12 2024 档案
摘要: 参考:UE用Masked做视差漫画板(新手向) 可以分成两个部分,一块是画框,一块是绘制框内的内容(以下实现都默认所有顶点在同一平面上)。 画框 创建透明unlit材质,计算边框区域并且着色。创建一个脚本(CreateMesh.cs下称CreateMesh)用于创建和控制四边形网格,CreateMe
阅读全文
参考:UE用Masked做视差漫画板(新手向) 可以分成两个部分,一块是画框,一块是绘制框内的内容(以下实现都默认所有顶点在同一平面上)。 画框 创建透明unlit材质,计算边框区域并且着色。创建一个脚本(CreateMesh.cs下称CreateMesh)用于创建和控制四边形网格,CreateMe
阅读全文
 参考:UE用Masked做视差漫画板(新手向) 可以分成两个部分,一块是画框,一块是绘制框内的内容(以下实现都默认所有顶点在同一平面上)。 画框 创建透明unlit材质,计算边框区域并且着色。创建一个脚本(CreateMesh.cs下称CreateMesh)用于创建和控制四边形网格,CreateMe
阅读全文
参考:UE用Masked做视差漫画板(新手向) 可以分成两个部分,一块是画框,一块是绘制框内的内容(以下实现都默认所有顶点在同一平面上)。 画框 创建透明unlit材质,计算边框区域并且着色。创建一个脚本(CreateMesh.cs下称CreateMesh)用于创建和控制四边形网格,CreateMe
阅读全文
摘要: 最近由于一些原因需要使用UE5开发,于是体验了一下UE的shader蓝图系统,感觉开发效率大大提升了,虽然功能简化了很多,但对大部分效果而言用蓝图开发确实比写Shader方便。遂计划在Unity中用shader graph快速实现一些特效以学习思路。 参考自教程:Unity ShaderGraph使
阅读全文
最近由于一些原因需要使用UE5开发,于是体验了一下UE的shader蓝图系统,感觉开发效率大大提升了,虽然功能简化了很多,但对大部分效果而言用蓝图开发确实比写Shader方便。遂计划在Unity中用shader graph快速实现一些特效以学习思路。 参考自教程:Unity ShaderGraph使
阅读全文
 最近由于一些原因需要使用UE5开发,于是体验了一下UE的shader蓝图系统,感觉开发效率大大提升了,虽然功能简化了很多,但对大部分效果而言用蓝图开发确实比写Shader方便。遂计划在Unity中用shader graph快速实现一些特效以学习思路。 参考自教程:Unity ShaderGraph使
阅读全文
最近由于一些原因需要使用UE5开发,于是体验了一下UE的shader蓝图系统,感觉开发效率大大提升了,虽然功能简化了很多,但对大部分效果而言用蓝图开发确实比写Shader方便。遂计划在Unity中用shader graph快速实现一些特效以学习思路。 参考自教程:Unity ShaderGraph使
阅读全文
摘要: 简单介绍一下如何在RenderDoc中使用Channels设定为Custom后的Shader; 官方文档:How do I use a custom visualisation shader? 在Texture View中设置Channels为Custom; 输入新创建的Shader名称及后缀; 点
阅读全文
简单介绍一下如何在RenderDoc中使用Channels设定为Custom后的Shader; 官方文档:How do I use a custom visualisation shader? 在Texture View中设置Channels为Custom; 输入新创建的Shader名称及后缀; 点
阅读全文
 简单介绍一下如何在RenderDoc中使用Channels设定为Custom后的Shader; 官方文档:How do I use a custom visualisation shader? 在Texture View中设置Channels为Custom; 输入新创建的Shader名称及后缀; 点
阅读全文
简单介绍一下如何在RenderDoc中使用Channels设定为Custom后的Shader; 官方文档:How do I use a custom visualisation shader? 在Texture View中设置Channels为Custom; 输入新创建的Shader名称及后缀; 点
阅读全文
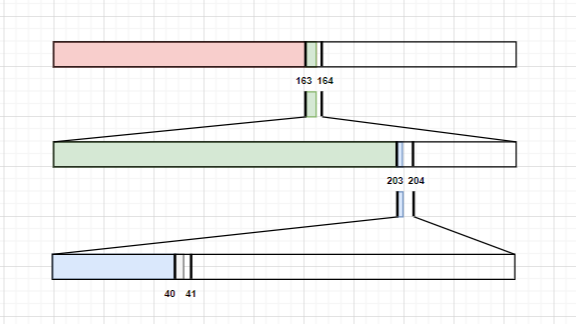
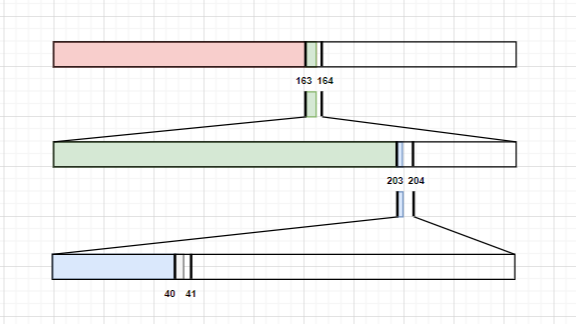
摘要: 有些情况下,单通道8位的数据精度无法支持我们的需求,可以使用更多通道来实现更高精度的浮点数存储。其具体方法是将一个float类型的数据划分成多个部分,分别存储到不同的纹理颜色通道中。 注意!一定要确保是在线性空间下进行计算! UnityCG.cginc实现代码 inline float4 Encod
阅读全文
有些情况下,单通道8位的数据精度无法支持我们的需求,可以使用更多通道来实现更高精度的浮点数存储。其具体方法是将一个float类型的数据划分成多个部分,分别存储到不同的纹理颜色通道中。 注意!一定要确保是在线性空间下进行计算! UnityCG.cginc实现代码 inline float4 Encod
阅读全文
 有些情况下,单通道8位的数据精度无法支持我们的需求,可以使用更多通道来实现更高精度的浮点数存储。其具体方法是将一个float类型的数据划分成多个部分,分别存储到不同的纹理颜色通道中。 注意!一定要确保是在线性空间下进行计算! UnityCG.cginc实现代码 inline float4 Encod
阅读全文
有些情况下,单通道8位的数据精度无法支持我们的需求,可以使用更多通道来实现更高精度的浮点数存储。其具体方法是将一个float类型的数据划分成多个部分,分别存储到不同的纹理颜色通道中。 注意!一定要确保是在线性空间下进行计算! UnityCG.cginc实现代码 inline float4 Encod
阅读全文

