Unity3D笔记 愤怒的小鸟<五> 小鸟动画+Unity3D如何设置断点调式
前言:实现小鸟的动画,之前吐槽过js写U3D,就改成了C#来写,没想到遇到问题了。

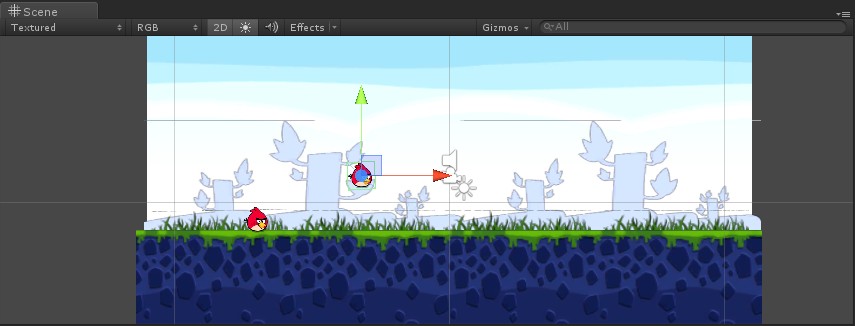
实现的效果

using UnityEngine; using System.Collections; /// <summary> /// 2D动画组件 /// </summary> public class aniSprite : MonoBehaviour { /// <summary> /// 是否启动2D动画 /// </summary> public bool isUsed = false; /// <summary> /// 动画的时间(0表示永远运行) /// </summary> public float timeLength = 0; /// <summary> /// 动画有多少列(动画多个图片) /// </summary> public int columnSize; /// <summary> /// 动画有多少行 /// </summary> public int rowSize; /// <summary> /// 起始帧从那列开始 /// </summary> public int colFrameStart; /// <summary> /// 起始帧从那行开始 /// </summary> public int rowFrameStart; /// <summary> /// 总共多少帧 /// </summary> public int totalFrames = 1; /// <summary> /// 每秒运行多少帧动画 /// </summary> public int framePerSecond; /// <summary> /// 总共运行多长时间 /// </summary> public int totalTime; /// <summary> /// 设置运行多长时间 /// </summary> private float myTime = 0; private float myTimeLength = 0; /// <summary> /// 是否运行 /// </summary> private bool isPlay = true; /// <summary> /// 2D /// </summary> private Vector2 size; /// <summary> /// 2D 设置 /// </summary> private Vector2 offSet; private int u; // Use this for initialization void Start() { } // Update is called once per frame void Update() { if (isUsed) { AniSprit(columnSize, rowSize, colFrameStart, rowFrameStart, totalFrames, framePerSecond, totalTime, true); } myTimeLength += Time.deltaTime; if (timeLength != 0 && myTimeLength > timeLength) { Destroy(gameObject); } } /// <summary> /// 动画组件(坦克游戏) /// </summary> /// <param name="columnSize">动画有多少列</param> /// <param name="rowSize">动画有多少行</param> /// <param name="colFrameStart">起始帧从那列开始</param> /// <param name="rowFrameStart">起始帧从那行开始</param> /// <param name="totalFrames">总共多少帧</param> /// <param name="framePerSecond">每秒运行多少帧动画</param> /// <param name="totalTime">总共运行多长时间</param> /// <param name="moveDirection">运动方向</param> /// <returns></returns> bool AniSprit(int columnSize, int rowSize, int colFrameStart, int rowFrameStart, int totalFrames, int framePerSecond, int totalTime, bool moveDirection) { myTime += Time.deltaTime;//累积时间 if (totalTime != 0 && myTime > totalTime)//游戏停止运行 { isPlay = false; myTime = 0;//重新计时 return isPlay; } int index = (int)(myTime * (framePerSecond - 1));//-1:去掉一个缩影 index = index % totalFrames; int v = index / columnSize; if (moveDirection) { size = new Vector2(1 / columnSize, 1 / rowSize); u = index % columnSize; } else { size = new Vector2(-1 / columnSize, 1 / rowSize); u = -index % columnSize; } offSet = new Vector2((u + colFrameStart) * size.x, (1 - size.y) - (v + rowFrameStart) * size.y); renderer.material.mainTextureOffset = offSet; renderer.material.mainTextureScale = size; return true; } }
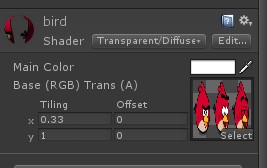
注意小鸟图片显示时设置好Tiling为1/3=0.33 否则会显示3只鸟,这个也和css样式中设置图片一样。

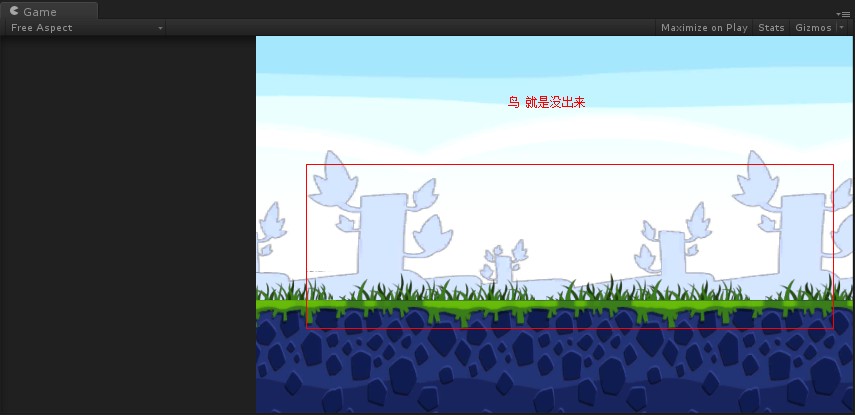
1、发现运行起来Game中就是没“鸟”

这个问题真的是折腾了我半天,为了找个“鸟” 我直接pass刚才做的,把视频从头在看一遍又一遍再做一遍,结果还是这样没“鸟”……排除了深度问题和其他可能的问题后,发现U3D断点也许能找到答案
2、Unity3D 如何设置断点?
vs2012里面断点不进去,(vs2010也试过不行)
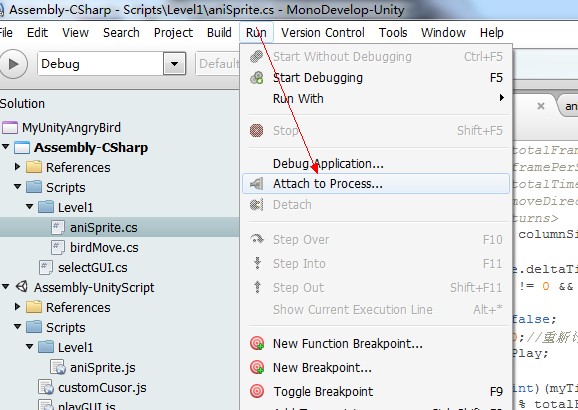
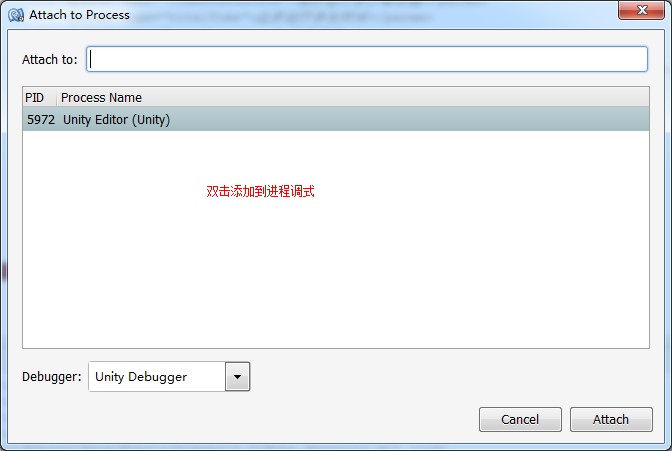
2.1、在Mono中选择Run-Attach to Process

2.2、附件到进程中

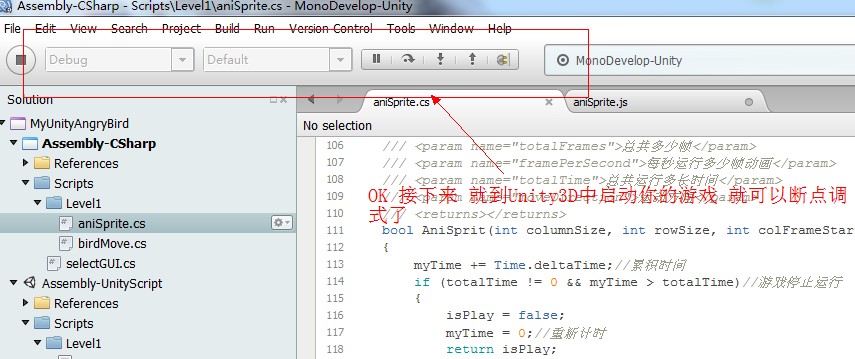
2.3、Mono变成可调式状态

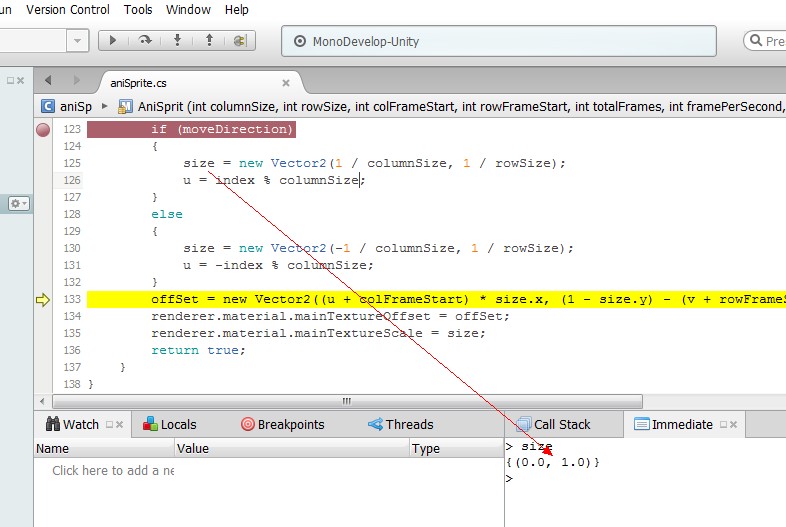
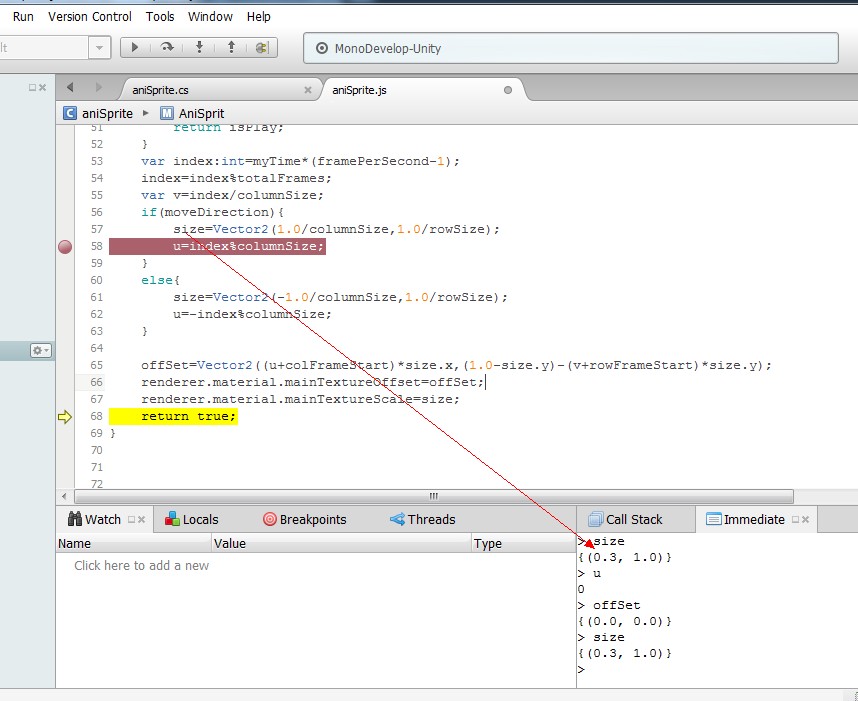
2.4、在Unity3D中启动你的游戏,设置好你需要的断点即可。发现问题在这:
这是C#版本

