弹性盒子的理解
弹性盒子:
display: flex; :是把设置此属性的这块区域(设置此属性的元素)变为弹性盒子,使得此元素的直接子元素按照从左到右的顺序一行排列
如果盒子变小(比子元素的宽度或高度小),里面的直接子元素会随着盒子的变化而变化,同时一直保持从左往右一行排列的布局
direction :rtl 属性为 rtl (right-to-left) 此属性是设置盒子内的直接子元素 从右往左,一行排列 ,盒子内的直接子元素遵循上面的变化规律
以下为示例: 蓝色:弹性盒子 灰色:弹性盒子直接子元素 紫色:弹性盒子间接子元素(弹性盒子 子元素的子元素)
HTML代码:

<body> <div class="hz"> <!--弹性盒子--> <div class="l_1"> <!--直接子元素1--> 1: <div class="l_a">a</div> <!--间接子元素a--> <div class="l_b">b</div> <!--间接子元素b--> <div class="l_c">c</div> <!--间接子元素c--> </div> <div class="l_2"> <!--直接子元素2--> 2: </div> <div class="l_3"> <!--直接子元素3--> 3: </div> </div> </body>
CSS代码:

/*弹性盒子*/ .hz{ direction: rtl; display: flex; width: 160px; height: 500px; background-color: aquamarine; } .l_1,.l_2,.l_3{ width:200px; height: 200px; background-color: #ccc; margin: 10px; } .l_a,.l_b,.l_c{ width: 50px; height: 50px; background-color: blueviolet; margin: 5px; }
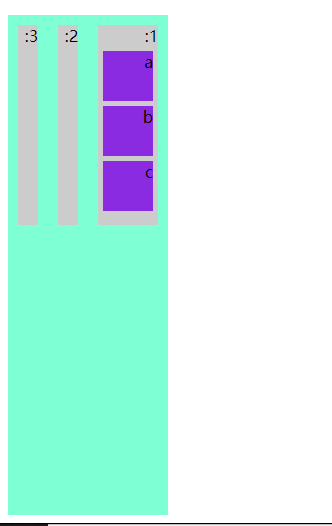
效果图:

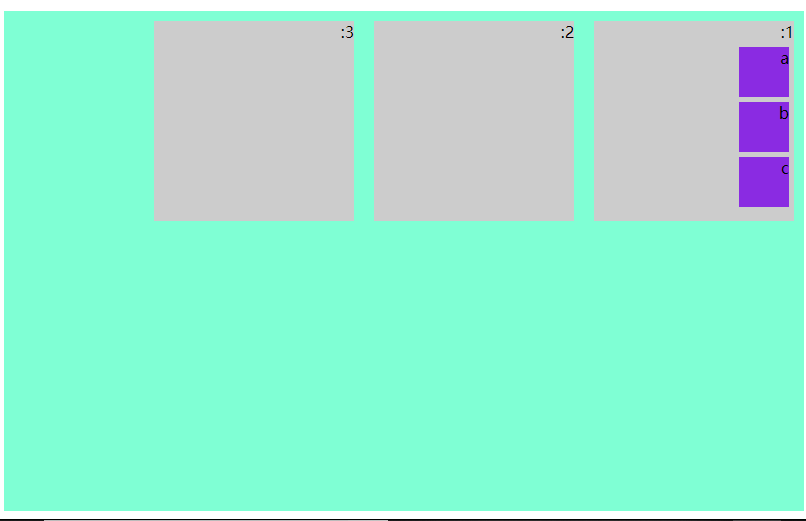
更改弹性盒子的宽度之后:

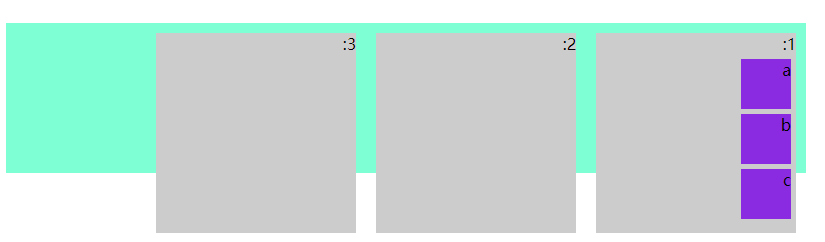
更改弹性盒子的高度之后不能改变高度:

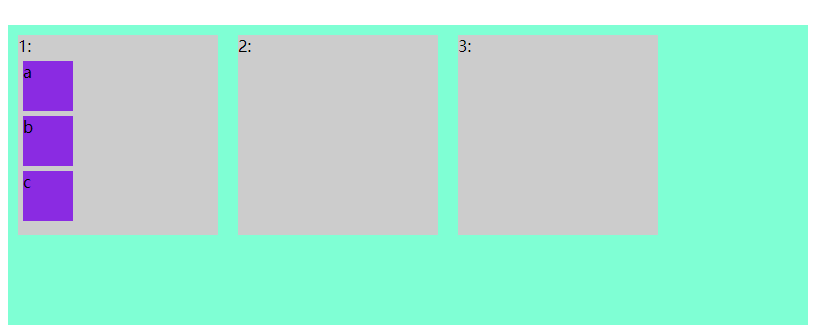
去掉direction :rtl 后,从左往右一行排列

flex-direction :指定了弹性盒子的直接子元素在盒子内的排列顺序、方式;
flex-direction 属性的介绍
- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
横向排列时,随着盒子宽度的变化,直接子元素的宽度随之变化,高度不变
纵向排列时,随着盒子高度的变化,直接子元素的高度随之变化,宽度不变
justify-content 属性
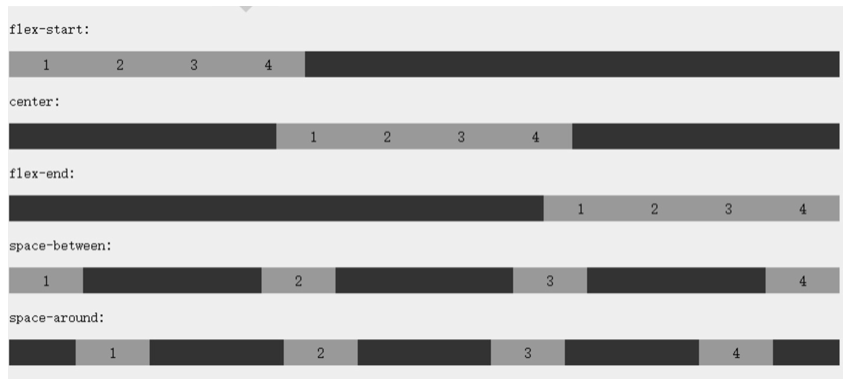
flex-start:弹性项目向行头紧挨着填充。
flex-end:弹性项目向行尾紧挨着填充。
center: 弹性项目居中紧挨着填充。
space-between:弹性项目平均分布在该行上。
space-around:弹性项目平均分布在该行上,两边留有一半的间隔空间。
效果图:

align-items:纵向的排列方式
stretch(默认值): 使盒子内直接子元素的高度和盒子一样高
flex-start: 使盒子内直接子元素靠近盒子顶部排列
flex-end: 使盒子内直接子元素靠近盒子底部排列
cente: 使盒子内直接子元素在盒子纵向距离的中间位置
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
flex-wrap : 指定弹性盒子的子元素换行方式
nowrap:默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
wrap:弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse:反转 wrap 排列。
。。。。。。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号