PIE SDK与GeoServer结合说明文档
1. GeoServer简介
GeoServer是OpenGIS Web服务器规范的J2EE实现的社区开源项目,利用GeoServer可以方便的发布地图数据,允许用户对特征数据进行更新、删除、插入操作,通过GeoServer可以容易的在用户之间迅速共享空间地理信息。它能兼容WMS和 WFS 特性;支持 PostGIS、Shapefile、ArcSDE、Oracle、VPF、MySQL、MapInfo;支持上百种投影;能够将网络地图输出为 jpeg、gif、png、SVG、KML等格式;支持AJAX 的地图客户端OpenLayers。

GeoServer的安装参考:https://blog.csdn.net/qq_35732147/article/details/81869864
GeoServer发布WMTS服务参考:
https://blog.csdn.net/weixin_38843590/article/details/79879317

2. 应用介绍说明
2.1. 应用场景介绍
应用项目中经常遇到WebGIS和桌面GIS中共享一份地图或多个桌面端共享一份地图,应对这个问题的最优的方案就是把数据发布成一份地图服务,通过WMTS地图服务实现不同终端的数据共享。下面我们介绍如何在PIE中加载GeoServer发布的地图服务。
2.2. 实现思路介绍
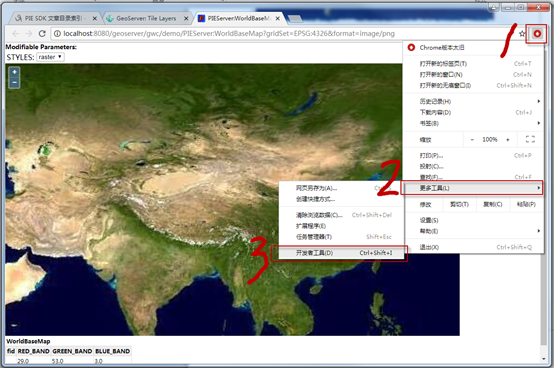
要在PIE中加载GeoServer地图服务,可以通过PIE的自定义瓦片服务接口ICustomerOnlineTiledLayer来完成。要实现它我们需要知道瓦片的地址,那么如何找到GeoServer中WMTS服务的瓦片地址呢?下面演示如何在google浏览器下获得瓦片的路径:


标红的7代表切片的级别,标红的201代表切片的列编号,标红的44代表切片的行编号,修改为对应的标识符为:
2.3. 核心接口和方法
|
接口/类 |
方法 |
说明 |
|
ICustomerOnlineTiledLayer |
SetTileInfo(TileInfo info); |
设置瓦片信息 |
|
TileInfo |
DPI |
切片DPI,一般为96; |
|
SpatialReference |
地图服务坐标系; |
|
|
Origin |
地图服务切片起始点; |
|
|
InitialExtent |
地图服务的数据范围; |
|
|
FullExtent |
地图服务的全局范围 |
|
|
Format |
切片的格式,一般为Png; |
|
|
TileWidth |
切片宽度,一般为256; |
|
|
TileHeight |
切片高度,一般为256; |
|
|
LODInfos |
切片级别信息; |
|
|
LODInfo |
Level |
切片级别编号;(从0开始) |
|
Resolution |
该级别分辨率; |
|
|
Scale |
该级别比例尺; |
2.4. 示例代码
|
项目路径 |
百度云盘地址下/PIE示例程序/14.SDK拓展开发/04PIE SDK与GeoServer结合/PIEMapApplication_GeoServer |
|
数据路径 |
百度云盘地址下/PIE示例数据/栅格数据/04.World/World.tif |
|
视频路径 |
百度云盘地址下/PIE视频教程/14.SDK拓展开发/ PIE SDK与GeoServer结合.avi |
|
示例代码 |
|
1 /// <summary> 2 /// 增加用户自定义切片服务图层 3 /// </summary> 4 public void AddCustomTiledLayer() 5 { 6 // 创建自定义瓦片地图服务图层 7 string url = "http://localhost:8080/geoserver/gwc/service/wmts?layer=PIEServer%3A 8 WorldBaseMap&style=&tilematrixset=EPSG%3A4326&Service=WMTS&Request=GetTil 9 e&Version=1.0.0&Format=image%2Fpng&TileMatrix=EPSG%3A4326%3A[$Level]&TileC 10 ol=[$Column]&TileRow=[$Row]"; 11 CustomerOnlineTiledLayer layer = new CustomerOnlineTiledLayer(url); 12 layer.Name = "World"; 13 14 // 设置自定义瓦片地图服务图层的地图切片信息 15 PIE.Carto.TileInfo tileInfo = new TileInfo(); 16 tileInfo.Format = (PIE.Carto.TileImageFormat)1; 17 tileInfo.DPI = 96; 18 tileInfo.TileWidth = 256; 19 tileInfo.TileHeight = 256; 20 tileInfo.CompressionQuality = 75; 21 tileInfo.LODInfos = new List<LODInfo>(); 22 double dResolution = 0.703125; 23 double dScale = 2.95497598570834E8; 24 for (int i = 0; i < 16; ++i) 25 { 26 PIE.Carto.LODInfo lodInfo = new LODInfo(); 27 lodInfo.Level = i; 28 lodInfo.Resolution = dResolution / Math.Pow(2.0, i); 29 lodInfo.Scale = dScale / Math.Pow(2.0, i); ; 30 tileInfo.LODInfos.Add(lodInfo); 31 } 32 ISpatialReference spatialReference = SpatialReferenceFactory.CreateSpatialReference(4326); 33 tileInfo.SpatialReference = spatialReference; 34 35 // 设置自定义瓦片地图服务图层的起始点和范围信息 36 IPoint point = new PIE.Geometry.Point(); 37 point.PutCoords(-180, 90); 38 (point as IGeometry).SpatialReference = spatialReference; 39 tileInfo.Origin = point; 40 IEnvelope envelope = new Envelope(); 41 envelope.PutCoords(-180, -90, 180, 90); 42 tileInfo.InitialExtent = envelope; 43 tileInfo.FullExtent = envelope; 44 layer.SetTileInfo(tileInfo); 45 46 // 加载到地图并刷新 47 m_HookHelper.FocusMap.AddLayer(layer); 48 m_HookHelper.ActiveView.PartialRefresh(ViewDrawPhaseType.ViewAll); 49 } |
|
2.5. 示例截图




