(var col=1;col<=row;col++){
document.write("*");
}
document.write("<br />");
}
</script>
</html>
浏览器显示效果如下:

接下来九可以用html的格子和输出替换星号*
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>九九乘法表</title>
</head>
<body>
</body>
<script type="text/javascript">
//最外层套表格
document.write("<font color='green'>");
document.write("<table border='1'>");
for(var row=1;row<10;row++){
//表格中有每一行
document.write("<tr>");
for(var col=1;col<=row;col++){
//每行就有对应的列,利用加号做到视频显示效果
document.write("<td colspan='4'>" + col + " x " + row + " = " + col * row + "</td>" );
}
//tr也有换行的作用
document.write("</tr>");
}
document.write("</table>");
document.write("</font>");
</script>
</html>
浏览器的显示效果如下(水平菜,不能像蛋老师那样搞CSS):

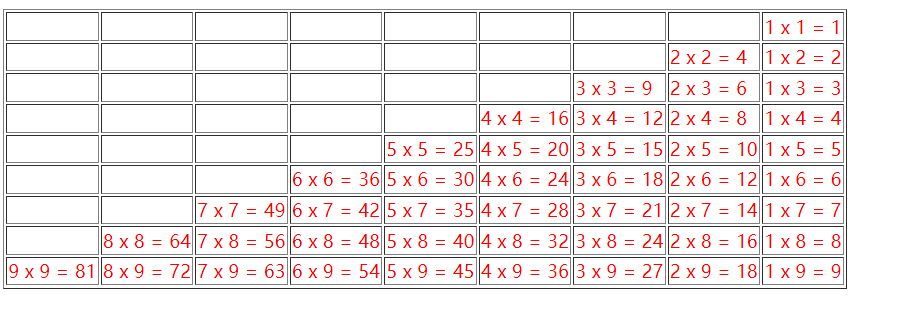
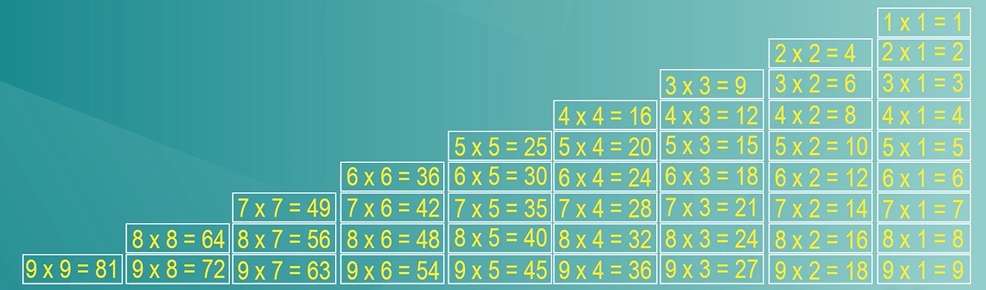
问题二:如下图这样排列

结合老师的视频内容和上图table显示出来的效果可知,可以把空缺的部分想象成空格,每行空出格子后接着写乘法表
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>九九乘法表2</title>
</head>
<body>
</body>
<script type="text/javascript">
//最外层套表格
document.write("<font color='red'>");
document.write("<table border='1'>");
for(var row=1;row<10;row++){
//表格中有每一行
document.write("<tr>");
//每次循环一行就要输出对应数量的空格,而空格是随着行数递减的
for(var blank = 9 -row; blank >0 ; blank--){
document.write("<td></td>");
}
//输出对应的空格后接着输出对应的乘法表,而乘法表格的数量也是相应递减的
for(var col=row;col>0;col--){
//每行就有对应的列,利用加号做到视频显示效果
document.write("<td>" + col + " x " + row + " = " + col * row + "</td>" );
}
//tr也有换行的作用
document.write("</tr>");
}
document.write("</table>");
document.write("</font>");
</script>
</html>
最终效果如下: