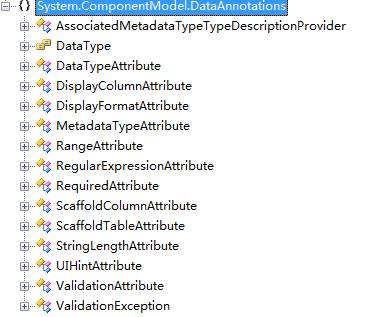
背景 昨天,我提供了一个例子来完成 FieldTemplate 的扩展,《如何在Dynamic Data Framework下实现Lookup字段下拉列表 》,使得我们能够随心所欲来在不同的模式( List 、 Edit 、 Detail 、 Insert 等)下显示一个类型的字段。其中一个关键的属性 (Attribute) 叫做 UIHint ,通过它来引向我们自定义的 Template 并能够传递一些辅助的参数。无疑,利用 Metadata ,我们能够方便定义 Dynamic Data 的显示效果,利用 System.ComponentModel.DataAnnotations 中提供的属性能够完成大部分的定制工作,如 DisplayFormat 、 ScaffoldColumn 等等,该类库提供了以下属性:
UI 中,我们利用提供的 Scaffold 没法完成这个效果。 Scaffold 只能控制所有页面。
解决方案 我们先扩展一个属性类 SamDisplayModeAttribute
Code /// <summary> /// display the column in which page /// </summary> [Flags] public enum SamDisplayMode{ = 0x01 , = 0x02 , = 0x04 , = 0x08 , public class SamDisplayModeAttribute:Attribute public SamDisplayMode Mode { get ; set ; } public SamDisplayModeAttribute(SamDisplayMode mode) = mode; public SamDisplayModeAttribute() = SamDisplayMode.SDM_LIST | SamDisplayMode.SDM_DETAIL | SamDisplayMode.SDM_INSERT | SamDisplayMode.SDM_EDIT; 这样我们就可以在Metadata 中来定义该属性:
Code [MetadataType( typeof (aspnet_ModuleMetadata))] public partial class aspnet_Module " 功能模块 " )] public class aspnet_ModuleMetadata " 模块名称 " )] public string ModuleName { get ; set ; } " 显示文字 " )] " onclick " , " javascript:alert('Just test!') " )] public string DisplayName { get ; set ; } " 链接地址 " )] public string Url { get ; set ; } " 描述 " )] | SamDisplayMode.SDM_EDIT)] public string Description { get ; set ; } " 创建时间 " )] public DateTime CreatedTime { get ; set ; } " 创建人 " )] " SamEnumeration " , null , " TableName " , " aspnet_Users " , " LookupField " , " UserId " , " ResultField " , " UserName " )] public Guid CreatedBy { get ; set ; } 这一行
[SamDisplayMode (SamDisplayMode .SDM_DETAIL|SamDisplayMode .SDM_EDIT)]
表明该字段将出现在 Detail 页面和 Edit 页面,而不会出现在 List 中。效果如下:
Metadata 中来定义,而不是为每个对象( Table )定义很多 CustomPages
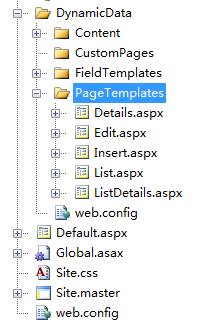
我们现在就是要能够识别 SamDisplayMode 并能够作用在不同模式( Mode )的 Page 中即可。为此我们修改每一个 Page Template 。
Edit.aspx 页面为例,来更改。
Code protected void Page_Load( object sender, EventArgs e) = DetailsDataSource.GetTable(); foreach (MetaColumn column in table.Columns) = column.Attributes.OfType < SamDisplayModeAttribute > ().FirstOrDefault(); if (dispmode != null ) = ((dispmode.Mode & SamDisplayMode.SDM_EDIT) == SamDisplayMode.SDM_EDIT); = table.DisplayName;










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器