js常用函数-02 _关于$(function () { })的运行时机
js常用函数-02 _关于$(function () { })的运行时机
代码模式:
$(function() {
//执行操作
});
查找到的结果:
(function() {}),即$(document).ready(function()的简写 该函数会在DOM 加载完成后执行
关于DOM的补充:
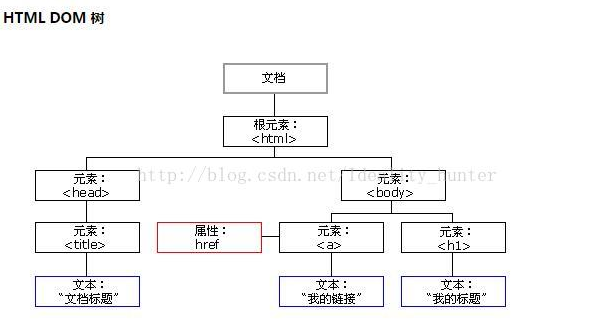
DOM 就是一个 html 页面的标签树:
DOM 是什么?DOM 就是一个 html 页面的标签树:

DOM 加载完成 即页面所有的 html 标签(包括图片等)都加载完了,即浏览器已经响应完了,加载完了,全部展现到浏览器界面上了。
DOM 在第一次页面加载完毕后,就在内存里了,无论后面怎么通过 ajax 的方式去局部修改 html 页面,都只是对内存中的 DOM 树进行修改,而 DOM在第一次页面加载完毕后就已经加载完毕了。
所以后面 js文件(动态加载或者 head 中加载)再使用到 $(function() {}) 函数肯定会执行的。
原文链接:https://blog.csdn.net/u011033906/article/details/98043369
分类:
js常用函数





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类