vue ui创建新项目并上传gitee/github
1、win+r- >cmd 打开命令窗口

2、vue ui

1)vue ui会直接打开上一个项目运行界面,点击界面左下角三点,选择Vue项目管理器

2)进入创建新项目的界面

3)填写项目详情

4)预设->手动

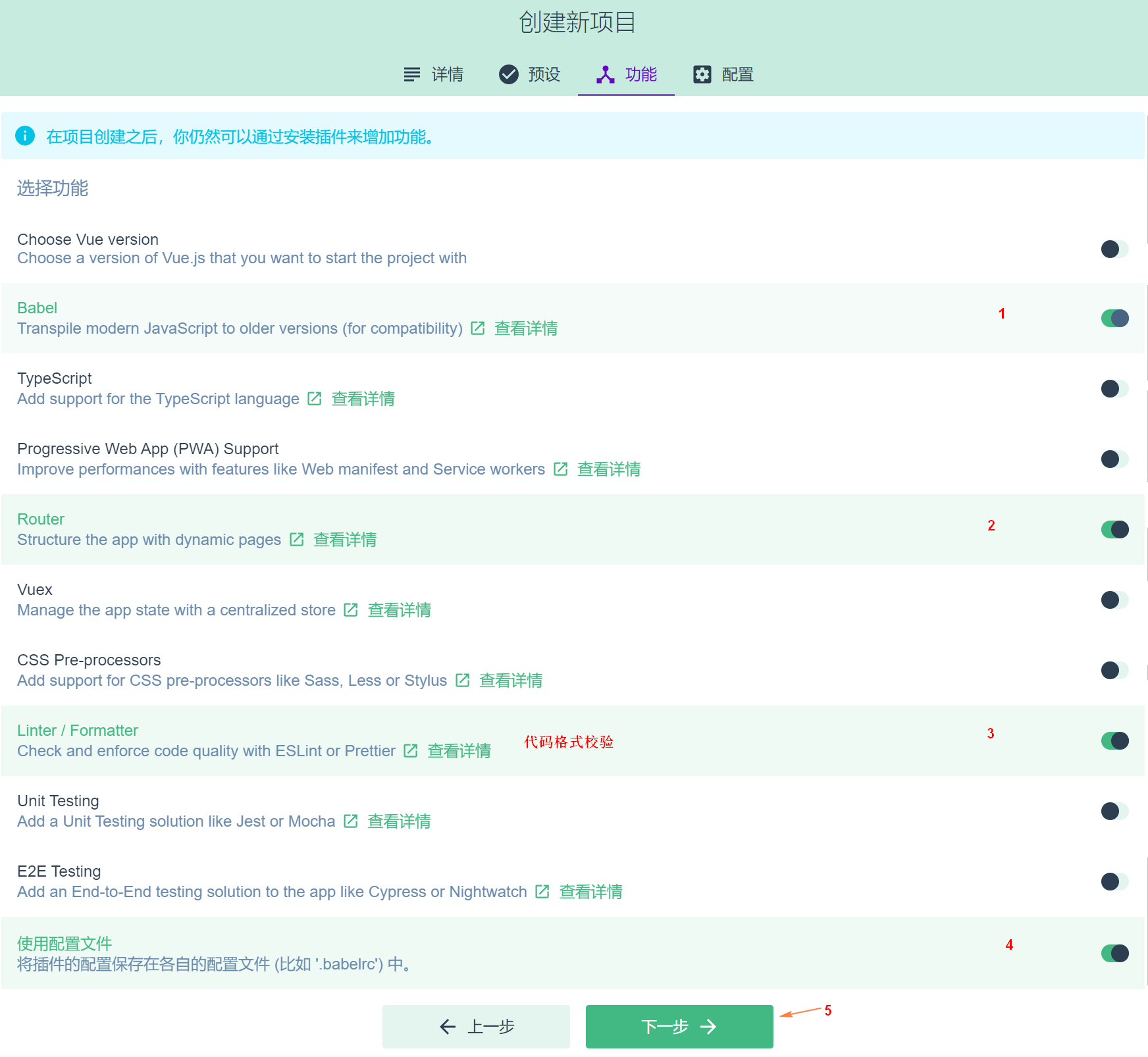
5)安装必要的功能

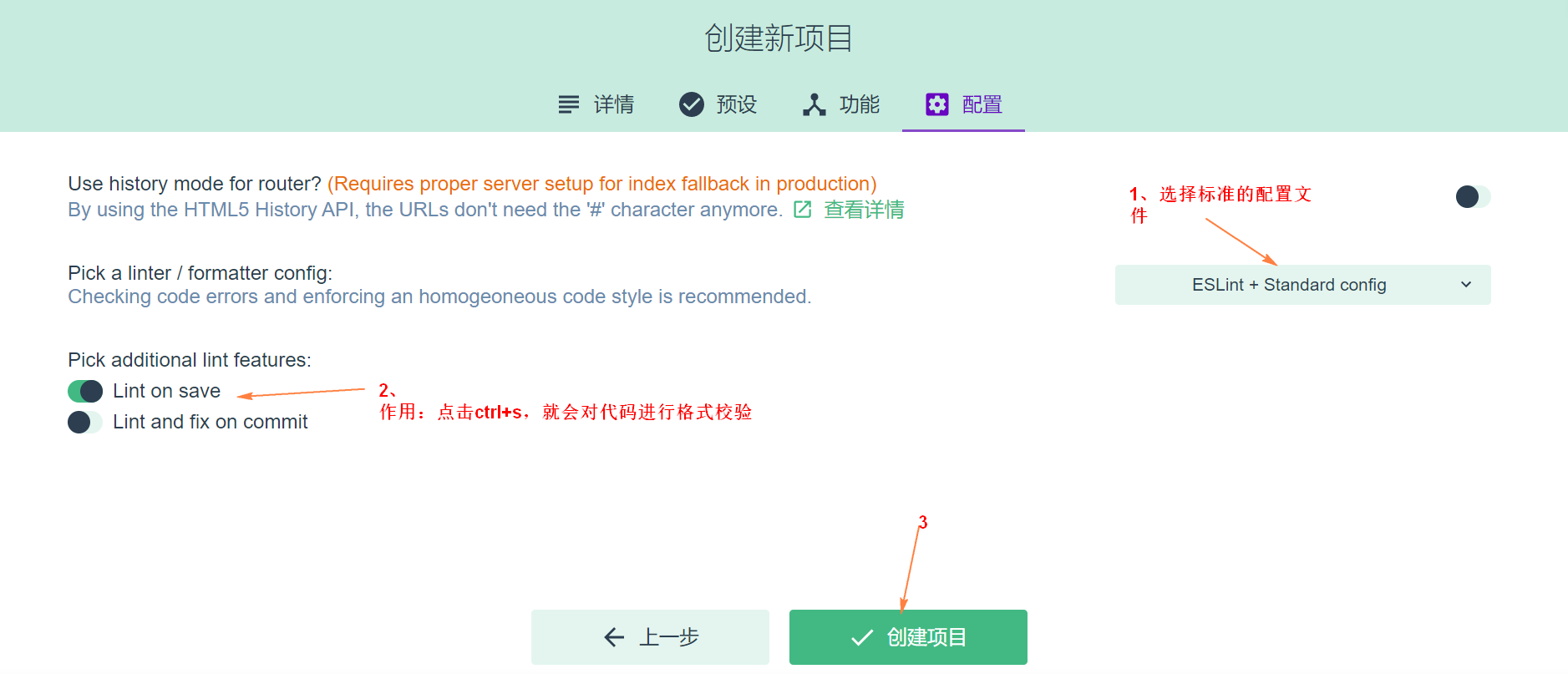
6)选择配置

7)如果想要将刚刚流程保存下来,可以填写预设名,点击保存预设并创建项目,完成此次项目的创建。下次创建新项目时,在第四步选择已保存的预设,即可跳过后面流程,直接完成项目的创建。
如果不想保存,即直接点击创建项目,不保存预设,完成项目创建。

github与gitee的操作类似
3、初始化git远程仓库
1)https://gitee.com/进入gitee,有账号直接登录,无账号->先注册->登录
2)生成ssh公钥
点击头像->设置

