ExtJs2.0学习系列(14)--Ext.TreePanel之第三式(可增删改的树)
继续tree的learn! 今天就来个可增删改的树吧,操作数据库就使用比较方便的Linq,无非就是增删改!
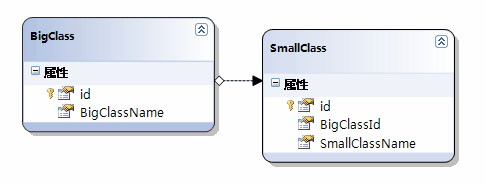
LinqData.dbml:
html代码:
<body>
<div id="container" style="float:left; margin-right:10px;">
</div>
<iframe name="mainFrame" id="mainFrame" src="http://www.baidu.com" width="200px" height="200px"></iframe>
</body>
css代码:<div id="container" style="float:left; margin-right:10px;">
</div>
<iframe name="mainFrame" id="mainFrame" src="http://www.baidu.com" width="200px" height="200px"></iframe>
</body>
<style type="text/css">
.leaf
{
background-image:url(ExtJs/resources/images/default/tree/leaf.gif) !important;
}<!--节点右键菜单的叶子图片-->
.folder
{
background-image:url(ExtJs/resources/images/default/tree/folder.gif) !important;
}<!--节点右键菜单的文件夹图片-->
</style>
.leaf
{
background-image:url(ExtJs/resources/images/default/tree/leaf.gif) !important;
}<!--节点右键菜单的叶子图片-->
.folder
{
background-image:url(ExtJs/resources/images/default/tree/folder.gif) !important;
}<!--节点右键菜单的文件夹图片-->
</style>
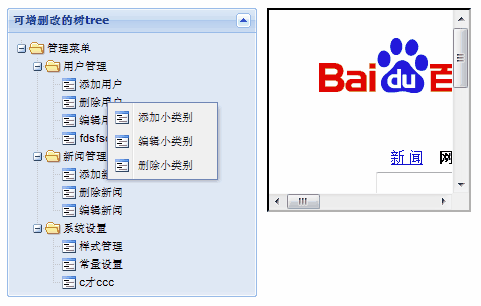
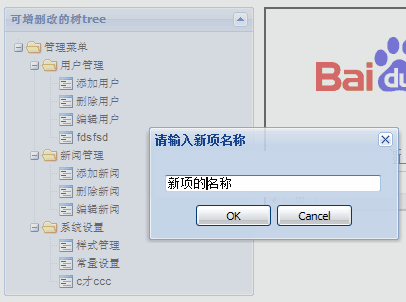
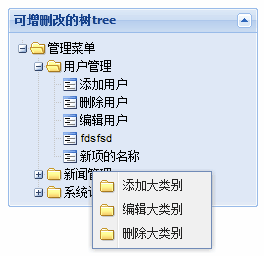
效果图:


图就不多贴出来,下面看核心代码:
核心代码:
js代码:
///<reference path="Extjs_Intellisense.js" />
Ext.onReady(function(){
var mytree=new Ext.tree.TreePanel({
id:"mytree",
el:"container",
animate:true,
title:"可增删改的树tree",
collapsible:true,
frame:true,
enableDD:true,
enableDrag:true,
rootVisible:true,
autoScroll:true,
autoHeight:true,
width:250,
lines:true,
loader:new Ext.tree.TreeLoader({
url:"CURDTree.ashx",//服务器处理数据代码
listeners:{
"loadexception":function(loader,node,response){
//加载服务器数据,直到成功
node.loaded = false;
node.reload.defer(10,node);
}
}
}),
listeners:{
"contextmenu":function(node,e){
if(node.isLeaf())
{
var nodemenu=new Ext.menu.Menu({
items:[{
text:"添加小类别",
iconCls:'leaf',//右键名称前的小图片
handler:function(){
Ext.MessageBox.prompt("请输入新项名称","",function(e,text){
if(e=="ok")
{
Ext.Ajax.request({
url: 'CURDTree.ashx?newitemParentid='+node.parentNode.id.substring(2)+"&newitemValue="+text,
success:function(request)
{
mytree.root.reload();//数的重新加载
mytree.root.expand(true,false);
},
failure:function(){
alert("添加失败");
}
});
}
else
{
alert("取消了");
}
})
}
},{
text:"编辑小类别",
iconCls:'leaf',
handler:function(){
Ext.MessageBox.prompt("请输入此项新名称","",function(e,text){
if(e=="ok")
{
Ext.Ajax.request({
url: 'CURDTree.ashx?editItemid='+node.id+"&editItemvalue="+text,//传递需要的值,服务器会执行修改
success:function(request)
{
mytree.root.reload();
mytree.root.expand(true,false);
},
failure:function(){
alert("编辑失败");
}
});
}
else
{
alert("取消了");
}
})
}
},{
text:"删除小类别",
iconCls:'leaf',
handler:function(){
Ext.Ajax.request({
url: 'CURDTree.ashx?delItemid='+node.id,//根据id删除节点
success:function(request)
{
mytree.root.reload();
mytree.root.expand(true,false);
},
failure:function(){
alert("删除失败");
}
});
}
}]
});
nodemenu.showAt(e.getPoint());//menu的showAt,不要忘记
}
else if(!node.isLeaf()&&node.parentNode!=null)
{
var nodemenu=new Ext.menu.Menu({
items:[{
text:"添加大类别",
iconCls:'folder',
handler:function(){alert(node.id)}//在此略去
},{
text:"编辑大类别",
iconCls:'folder',
handler:function(){alert("执行事件代码")}
},{
text:"删除大类别",
iconCls:'folder',
handler:function(){alert("执行事件代码")}
}]
});
nodemenu.showAt(e.getPoint());
}
}
}
});
var root=new Ext.tree.AsyncTreeNode({
id:"root",
text:"管理菜单",
expanded:true
});
mytree.setRootNode(root);
mytree.render();
})
服务器端代码:Ext.onReady(function(){
var mytree=new Ext.tree.TreePanel({
id:"mytree",
el:"container",
animate:true,
title:"可增删改的树tree",
collapsible:true,
frame:true,
enableDD:true,
enableDrag:true,
rootVisible:true,
autoScroll:true,
autoHeight:true,
