Android 10月21日作业
1.建立学生数据库Student.db
2.创建学生表stu(id,姓名,年龄)
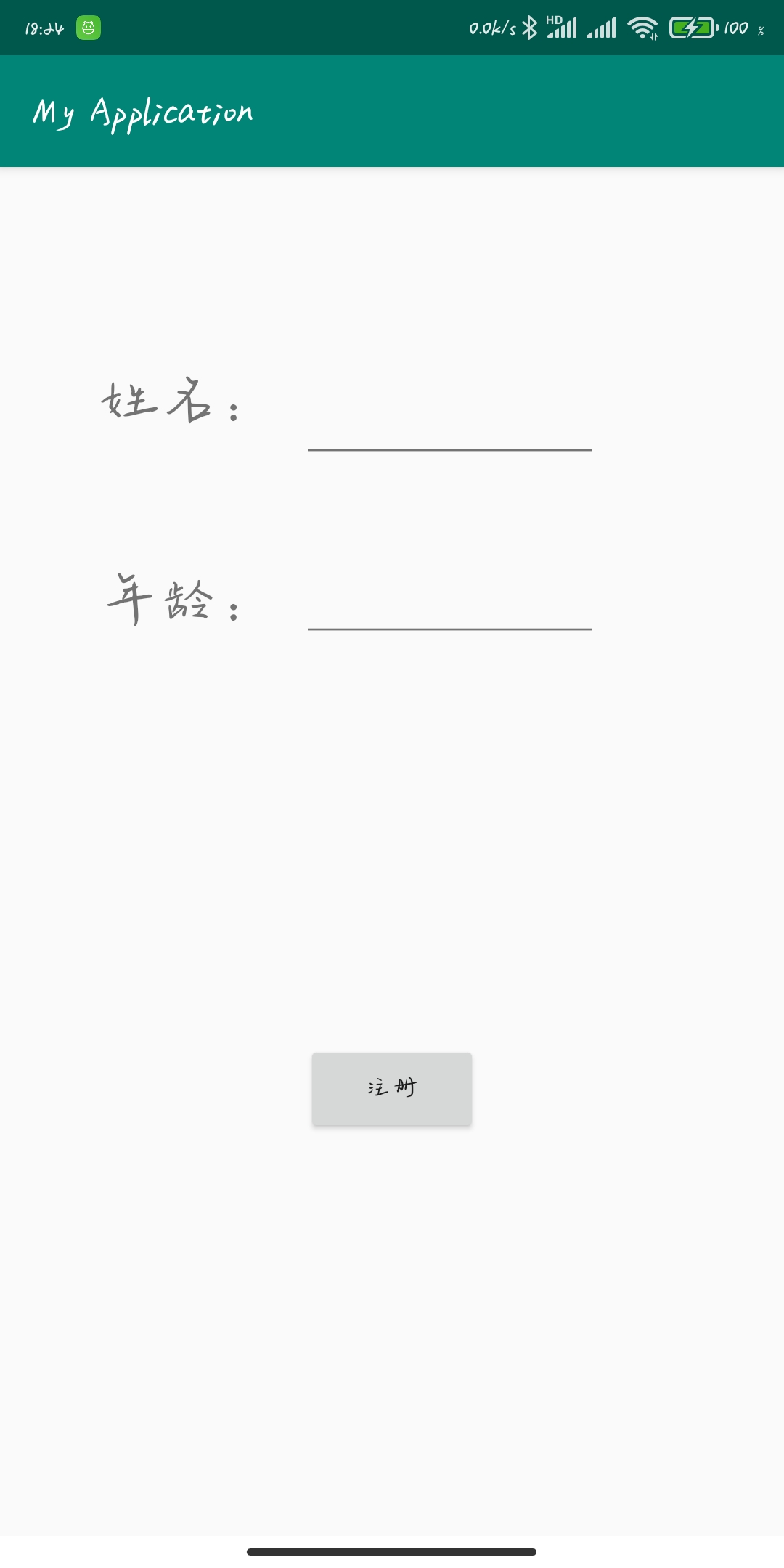
3.设计注册界面,界面上2个文本框 1个按钮(姓名,年龄,注册按钮)
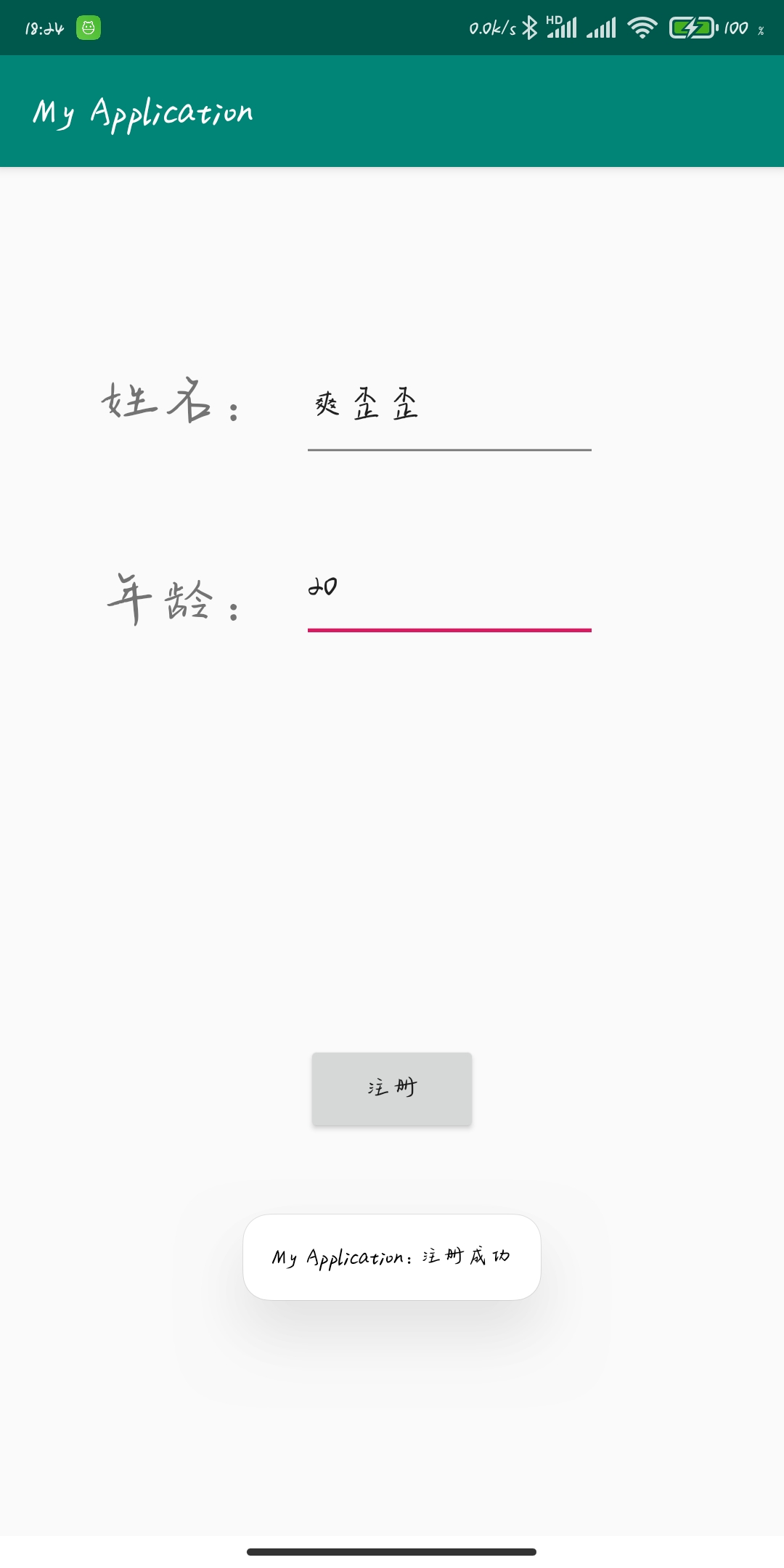
4.实现注册功能(插入)并在sqlite expert perfesonal中查看表数据
5.更新数据库版本,新增一张表bj(id,班级名)
6.再次在sqlite expert perfesonal中查看表数据
界面代码
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="姓名:" android:textSize="30dp" android:layout_alignParentTop="true" android:layout_marginLeft="50dp" android:layout_marginTop="100dp" /> <EditText android:id="@+id/etname" android:layout_width="150dp" android:layout_height="60dp" android:textSize="20dp" android:layout_marginTop="90dp" android:layout_marginLeft="150dp" android:scrollHorizontally="true" /> <TextView android:id="@+id/age" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="年龄:" android:textSize="30dp" android:layout_alignParentTop="true" android:layout_marginLeft="50dp" android:layout_marginTop="200dp" /> <EditText android:id="@+id/etage" android:layout_width="150dp" android:layout_height="60dp" android:layout_marginLeft="150dp" android:layout_marginTop="180dp"/> <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_alignParentBottom="true" android:layout_marginLeft="150dp" android:layout_marginBottom="100dp"/> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="注册" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="200dp" android:onClick="onClick"/> </RelativeLayout>
.java代码