这是js版本

js代码
#pragma strict var isUsed:boolean=false; var timeLength:float=0; var columnSize:int; var rowSize:int; var colFrameStart:int; var rowFrameStart:int; var totalFrames:int=1; var framePerSecond:int; var totalTime:float=1; private var myTime:float=0; private var myTimeLength:float=0; private var isPlay:boolean=true; private var size:Vector2; private var offSet:Vector2; private var u:int; function Start () { } function Update () { if(isUsed){ AniSprit(columnSize, rowSize , colFrameStart , rowFrameStart , totalFrames ,framePerSecond ,totalTime ,true); } myTimeLength+=Time.deltaTime; if(timeLength!=0&&myTimeLength>timeLength){ Destroy(gameObject); } } /// <summary> /// 动画组件(坦克游戏) /// </summary> /// <param name="columnSize">动画有多少列</param> /// <param name="rowSize">动画有多少行</param> /// <param name="colFrameStart">起始帧从那列开始</param> /// <param name="rowFrameStart">起始帧从那行开始</param> /// <param name="totalFrames">总共多少帧</param> /// <param name="framePerSecond">每秒运行多少帧动画</param> /// <param name="totalTime">总共运行多长时间</param> /// <param name="moveDirection">运动方向</param> /// <returns></returns> function AniSprit( columnSize:int, rowSize:int, colFrameStart :int, rowFrameStart:int, totalFrames:int,framePerSecond:int,totalTime:int,moveDirection:boolean) { myTime+=Time.deltaTime;//累积时间 if(totalTime!=0&&myTime>totalTime){ isPlay=false; myTime=0; return isPlay; } var index:int=myTime*(framePerSecond-1); index=index%totalFrames; var v=index/columnSize; if(moveDirection){ size=Vector2(1.0/columnSize,1.0/rowSize); u=index%columnSize; } else{ size=Vector2(-1.0/columnSize,1.0/rowSize); u=-index%columnSize; } offSet=Vector2((u+colFrameStart)*size.x,(1.0-size.y)-(v+rowFrameStart)*size.y); renderer.material.mainTextureOffset=offSet; renderer.material.mainTextureScale=size; return true; }
当局者迷啊,只能自我安慰了,实在不仔细!万幸的是解决了问题。要认真!要细心!下面继续下去。。。。
birdMove C#
using UnityEngine; using System.Collections; /// <summary> /// 小鸟弹跳 /// </summary> public class birdMove : MonoBehaviour { /// <summary> /// 是否掉在地上 /// </summary> private bool isGround = false; /// <summary> /// 0-1随机变量 /// </summary> private float randomNumber; /// <summary> /// 多少秒跳一次 /// </summary> public float seconds; // Use this for initialization void Start() { InvokeRepeating("Move", 2, seconds);//定时重复处理 } // Update is called once per frame void Update() { if (!isGround) { if (randomNumber > 0.5f) { //transform.localEulerAngles.z += Time.deltaTime * 400; transform.localEulerAngles = new Vector3(transform.localEulerAngles.x, transform.localEulerAngles.y, Time.deltaTime * 80 * transform.localEulerAngles.z); //transform.Rotate(new Vector3(transform.localRotation.x, transform.localRotation.y, transform.localRotation.z + Time.deltaTime * 100f)); //x、y、z角代表绕z轴旋转z度,绕x轴旋转x度,绕y轴旋转y度(这个顺序)。 } else { transform.localEulerAngles = new Vector3(transform.localEulerAngles.x, transform.localEulerAngles.y, -Time.deltaTime * 80 * transform.localEulerAngles.z); //transform.localEulerAngles.z -= Time.deltaTime * 400; } } if (slingShot.isJump) { } } void Move() { //transform.rigidbody.velocity.y =2.0f ;// [və'lɒsətɪ]速率,速度 transform.rigidbody.velocity = new Vector3(transform.rigidbody.velocity.x, 2.0f, transform.rigidbody.velocity.z); isGround = false; randomNumber = Random.Range(0, 1); } /// <summary> /// 进入碰撞 /// 当collider/rigidbody开始触动另一个rigidbody/collider时OnCollisionEnter被调用。 /// </summary> /// <param name="collision"></param> void OnCollisionEnter(Collision collision) { isGround = true; new Vector3(transform.localEulerAngles.x, transform.localEulerAngles.y, 0); //transform.localEulerAngles.z = 0;// 使得小鸟正对前方 Euler Angles欧拉角 } }
Move.js
#pragma strict /// <summary> /// 小鸟弹跳 /// </summary> private var isGround:boolean=false;//是否掉在地上 private var randNumber:float; var seconds:float; function Start () { InvokeRepeating("Move",2,seconds);//2s定时重复处理 } function Update () { if(!isGround){ if(randNumber>0.5){ transform.localEulerAngles.z+=Time.deltaTime*400; }else{ transform.localEulerAngles.z-=Time.deltaTime*400; } } // } function Move(){ transform.rigidbody.velocity.y=2.0;//bird1向上的速度 isGround=false;//向上了 所以ground为false randNumber=Random.Range(0,1.0); } function OnCollisionEnter(collision:Collision){ isGround=true; transform.localEulerAngles.z=0;// 使得小鸟正对前方 Euler Angles欧拉角 }
小鸟在旋转时C#代码还是有瑕疵,以js为主
重点L::
C#不能给每个参数单独赋值 只能读
比如你要改Z轴的值 可以这样写
transform.localEulerAngles = new Vector3(transform.localEulerAngles.x,transform.localEulerAngles.y, Z);
Z换成需要的值就行了
作者:PEPE
出处:http://pepe.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
分类:
Unity3D






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述