点击SSH公钥

生成过公钥,完成这步即可

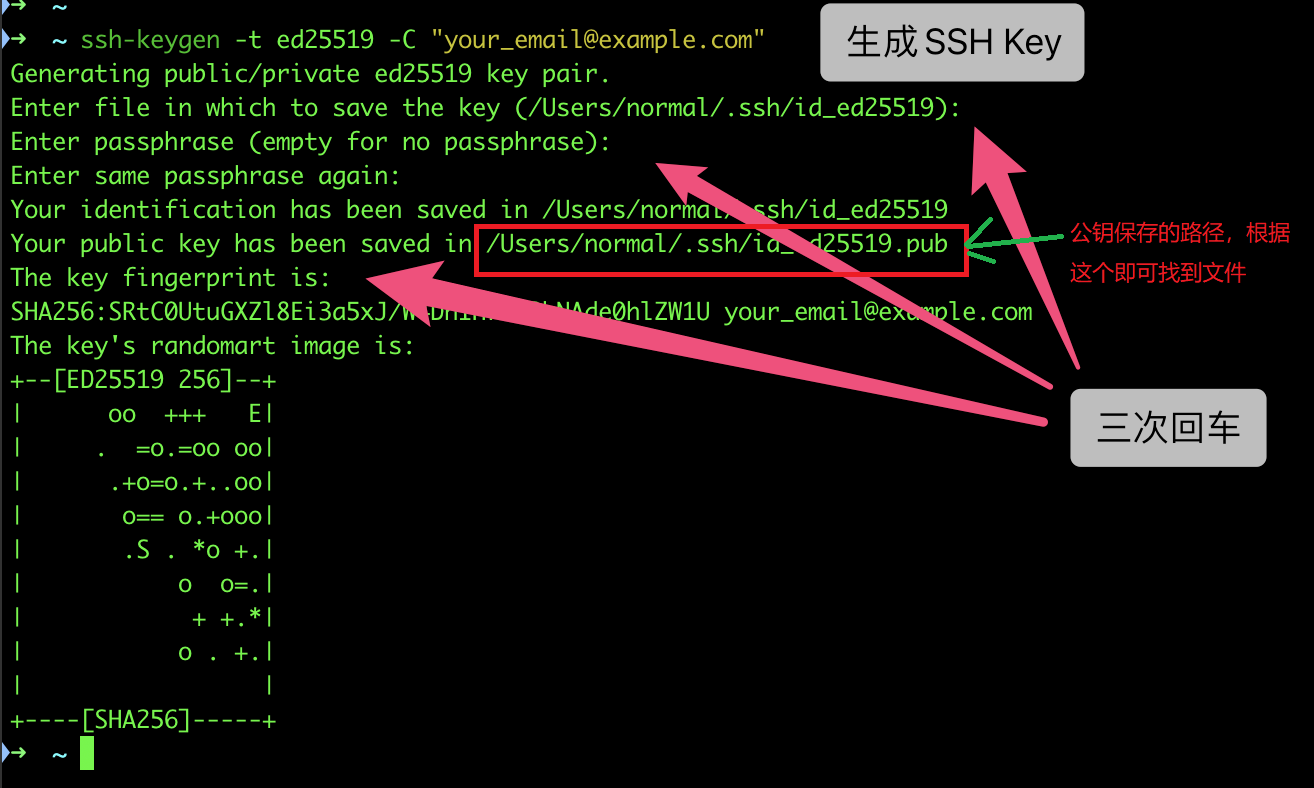
没有生成公钥,在CMD中,输入下面命令(xxxxx@xxxxx.com改成自己gitee的邮箱),回车三次,即可完成了公钥的生成
ssh-keygen -t ed25519 -C "xxxxx@xxxxx.com"

3)添加公钥
设置完点击确定会有弹出框,输入gitee密码,即可完成添加

4)验证公钥是否可用
在CMD中,输入
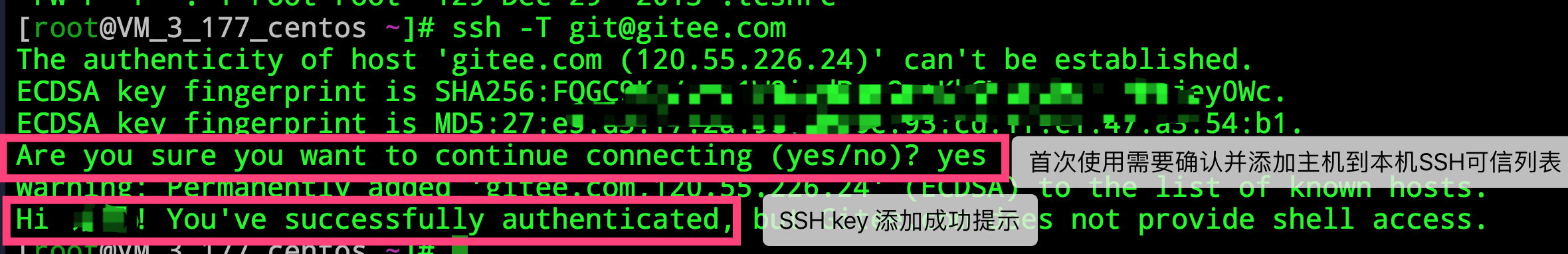
ssh -T git@gitee.com
首次使用需要确认(输入yes)并添加主机到本机SSH可信列表。
若返回 Hi XXX! You've successfully authenticated, but Gitee.com does not provide shell access. 内容,则证明添加成功。

