【Mac + Appium(一)】之安装Appium环境前提准备
环境:
- Appium version :1.9.1
- Appium-desktop:1.7.1
- Xcode:10.0
- IOS:iPhone5S(10.3.3)
- Android:6.0.1
- Mac:10.13.6
一、需要mac系统里有如下软件安装,才可以进行appium环境搭建
1、检查java是否安装,系统自带的就略过如何安装了
$ java -version java version "1.8.0_181" Java(TM) SE Runtime Environment (build 1.8.0_181-b13) Java HotSpot(TM) 64-Bit Server VM (build 25.181-b13, mixed mode)
未安装从网上下载java安装后,配置环境变量 (详细参照:http://www.micmiu.com/lang/java/set-javahome-on-mac-os-x/)
> vim ~/.bash_profile ...... ...... ...... Swap file "~/.bash_profile.swp" already exists! [O]pen Read-Only, (E)dit anyway, (R)ecover, (D)elete it, (Q)uit, (A)bort: E(选择E编辑) # 按下键盘上的“i”键,进入编辑状态。可以看到命令的下方出现了“--INSERT--”字样,表示成功进入了编辑模式。 export JAVA_HOME=$(/usr/libexec/java_home) # get latest version export PATH=${JAVA_HOME}/bin:$PATH export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar # 输入完成后,按下“Esc”键,退出编辑模式。并在此时输入“:wq”以退出并保存刚刚输入的内容。
2、检查homebrew是否安装
