react-router 中 exact 精确匹配使用
应用场景
exact 需要在哪种场景使用
1. 当要匹配路由样式 比如要匹配 to=“/” 但当跳转到其他路由时 to=“/”路由到样式还是存在,因为路由匹配是模糊的 所以要精确匹配 to=“/”路由时候需要加个 exact 来达到精确匹配的目的
2. 当 父路由为 to=“/about” 时候 嵌套的子路由也有 一个为 to=“/about” 但还有其它的子路由 分别是 to=“/about/user” to=“/about/message”
这时候子路由需要一种样式,父路由也需要一种样式,但是其中一个子路由和父路由一样,这是要想将此路由样式生效就需要用到 exact 来进行精确匹配
这里主要讲第二种匹配
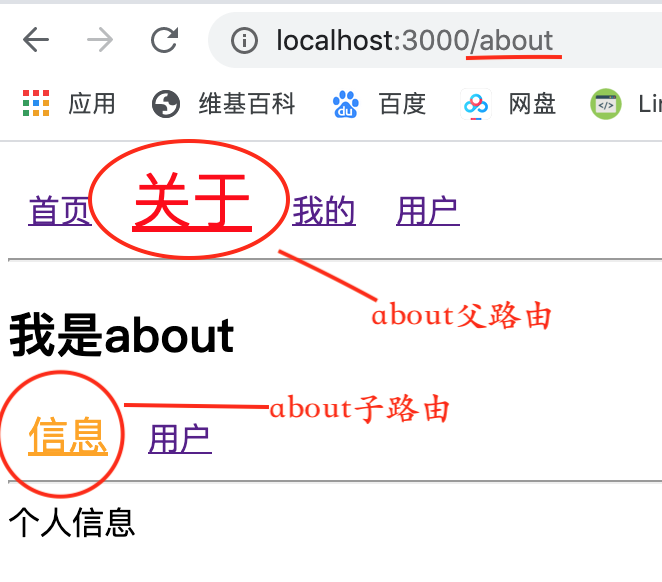
如图:

代码 (父路由)
/about 路由不能精确匹配
如果 父路由 /about 进行精确匹配 那么当点击子路由时候 父路由样式将会失效
<div className="App"> <NavLink exact to="/" activeClassName="link-active">首页</NavLink> <NavLink to="/about" activeClassName="link-active">关于</NavLink> <NavLink to="/profile" activeClassName="link-active">我的</NavLink> <NavLink to="/user" activeClassName="link-active">用户</NavLink> <hr/>
// 匹配父路由所显示的信息 <Switch> <Route exact path="/" component={Home}></Route> <Route path="/about" component={About}></Route> <Route path="/profile" component={About}></Route> <Route path="/user" component={About}></Route> </Switch> </div>
// 下面代码展示 about 子路由 进行 精确匹配
<div>
<h2>my/我的</h2>
<NavLink exact to="/about" activeClassName="about-active">信息</NavLink>
<NavLink exact to="/about/user" activeClassName="about-active">用户</NavLink>
<hr/>
<Route path="/about" exact>
个人信息
</Route>
<Route path="/about/user">
用户名称
</Route>
</div>
完整代码
目录

index.js
import React from "react"; import ReactDOM from "react-dom"; import App from "./App"; import {BrowserRouter} from 'react-router-dom' ReactDOM.render( <BrowserRouter> <App /> </BrowserRouter> , document.getElementById("root"));
App.js
import React from "react"; import { NavLink, Switch, Route, withRouter} from "react-router-dom"; import Home from "./components/home"; import About from "./components/about"; import './app.css' function App() { return ( <div className="App"> <NavLink exact to="/" activeClassName="link-active">首页</NavLink> <NavLink exact to="/about" activeClassName="link-active">关于</NavLink> <NavLink to="/profile" activeClassName="link-active">我的</NavLink> <NavLink to="/user" activeClassName="link-active">用户</NavLink> <hr/> <Switch> <Route exact path="/" component={Home}></Route> <Route path="/about" component={About}></Route> <Route path="/profile" component={About}></Route> <Route path="/user" component={About}></Route> </Switch> </div> ); } export default withRouter(App);
app.css
a { margin: 0 10px; } a.active, a.link-active { color: red; font-size: 30px; } a.about-active { color: orange; font-size: 20px; }
about.js
import React, { PureComponent } from 'react';
import { NavLink, Route } from 'react-router-dom';
class My extends PureComponent {
state = { }
render() {
return (
<div>
<h2>我是about</h2>
<NavLink exact to="/about" activeClassName="about-active">信息</NavLink>
<NavLink exact to="/about/user" activeClassName="about-active">用户</NavLink>
<hr/>
<Route path="/about" exact>
个人信息
</Route>
<Route path="/about/user">
用户名称
</Route>
</div> );
}
}
export default My;
// home.js profile.js user.js 这几个组件自己随便写,这里主要代码在 App.js 和 about.js 里