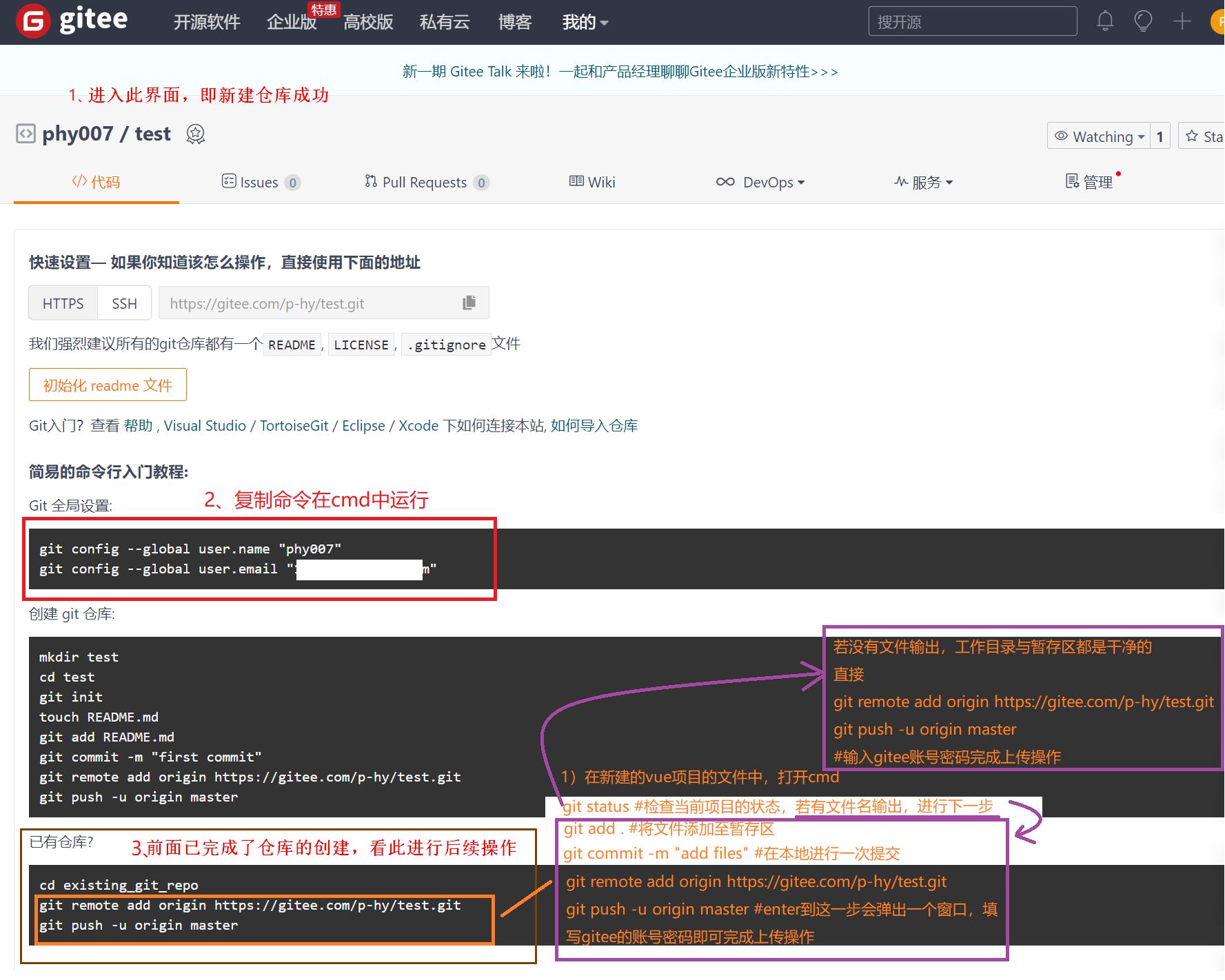
4、将项目上传gitee
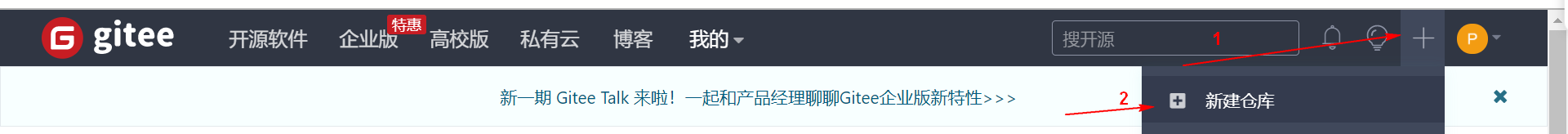
1)gitee上新建一个仓库
选择进入新建仓库界面