width:250,
lines:true,
loader:new Ext.tree.TreeLoader({
url:"CURDTree.ashx",//服务器处理数据代码
listeners:{
"loadexception":function(loader,node,response){
//加载服务器数据,直到成功
node.loaded = false;
node.reload.defer(10,node);
}
}
}),
listeners:{
"contextmenu":function(node,e){
if(node.isLeaf())
{
var nodemenu=new Ext.menu.Menu({
items:[{
text:"添加小类别",
iconCls:'leaf',//右键名称前的小图片
handler:function(){
Ext.MessageBox.prompt("请输入新项名称","",function(e,text){
if(e=="ok")
{
Ext.Ajax.request({
url: 'CURDTree.ashx?newitemParentid='+node.parentNode.id.substring(2)+"&newitemValue="+text,
success:function(request)
{
mytree.root.reload();//数的重新加载
mytree.root.expand(true,false);
},
failure:function(){
alert("添加失败");
}
});
}
else
{
alert("取消了");
}
})
}
},{
text:"编辑小类别",
iconCls:'leaf',
handler:function(){
Ext.MessageBox.prompt("请输入此项新名称","",function(e,text){
if(e=="ok")
{
Ext.Ajax.request({
url: 'CURDTree.ashx?editItemid='+node.id+"&editItemvalue="+text,//传递需要的值,服务器会执行修改
success:function(request)
{
mytree.root.reload();
mytree.root.expand(true,false);
},
failure:function(){
alert("编辑失败");
}
});
}
else
{
alert("取消了");
}
})
}
},{
text:"删除小类别",
iconCls:'leaf',
handler:function(){
Ext.Ajax.request({
url: 'CURDTree.ashx?delItemid='+node.id,//根据id删除节点
success:function(request)
{
mytree.root.reload();
mytree.root.expand(true,false);
},
failure:function(){
alert("删除失败");
}
});
}
}]
});
nodemenu.showAt(e.getPoint());//menu的showAt,不要忘记
}
else if(!node.isLeaf()&&node.parentNode!=null)
{
var nodemenu=new Ext.menu.Menu({
items:[{
text:"添加大类别",
iconCls:'folder',
handler:function(){alert(node.id)}//在此略去
},{
text:"编辑大类别",
iconCls:'folder',
handler:function(){alert("执行事件代码")}
},{
text:"删除大类别",
iconCls:'folder',
handler:function(){alert("执行事件代码")}
}]
});
nodemenu.showAt(e.getPoint());
}
}
}
});
var root=new Ext.tree.AsyncTreeNode({
id:"root",
text:"管理菜单",
expanded:true
});
mytree.setRootNode(root);
mytree.render();
})
//CURDTree.ashx文件
//引用Newtonsoft.Json.dll
<%@ WebHandler Language="C#" Class="CURDTree" %>
using System;
using System.Web;
using System.IO;
using System.Linq;
using Newtonsoft.Json;
public class CURDTree : IHttpHandler {
public void ProcessRequest (HttpContext context) {
LinqDataDataContext lddc = new LinqDataDataContext(@"Data Source=WIN-7JW7UWR0M27\MSSQL2005;Initial Catalog=LinqData;Persist Security Info=True;User ID=sa;Password=*****");
if (context.Request.QueryString["newitemParentid"] != null && context.Request.QueryString["newitemValue"] != null)
{
//添加
SmallClass sc = new SmallClass();
sc.BigClassId = Convert.ToInt32(context.Request.QueryString["newitemParentid"]);
sc.SmallClassName = Convert.ToString(context.Request.QueryString["newitemValue"]);
lddc.SmallClass.InsertOnSubmit(sc);
lddc.SubmitChanges();
}
else if (context.Request.QueryString["editItemid"] != null&&context.Request.QueryString["editItemvalue"]!=null)
{
//编辑
SmallClass sc = lddc.SmallClass.First(s => s.id == Int32.Parse(context.Request.QueryString["editItemid"]));
sc.SmallClassName = Convert.ToString(context.Request.QueryString["editItemvalue"]);
lddc.SubmitChanges();
}
else if (context.Request.QueryString["delItemid"] != null)
{
//删除
SmallClass sc = lddc.SmallClass.First(c => c.id == Int32.Parse(context.Request.QueryString["delitemid"]));
lddc.SmallClass.DeleteOnSubmit(sc);
lddc.SubmitChanges();
}
else
{
StringWriter sw = new StringWriter();
JsonWriter writer = new JsonWriter(sw);
var results = from small in lddc.SmallClass
join big in lddc.BigClass on small.BigClassId equals big.id
group small by small.BigClassId;
//下面开始拼接json数据字符串
writer.WriteStartArray();//[,其他类似,请参见网上Newtonsoft.Json.dll的使用