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.content.ContentValues; import android.content.Context; import android.database.sqlite.SQLiteDatabase; import android.database.sqlite.SQLiteOpenHelper; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends AppCompatActivity implements View.OnClickListener { Helper helper; private Button btn; private EditText etname,etage; private SQLiteDatabase db; private TextView name,age,tv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); helper=new Helper(this); init(); } private void init() { btn=findViewById(R.id.btn); tv=findViewById(R.id.tv); etname=findViewById(R.id.etname); etage=findViewById(R.id.etage); btn.setOnClickListener(this); } public void onClick(View view) { String name,age; SQLiteDatabase db; ContentValues values; switch (view.getId()){ case R.id.btn: name=etname.getText().toString(); age=etage.getText().toString(); db=helper.getWritableDatabase(); values=new ContentValues(); values.put("name",name); values.put("age",age); db.insert("stu",null,values); Toast.makeText(this,"注册成功",Toast.LENGTH_SHORT).show(); db.close(); break; } } }
class代码
package com.example.myapplication; import android.content.Context; import android.database.sqlite.SQLiteDatabase; import android.database.sqlite.SQLiteOpenHelper; public class Helper extends SQLiteOpenHelper { public Helper(Context context) { super(context, "Student.db", null, 6); } @Override public void onCreate(SQLiteDatabase db) { //System.out.println("数据库第一次被创建!"); db.execSQL("CREATE TABLE stu(_id integer primary key autoincrement,name varchar(20),age varchar(20))");//创建表 } @Override public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) { //System.out.println("数据库更新了!老版本号是:" + oldVersion + "新版本号是:" + newVersion); db.execSQL("create table bj(_id integer primary key autoincrement,bjname varchar(20))"); } }
运行效果图