$ brew -v Homebrew >=1.7.1 (shallow or no git repository) Homebrew/homebrew-core (git revision b93d; last commit 2018-10-15) Homebrew/homebrew-cask (git revision 2a21d; last commit 2018-10-15)
未安装请参考:《【Mac + Python】苹果系统之安装Python3.6.x环境》homebrew安装
3、检查git是否安装
$ git --version
git version 2.19.0
未安装git请输入:
brew install git
4、【可以不安装】检查ruby是否安装,系统自带忽略安装
安装地址参考:《Mac OS X 安装Ruby》
$ ruby -v
ruby 2.3.7p456 (2018-03-28 revision 63024) [universal.x86_64-darwin17]
5、安装carthage
输入:
brew install carthage
5、XCode
用来测试IOS APP。
1)在appstore中下载安装xcode,同时安装 xcode command line tools
2)在从App Store上下载Xcode后,默认是不会安装Command Line Tools的,Command Line Tools是在Xcode中的一款工具,可以在命令行中运行C程序。为了配置appium环境,我们需要安装Xcode Command Line Tools。
参考:《Xcode使用之安装Xcode Command Line Tools》
<1> 打开终端 输入xcode-select --install
一路下一步按提示安装,安装参考:command line tools 安装方法
验证 xcode command line tools 是否安装成功,可以在此输入: xcode-select --install 如果安装了就会提示,已经安装成功
或者进入Xcode里面,新建项目,再查看是否安装。

