微信小程序实现与登录
1|0一、小程序的实现原理
- 在小程序中,渲染层和逻辑层是分开的,双线程同时运行,渲染层和逻辑层这两个通信主体之间的通讯以及通讯主体与第三方服务器之间的通信,都是通过微信客户端进行转发。小程序启动运行两种情况:冷启动(重新开始):用户首次打开或者小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动,即为冷启动
热启动:用户已经打开过小程序,然后在一定时间内再次打开该小程序,此时无需重新启动,只需要将后台态的小程序切换到前台,这个过程就是热启动。
2|0二、小程序的登录流程
2|11.背景
- 传统web开发实现登录功能
- 传统的web开发实现登陆功能,一般的做法是输入账号密码、或者输入手机号及短信验证码进行登录;服务端校验用户信息通过之后,下发一个代表登录态的 token 给客户端,以便进行后续的交互,每当token过期,用户都需要重新登录
- 小程序实现登录功能
- 而在微信小程序中,可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系,从而实现登陆功能;实现小程序用户体系主要涉及到openid和code的概念:用wx.login()方法会生成code,将code作为参数传递给微信服务器指定接口,就可以获取用户的openid。对于每个小程序,微信都会将用户的微信ID映射出一个小程序 openid,作为这个用户在这个小程序的唯一标识
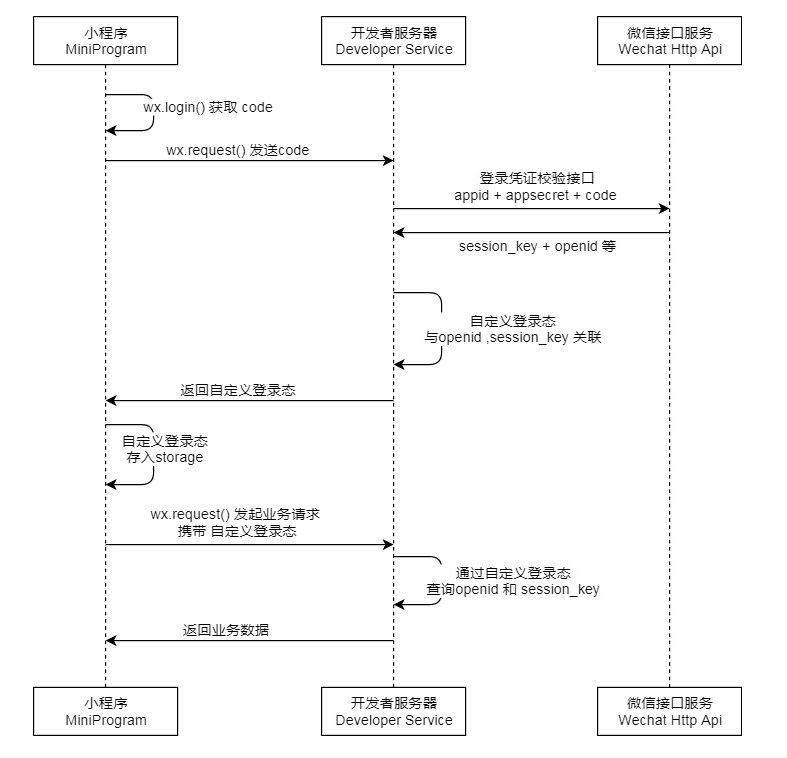
2|22.流程
-
通过 wx.login() 获取到用户的code判断用户是否授权读取用户信息,调用wx.getUserInfo 读取用户数据
-
由于小程序后台授权域名无法授权微信的域名,所以需要自身后端调用微信服务器获取用户信息
-
通过 wx.request() 方法请求业务方服务器,后端把 appid , appsecret 和 code 一起发送到微信服务器。 appid 和 appsecret 都是微信提供的,可以在管理员后台找到
-
微信服务器返回了 openid 及本次登录的会话密钥 session_key
-
后端从数据库中查找 openid ,如果没有查到记录,说明该用户没有注册,如果有记录,则继续往下走
-
session_key 是对用户数据进行加密签名的密钥。为了自身应用安全,session_key 不应该在网络上传输
-
然后生成 session并返回给小程序
-
小程序把 session 存到 storage 里面
-
下次请求时,先从 storage 里面读取,然后带给服务端
-
服务端对比 session 对应的记录,然后校验有效期
__EOF__
本文作者:不见水星记
本文链接:https://www.cnblogs.com/P1Kaj1uu/p/16734059.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/P1Kaj1uu/p/16734059.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程