有关markdown列表的坑
有关markdown列表的坑
在本地编辑markdown时,我使用的软件是Typora,对如下markdown代码:
1. 段落1
第一自然段
第二自然段
2. 段落2
第三自然段
3. 段落3
第五自然段
4. 段落4
第七自然段
上面的markdown代码在Typora上显示效果如下:

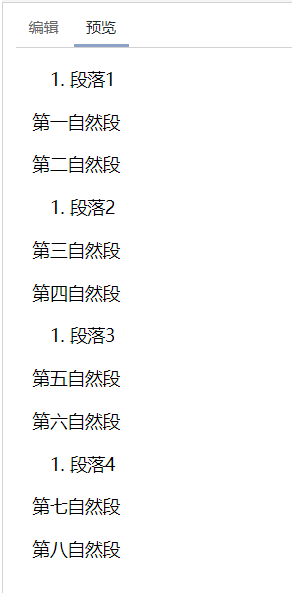
但到了博客园中的预览效果就会变成如下效果:

图中的代码编号出现了问题。究其原因,是这段markdown被博客园导出为如下html:
<ol>
<li>段落1</li>
</ol>
<p>第一自然段</p>
<p>第二自然段</p>
<ol>
<li>段落2</li>
</ol>
<p>第三自然段</p>
<p>第四自然段</p>
<ol>
<li>段落3</li>
</ol>
<p>第五自然段</p>
<p>第六自然段</p>
<ol>
<li>段落4</li>
</ol>
<p>第七自然段</p>
<p>第八自然段</p>
这样的代码中,各个列表的表项值显然是各自计算,所以就会出现四个1了。
如果想要和上面的Typora图中类似的效果,可以使用如下的源码:
1. 段落1
第一自然段
第二自然段
2. 段落2
第三自然段
第四自然段
3. 段落3
第五自然段
第六自然段
4. 段落4
第七自然段
第八自然段
但这种形式的markdown源码是违背Typora在 http://support.typora.io/Line-Break/ 中规定的空行分段方式的,这里导出的html是下面的形式:
<ol>
<li>段落1<br>
第一自然段<br>
第二自然段</li>
<li>段落2<br>
第三自然段<br>
第四自然段</li>
<li>段落3<br>
第五自然段<br>
第六自然段</li>
<li>段落4<br>
第七自然段<br>
第八自然段</li>
</ol>
对比刚才的html代码,可以发现这里的“自然段”并没有使用<p>标签包围,仅从逻辑上看,这样做也明显是存在问题的,说白了就没当自然段在用。而且,Typora默认的分段方式是空一行,敲一个回车会自动多出来一个空行,一直手动消除也是不合适的做法。
所以结论就是:不能拿列表来顶替小标题,稳妥的排版方式还是敲几个井号。实际上在每个列表项前敲井号改成小标题的格式,就能做到正常显示了。