6、Android SDK
测试Android App需要。
参考文章:《Appium移动自动化测试(一)--Mac安装Appium》
下载地址:http://tools.android-studio.org/index.php/sdk
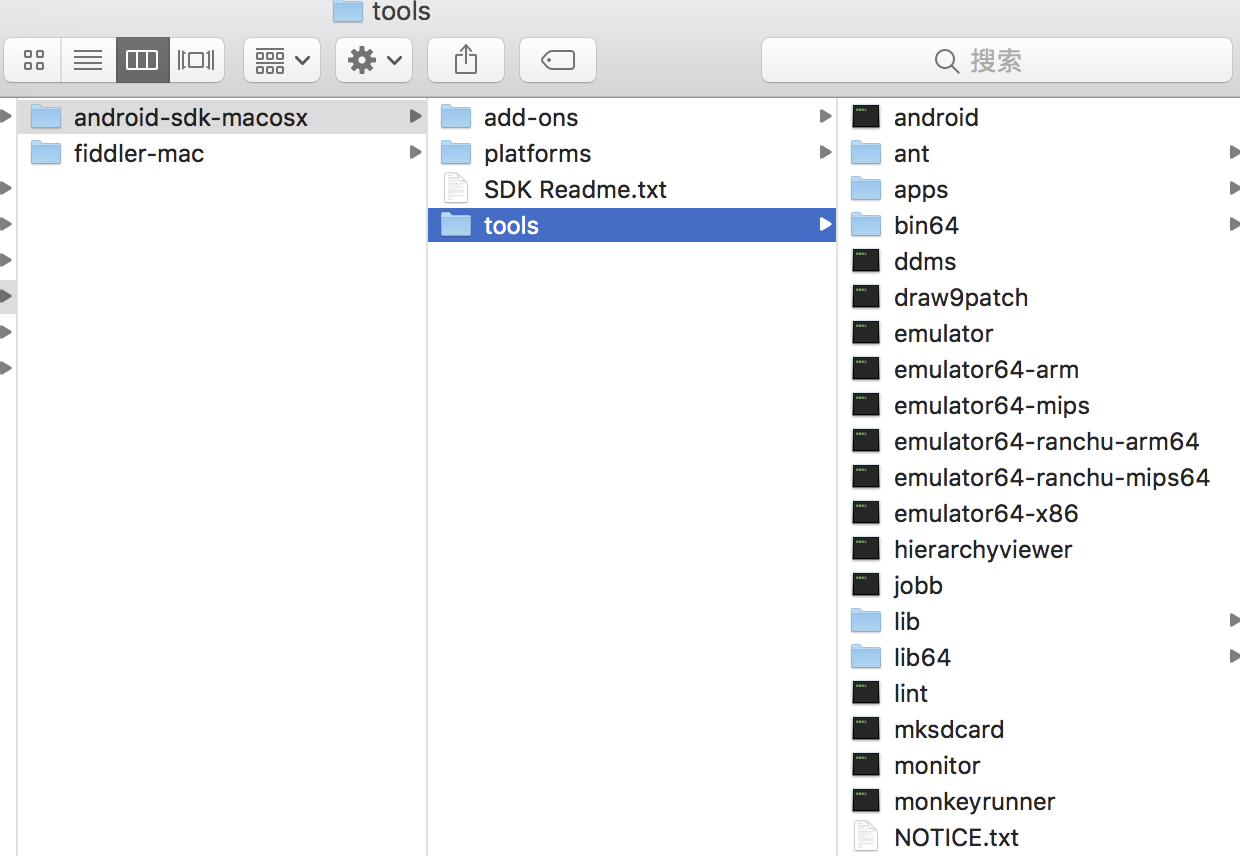
将下载的 Android SDK 解压,将得到如下目录。(具体安装步骤可以阅读 SDK Readme.txt)

阅读 SDK Readme.txt文档得知:
先cd到android-sdk-macosx文件夹下:
再输入命令:
tools/android update sdk --no-ui
然后会提示几个“Do you accept the license 'android-sdk-license-2742d1c5'” 选择“y”
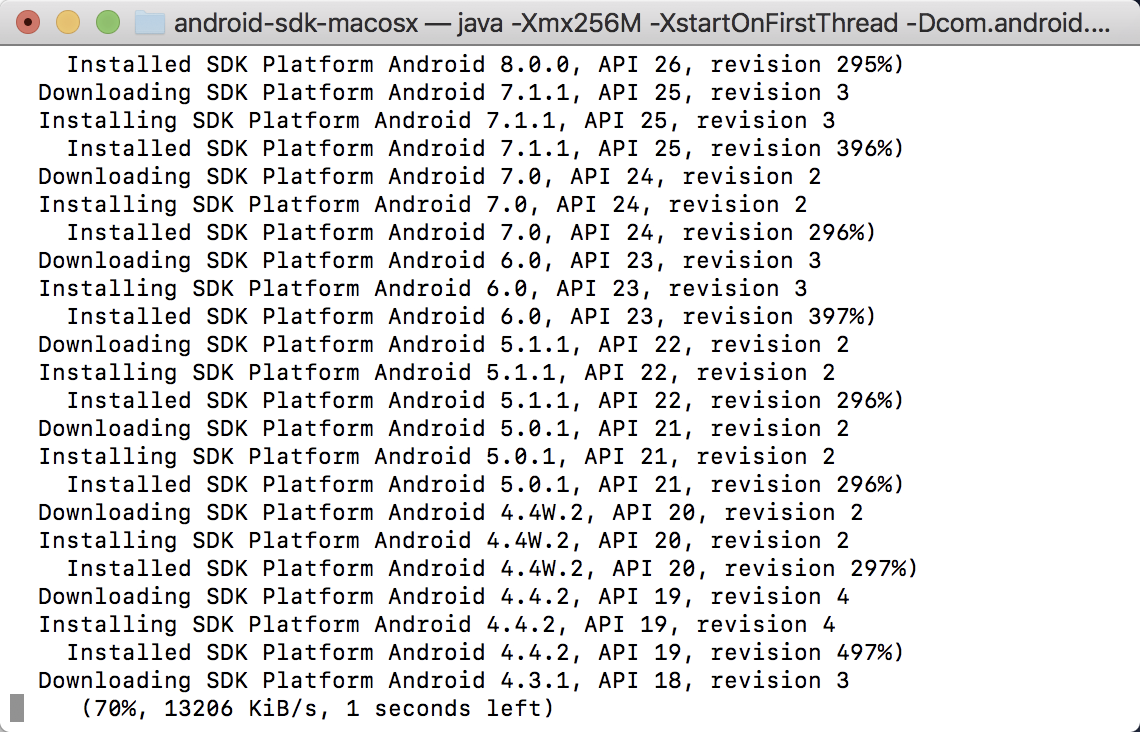
接着会下载android的SDK,如下:

下载完SDK后,配置环境变量:
> vim ~/.bash_profile ...... ...... ...... Swap file "~/.bash_profile.swp" already exists! [O]pen Read-Only, (E)dit anyway, (R)ecover, (D)elete it, (Q)uit, (A)bort: E(选择E编辑)
# 按下键盘上的“i”键,进入编辑状态。可以看到命令的下方出现了“--INSERT--”字样,表示成功进入了编辑模式。 export ANDROID_HOME=/usr/local/android-sdk-macosx(根据自己的路径修改) export PATH=${PATH}:${ANDROID_HOME}/tools export PATH=${PATH}:${ANDROID_HOME}/platform-tools # 输入完成后,按下“Esc”键,退出编辑模式。并在此时输入“:wq”以退出并保存刚刚输入的内容。
至此准备条件完毕,接下来安装appium吧!
