JavaScript -单例模式
- 系统中被唯一使用
- 一个类只有一个实例
参考:https://www.cnblogs.com/zjoch/p/4455530.html
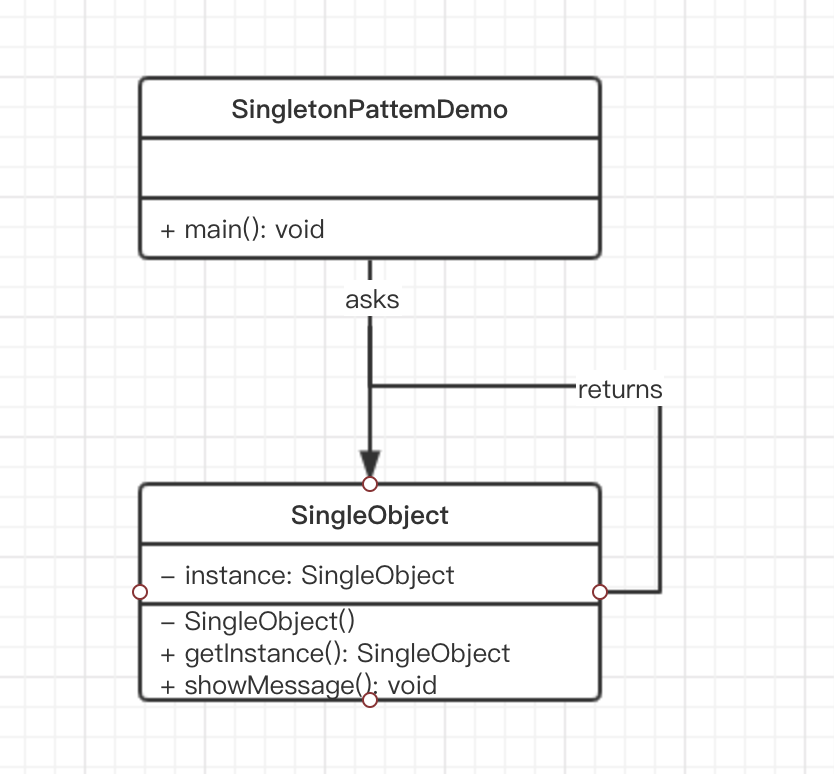
Java来演示单例UML类图

Java示例
1 public class SingleObject { 2 // 注意,私有化构造函数,外部不能 new,只能内部能 new !!! 3 private SingObject() { 4 5 } 6 // 唯一被 new 出来的对象 7 private SingleObject instance = null 8 // 获取对象的唯一接口 9 public SingleObject getInctance() { 10 if (instance == null) { 11 // 只能 new 一次 12 instance = new SingleObject() 13 } 14 return instance 15 } 16 17 // 对象方法 18 public void login(username, password) { 19 System.out.println("login...") 20 } 21 } 22 23 public class SingletonPatternDemo { 24 public static void main(String[] args) { 25 // 不合法的构造函数 26 // 编译时错误:构造函数 SingleObject() 是不可见的 !!! 27 // SingleObject object == new SingleObject() 28 29 // 获取唯一可用的对象 30 SingleObject object = SingleObject.getInstance() 31 object.login() 32 } 33 }
========= js =========
1 // 单列模式 2 class SingleObject { 3 login() { 4 console.log('login...') 5 } 6 } 7 SingleObject.getInstance = (function () { 8 let instance 9 return function () { 10 if (!instance) { 11 instance = new SingleObject() 12 } 13 return instance 14 } 15 })() 16
17 let obj1 = SingleObject.getInstance() 18 obj1.login() 19 let obj2 = SingleObject.getInstance() 20 obj2.login() 21 22 console.log('obj1 === obj2', obj1 === obj2) // true