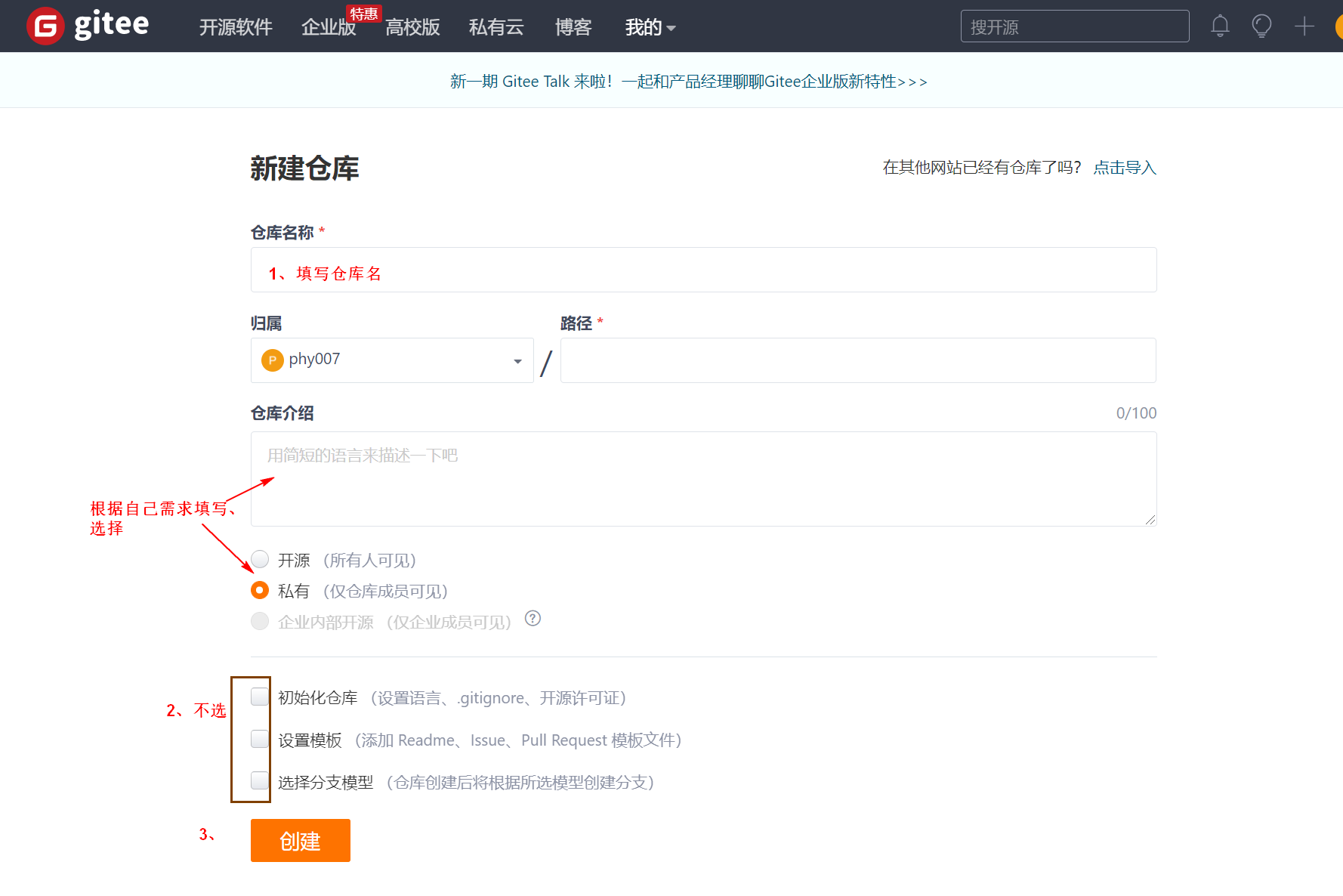
填写仓库信息


刷新页面,即可看到上传的文件