二、appium安装
mac系统安装appium,有两种方法,第一种:通过appium.dmg 直接安装 ,第二种:通过npm安装(需要VPN)
1、安装node.js
先检查node是否安装
$ node -v
v10.7.0
未安装node则执行:(不推荐)
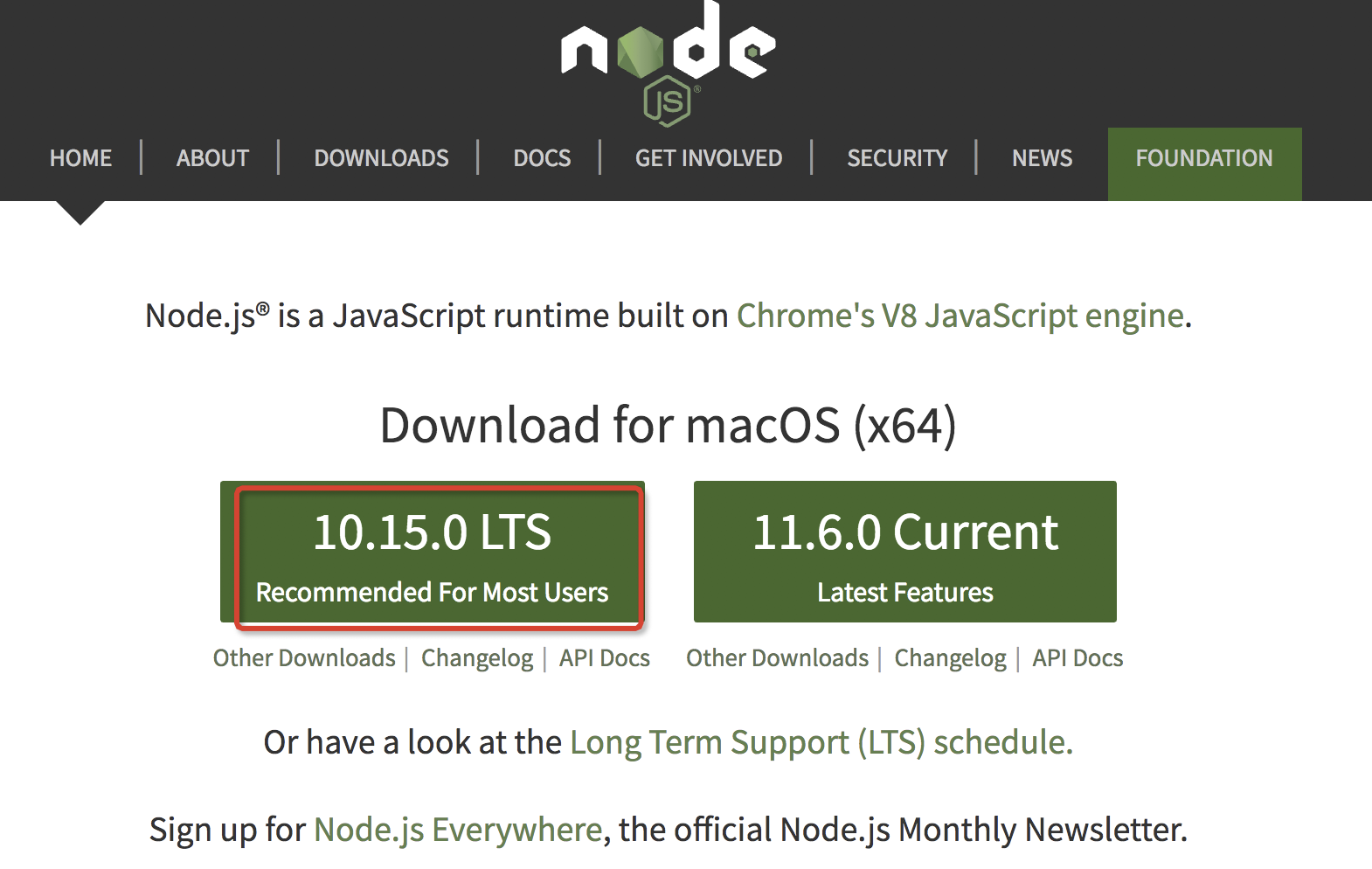
> brew install node # get node.js 或者直接安装:Node.js官网下载:https://nodejs.org/zh-cn/download/(直接安装的node中直接包含了npm,且路径正确,不存在关联错误的情况)
*安装node步骤参考如下文章:《Mac 安装/卸载node和npm的方法》
首先登陆官网查看最新稳定LTS版本:https://nodejs.org/en/

再执行命令:
# nvm 安装命令: curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bash # 或者 wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bash
如果在新的终端输入 nvm 时提示:command not found: nvm,有可能是以下原因之一:
1) 你的系统可能缺少一个 .bash_profile 文件,你可以创建一个此文件(可通过vi或vim命令),打开复制粘贴以下代码(安装nvm成功后终 端的最好3行代码)进去,保存,然后再次运行安装命令
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm [ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
2) 如果没有解决问题,打开你的 .bash_profile 文件,并添加以下代码:source ~/.bashrc
(1)node 安装
nvm install 10.15.0 #(也可以选择安装其他版本)
(2)安装完成 查看当前版本号:
node -v npm -v # 切换版本 nvm use v+版本号
2、安装 appium server
参考:《Appium-安装》
在终端输入:
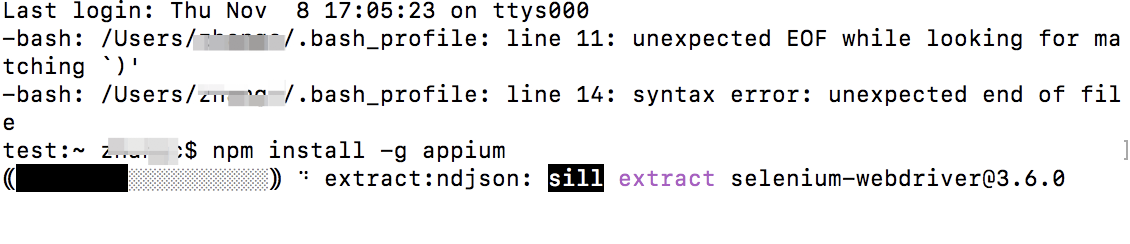
npm install -g appium
这个过程可能会比较慢。

由于时间很长我们来看一下课外知识:
==============扩展================
npm是什么东东?npm其实是Node.js的包管理工具(package manager)
因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
其实npm已经在Node.js安装的时候顺带装好了。我们在终端输入 npm -v 就可以看到npm的版本
$ npm -v
6.2.0
相关自动化知识参考:《【puppeteer+Node.js安装环境】之步骤》
=================================
但是下载安装失败:

解决办法:《解决APPium国内安装、升级慢问题》
输入:
# 安装: npm --registry http://registry.cnpmjs.org install -g appium
npm install -g appium 此时需要VPN代理来安装appium server,安装完成之后输入appium -v,表示appium server安装成功
