PIE SDK矢量自定义渲染
1. 功能简介
PIE SDK中关于矢量渲染提供了多种方案,包括简单渲染、分级渲染、唯一值渲染,这几种渲染方式具有一定的通用性,可以满足用户绝大多数的需求。
当面对复杂的业务,当前渲染方案无法满足用户需求时,可选择进行自定义渲染方案的编写,针对不同的业务编写自定义的逻辑和行业特定的符号。
目前PIE SDK自定义渲染只支持矢量数据。
2. 功能实现说明
2.1. 实现思路及原理说明
|
第一步 |
新建自定义渲染方案类,继承至PIE.Carto.CustomerFeatureRender |
|
第二步 |
重写CustomerFeatureRender类中的GetSymbolByFeature()方法 |
|
第三步 |
实例化自定义渲染类对象 |
|
第四步 |
矢量渲染器接口转换 |
|
第五步 |
矢量图层渲染赋值 |
2.2. 核心接口与方法
|
接口/类 |
方法 |
说明 |
|
Carto.CustomerFeatureRender |
GetSymbolByFeature() |
根据要素获得对应渲染符号 |
2.3. 示例代码
|
项目路径 |
百度云盘地址下/PIE示例程序/07图层渲染/04.矢量自定义渲染 |
|
数据路径 |
百度云盘地址下/PIE示例数据/矢量数据/Shape/省级行政区.shp |
|
视频路径 |
百度云盘地址下/PIE视频教程/07图层渲染/04.矢量自定义渲染.avi |
|
示例代码 |
|

1 (一)自定义渲染类的调用 2 //当前选择图层 3 if (mapControlMain.ActiveView.CurrentLayer == null) return; 4 //是否为矢量图层 5 IFeatureLayer featureLayer = mapControlMain.ActiveView.CurrentLayer as IFeatureLayer; 6 if (featureLayer == null) return; 7 //实例化自定义渲染对象 8 DefineRender render = new DefineRender(); 9 featureLayer.Render = render as IFeatureRender; 10 //视图刷新 11 mapControlMain.ActiveView.PartialRefresh(ViewDrawPhaseType.ViewAll); 12 13 (二)自定义渲染类的定义 14 /// <summary> 15 /// 自定义渲染类 16 /// 继承至CustomerFeatureRender类,重写GetSymbolByFeature方法即可。 17 /// </summary> 18 public class DefineRender : PIE.Carto.CustomerFeatureRender 19 { 20 /// <summary> 21 /// 构造函数 22 /// </summary> 23 public DefineRender() 24 { 25 } 26 public override ISymbol GetSymbolByFeature(IFeature feature) 27 { 28 //根据点线面,返回不同的符号,本示例生成面状符号 29 //主要是根据不同的值,进行逻辑编写 30 GeometryType pGeometry = feature.Geometry.GetGeometryType(); 31 if (pGeometry == GeometryType.GeometryPoint) 32 { 33 //点符号 34 IMarkerSymbol markSymbol = new SimpleMarkerSymbol(); 35 return (markSymbol as ISymbol); 36 } 37 else if (pGeometry == GeometryType.GeometryPolyline) 38 { 39 //线符号 40 ILineSymbol lineSymbol = new SimpleLineSymbol(); 41 lineSymbol.Width = 2; 42 lineSymbol.Color = Color.AliceBlue; 43 return (lineSymbol as ISymbol); 44 } 45 else if (pGeometry == GeometryType.GeometryPolygon||pGeometry==GeometryType.GeometryMultiPolygon) 46 { 47 object value = feature.GetValue("HighSchool");//取值字段可根据实际数据进行修改 48 //面符号 49 50 IFillSymbol fillSymbol = new SimpleFillSymbol(); 51 52 ILineSymbol lineSymbol = new SimpleLineSymbol(); 53 lineSymbol.Width = 2; 54 lineSymbol.Color = Color.AliceBlue; 55 56 fillSymbol.OutlineSymbol = lineSymbol; 57 fillSymbol.Color = Color.CornflowerBlue; 58 59 string ssStr = value.ToString(); 60 int valueTemp = Convert.ToInt32(ssStr); 61 //篇幅有限,只对一些值进行符号赋值,其余的采用默认符号 62 if (valueTemp<5000) 63 { 64 fillSymbol.Color = Color.Pink; 65 } 66 else if (valueTemp<10000) 67 { 68 fillSymbol.Color = Color.RosyBrown; 69 } 70 else if(valueTemp<15000) 71 { 72 fillSymbol.Color = Color.Blue; 73 } 74 else 75 { 76 fillSymbol.Color = Color.AliceBlue; 77 } 78 return (fillSymbol as ISymbol); 79 } 80 else 81 { 82 return null; 83 } 84 } 85 } |
|
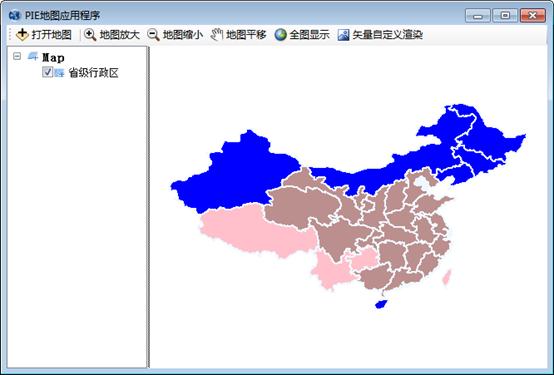
2.4. 示例截图