vue-json-editor可视化编辑器的介绍与应用
vue-json-editor可视化编辑器
最近项目中有用到json编辑器,我选用了这款vue的编辑器,看起来也是比较简洁,接下来就具体介绍一下它,以及内部属性。
一、vue-json-editor的简介
vue-json-editor可以编辑json数据,也可以对其进行格式化,我用于请求报文和响应报文的展示和上传,基本满足想要的功能,界面比较简单。
二、安装vue-json-editor
在目标文件夹中安装插件。
// 键入命令安装插件
npm install vue-json-editor
三、引用vue-json-editor
- 导入vue-json-editor
// 导入
import vueJsonEditor from 'vue-json-editor'
// 局部注册组件
export default {
components: { vueJsonEditor }
}
- 页面引用
// 页面中引用vue-json-editor(应用时删去注释)
<template>
<vue-json-editor
v-model="resultInfo" // 双向绑定数据
:showBtns="false" // 是否展示保存按钮
:mode="'tree'" // 默认模式
lang="zh" // 语言中文,默认英文
:expandedOnStart="true" // 是否展开JSON编辑器模式
@json-change="onJsonChange" // 改变调用事件
@json-save="onJsonSave" // 保存调用事件
/>
</template>
- 事件调用
// json编辑器内容变化
onJsonChange(value) {
console.log('value:', value);
},
// json编辑器内容保存
onJsonSave(value) {
console.log('value:', value);
},
- 添加测试数据
// 在data中添加测试数据
resultInfo: {
"test1": "1234",
"test2": "5678",
"test3": {
"test3-1":3,
"test3-2": [
{
"test3-2-1":"1233",
"test3-2-2":"1155"
},
{
"test3-2-3":"1377",
"test3-2-4":"1499"
}
]
}
},
四、vue-json-editor界面展示
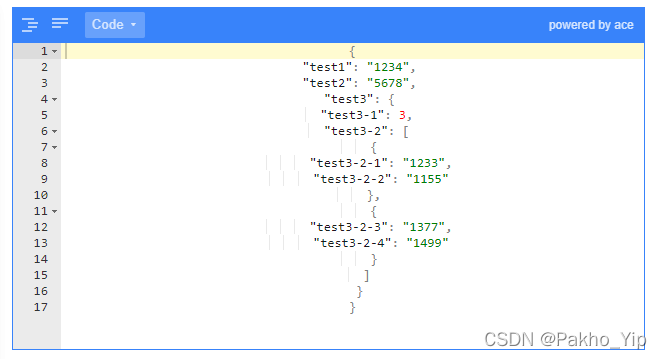
- 树结构


树结构看数据比较直观,还可以添加你想要的类型的数据。 - 代码结构

代码结构的光标通常会定位在一行的内容前面,但是添加删除内容却是从内容后面开始,跟平常的光标习惯不一样,我个人是不习惯用这个展示结构。 - 表单结构

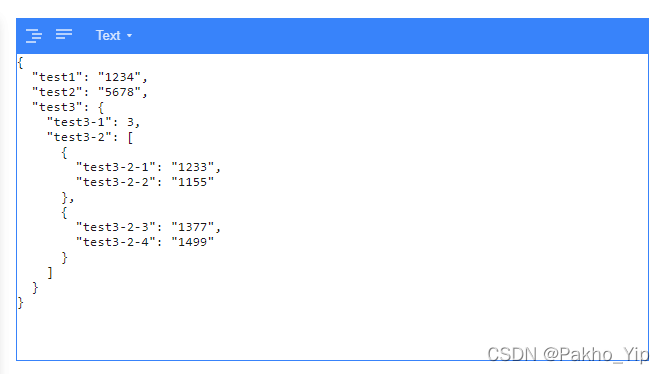
- 文本结构

文本结构,比较好添加和编辑内容,我比较常用,可以粘贴其他数据进来。 - 视图结构

五、vue-json-editor属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| v-model | 绑定值 | object | - | {} |
| mode | 开始时展示结构 | string | tree,code,form,text,view | tree |
| showBtns | 保存按钮是否显示 | boolean | true,false | true |
| lang | 语言 | string | zh(中文),en(英文) | en |
| expandedOnStart | 在开始时结构为'tree','view'和'form',是否展开json编辑器 | boolean | true,false | false |
六、vue-json-editor事件
| 事件名称 | 说明 |
|---|---|
| json-change | 输入内容变化时触发 |
| json-save | 保存内容变化时触发 |
| has-error | 输入内容不符合json格式时触发 |
总体来说,vue的json编辑器还是比较好用的,我是应用在了测试用例模块上,可以将数据写入与后端对接,进行调用。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通