foreach (var r in results)
{
writer.WriteStartObject();
writer.WritePropertyName("id");
writer.WriteValue("b_" + r.First().BigClass.id);
writer.WritePropertyName("text");
writer.WriteValue(r.First().BigClass.BigClassName);
writer.WritePropertyName("children");
writer.WriteStartArray();
foreach (var s in r)
{
writer.WriteStartObject();
writer.WritePropertyName("id");
writer.WriteValue(s.id);
writer.WritePropertyName("href");
writer.WriteValue("FormSubmit.aspx?id=" + s.id);
writer.WritePropertyName("hrefTarget");
writer.WriteValue("mainFrame");
writer.WritePropertyName("text");
writer.WriteValue(s.SmallClassName);
writer.WritePropertyName("leaf");
writer.WriteValue(true);
writer.WriteEndObject();
}
writer.WriteEndArray();
writer.WriteEndObject();
}
writer.WriteEndArray();//]
writer.Flush();
string myjson = sw.ToString();
context.Response.Write(myjson);//输出json数据结果
}
}
public bool IsReusable {
get {
return false;
}
}
}
//引用Newtonsoft.Json.dll
<%@ WebHandler Language="C#" Class="CURDTree" %>
using System;
using System.Web;
using System.IO;
using System.Linq;
using Newtonsoft.Json;
public class CURDTree : IHttpHandler {
public void ProcessRequest (HttpContext context) {
LinqDataDataContext lddc = new LinqDataDataContext(@"Data Source=WIN-7JW7UWR0M27\MSSQL2005;Initial Catalog=LinqData;Persist Security Info=True;User ID=sa;Password=*****");
if (context.Request.QueryString["newitemParentid"] != null && context.Request.QueryString["newitemValue"] != null)
{
//添加
SmallClass sc = new SmallClass();
sc.BigClassId = Convert.ToInt32(context.Request.QueryString["newitemParentid"]);
sc.SmallClassName = Convert.ToString(context.Request.QueryString["newitemValue"]);
lddc.SmallClass.InsertOnSubmit(sc);
lddc.SubmitChanges();
}
else if (context.Request.QueryString["editItemid"] != null&&context.Request.QueryString["editItemvalue"]!=null)
{
//编辑
SmallClass sc = lddc.SmallClass.First(s => s.id == Int32.Parse(context.Request.QueryString["editItemid"]));
sc.SmallClassName = Convert.ToString(context.Request.QueryString["editItemvalue"]);
lddc.SubmitChanges();
}
else if (context.Request.QueryString["delItemid"] != null)
{
//删除
SmallClass sc = lddc.SmallClass.First(c => c.id == Int32.Parse(context.Request.QueryString["delitemid"]));
lddc.SmallClass.DeleteOnSubmit(sc);
lddc.SubmitChanges();
}
else
{
StringWriter sw = new StringWriter();
JsonWriter writer = new JsonWriter(sw);
var results = from small in lddc.SmallClass
join big in lddc.BigClass on small.BigClassId equals big.id
group small by small.BigClassId;
//下面开始拼接json数据字符串
writer.WriteStartArray();//[,其他类似,请参见网上Newtonsoft.Json.dll的使用
foreach (var r in results)
{
writer.WriteStartObject();
writer.WritePropertyName("id");
writer.WriteValue("b_" + r.First().BigClass.id);
writer.WritePropertyName("text");
writer.WriteValue(r.First().BigClass.BigClassName);
writer.WritePropertyName("children");
writer.WriteStartArray();
foreach (var s in r)
{
writer.WriteStartObject();
writer.WritePropertyName("id");
writer.WriteValue(s.id);
writer.WritePropertyName("href");
writer.WriteValue("FormSubmit.aspx?id=" + s.id);
writer.WritePropertyName("hrefTarget");
writer.WriteValue("mainFrame");
writer.WritePropertyName("text");
writer.WriteValue(s.SmallClassName);
writer.WritePropertyName("leaf");
writer.WriteValue(true);
writer.WriteEndObject();
}
writer.WriteEndArray();
writer.WriteEndObject();
}
writer.WriteEndArray();//]
writer.Flush();
string myjson = sw.ToString();
context.Response.Write(myjson);//输出json数据结果
}
}
public bool IsReusable {
get {
return false;
}
}
}
今天就做个例子,下回我们再继续讨论extjs的其他内容.
thanks!
转自:http://www.cnblogs.com/qianxudetianxia/



