vue项目中使用echarts
1. 安装
npm install echarts -S
2. 引入
- 全局引入
//main.js文件中
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
- 单个文件引入
//.vue文件
<script>
import * as echarts from 'echarts'
</script>
3. 使用
- 单个文件引入
<template>
<div>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</div>
</template>
<script>
//单独引入
import * as echarts from 'echarts'
export default {
data() {
return {}
},
created() {},
// 此时,页面上的元素,已经渲染完毕
mounted() {
this.chartInit()
},
methods: {
chartInit() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'))
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
}
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option)
}
}
}
</script>
注意1:要在mounted生命周期函数中实例化echarts对象。确保页面上的元素已经渲染完毕
如果是全局引入,使用时,要加this.$
var myChart = this.$echarts.init(document.getElementById('main'))
注意2:
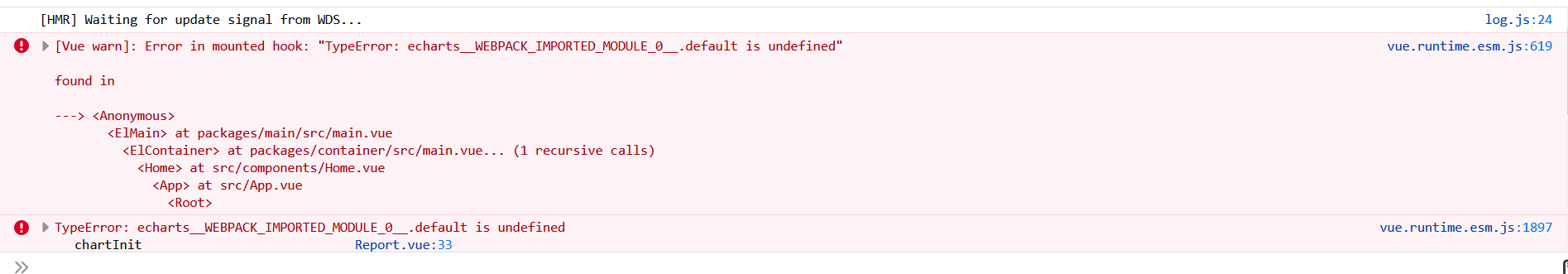
导入echarts运行依赖时,不能这样import echarts from 'echarts'导入,否则会出现Error in mounted hook: "TypeError: echarts__WEBPACK_IMPORTED_MODULE_0__.default is undefined"的错误