PIE SDK矢量数据简单渲染
1. 功能简介
PIE SDK对数据的符号化分为矢量数据渲染和栅格数据渲染两大类。
目前PIE SDK中针对矢量数据渲染包括简单渲染、唯一值渲染、分级渲染、自定义渲染;针对栅格数据渲染包括拉伸渲染、RGB渲染、分级渲染、唯一值渲染。
简单渲染是PIE SDK针对矢量数据的默认渲染方案,打开一个FeatureLayer的时候,如果没有给FeatureLayer设置Render属性。那么使用的就是简单渲染。简单渲染对整个图层中的所有要素使用同一种方式显示。
2. 功能实现说明
2.1. 实现思路及原理说明
|
第一步 |
创建简单渲染对象。 |
|
第二步 |
根据图层的类型,实例化不同的符号,设置符号对象的相应属性 |
|
第三步 |
矢量渲染器接口转换 |
|
第四步 |
矢量图层渲染赋值 |
2.2. 核心接口与方法
|
接口/类 |
方法/属性 |
说明 |
|
Carto.IFeatureSimpleSymbolRender |
Smbol |
获取或设置symbol |
|
Carto.IFeatureRender |
Render |
设置或获取渲染方式 |
|
Carto.ISimpleMarkerSymbol |
Style |
设置或获取显示的Style |
|
Size |
设置或获取Size |
|
|
Color |
设置或获取Color |
|
|
Carto. IMarkerSymbol |
Style |
设置或获取Style |
|
Size |
设置或获取Size |
|
|
Color |
设置或获取Color |
|
|
Carto. ISimpleLineSymbol |
Style |
设置或获取Style |
|
Width |
设置或获取线的Width |
|
|
Color |
设置或获取Color |
|
|
Carto. ILineSymbol |
Style |
设置或获取Style |
|
Wdth |
设置或获取线的Width |
|
|
Color |
设置或获取Color |
|
|
Carto.ISimpleFillSymbol |
Stytle |
设置或获取Style |
|
Carto. IFillSymbol |
OutlineSymbol |
设置或获取填充轮廓线的样式 |
2.3. 示例代码
|
项目路径 |
百度云盘地址下/PIE示例程序/07图层渲染/01.矢量数据简单渲染 |
|
数据路径 |
百度云盘地址下/PIE示例数据/矢量数据/Shape/省级行政区.shp |
|
视频路径 |
百度云盘地址下/PIE视频教程/07图层渲染/01.矢量数据简单渲染.avi |
|
示例代码 |
|

1 方法(一) 2 //判断当前是否有选中图层 3 if (mapControlMain.ActiveView.CurrentLayer == null) 4 return; 5 //选中的图层是否为矢量图层 6 IFeatureLayer featureLayer = mapControlMain.ActiveView.CurrentLayer as IFeatureLayer; 7 if (featureLayer == null) 8 return; 9 10 //根据点线面进行渲染 11 IFeatureSimpleSymbolRender render = new FeatureSimpleSymbolRender();//简单渲染对象 12 GeometryType geometryType = featureLayer.FeatureClass.GetGeomType();//图层类型 13 if (geometryType == GeometryType.GeometryPoint) 14 { 15 //简单点符号 16 ISimpleMarkerSymbol mark = new SimpleMarkerSymbol(); 17 mark.Style = SimpleMarkerStyle.SMSCross; 18 19 IMarkerSymbol markSymbol = mark as IMarkerSymbol; 20 markSymbol.Size = 2; 21 markSymbol.Color = System.Drawing.Color.Brown; 22 render.Symbol = markSymbol as ISymbol; 23 } 24 else if (geometryType == GeometryType.GeometryPolyline) 25 { 26 //设置简单线符号 27 ISimpleLineSymbol simpleLineSymbol = new SimpleLineSymbol(); 28 simpleLineSymbol.Style = SimpleLineStyle.SLSDashDot; 29 30 ILineSymbol lineSymbol = simpleLineSymbol as LineSymbol; 31 lineSymbol.Color = System.Drawing.Color.Red; 32 lineSymbol.Width = 2; 33 lineSymbol.Join = LineJoinStyle.LJSBevel; 34 lineSymbol.Cap = LineCapStyle.LCSRound; 35 render.Symbol = simpleLineSymbol as ISymbol; 36 } 37 else if (geometryType == GeometryType.GeometryPolygon) 38 { 39 //设置简单线符号 40 ISimpleLineSymbol simpleLSymbol = new SimpleLineSymbol(); 41 simpleLSymbol.Style = SimpleLineStyle.SLSDashDot; 42 ILineSymbol lineSymbol = simpleLSymbol as LineSymbol; 43 lineSymbol.Color = System.Drawing.Color.Red; 44 lineSymbol.Width = 2; 45 lineSymbol.Join = LineJoinStyle.LJSBevel; 46 lineSymbol.Cap = LineCapStyle.LCSRound; 47 48 // 定义简单填充符号 49 ISimpleFillSymbol simpleFillSymbol = new SimpleFillSymbol(); 50 simpleFillSymbol.Style = SimpleFillStyle.SFSDense6Pattern; 51 IFillSymbol fillSymbol = simpleFillSymbol as FillSymbol; 52 //设置轮廓线样式 53 fillSymbol.OutlineSymbol = lineSymbol; 54 render.Symbol = simpleFillSymbol as ISymbol; 55 } 56 //Render对象赋值 57 IFeatureRender featureRender = render as IFeatureRender; 58 featureLayer.Render = featureRender; 59 mapControlMain.ActiveView.PartialRefresh(ViewDrawPhaseType.ViewAll); |
|
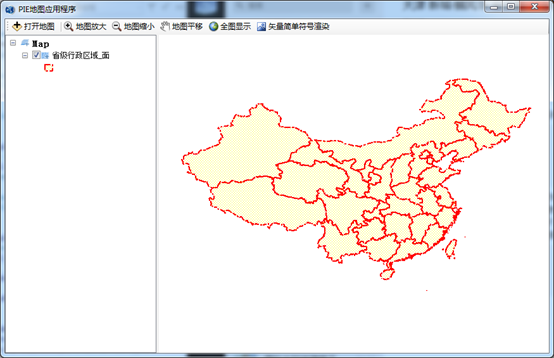
2.4. 示例截图