$ appium -v
1.9.1
gyp WARN install got an error, rolling back install gyp ERR! configure error gyp ERR! stack Error: read ECONNRESET gyp ERR! stack at TLSWrap.onread (net.js:660:25) gyp ERR! System Darwin 17.7.0 gyp ERR! command "/usr/local/Cellar/node/10.7.0/bin/node" "/usr/local/lib/node_modules/npm/node_modules/node-gyp/bin/node-gyp.js" "rebuild" gyp ERR! cwd /usr/local/lib/node_modules/appium/node_modules/heapdump gyp ERR! node -v v10.7.0 gyp ERR! node-gyp -v v3.7.0 gyp ERR! not ok npm WARN optional SKIPPING OPTIONAL DEPENDENCY: heapdump@0.3.9 (node_modules/appium/node_modules/heapdump): npm WARN optional SKIPPING OPTIONAL DEPENDENCY: heapdump@0.3.9 install: `node-gyp rebuild` npm WARN optional SKIPPING OPTIONAL DEPENDENCY: Exit status 1 + appium@1.9.1 added 591 packages from 434 contributors in 341.871s ╭───────────────────────────────────────────────────────────────╮ │ │ │ New minor version of npm available! 6.2.0 → 6.4.1 │ │ Changelog: https://github.com/npm/cli/releases/tag/v6.4.1 │ │ Run npm install -g npm to update! │ │ │ ╰───────────────────────────────────────────────────────────────╯
# 卸载appium: npm uninstall -g appium # 重新安装appium1.6.3: npm install -g appium@1.6.3
3、安装appium client
appium主站上给出的命令是npm install wd 这应该是老版本的安装方法:
npm install wd
推荐下面的方法进行安装:参照:《appium mac 下 安装及踩坑》
git clone git@github.com:appium/python-client.git cd python-client python setup.py install
或者:
pip install Appium-Python-Client
安装成功:
Finished processing dependencies for Appium-Python-Client==0.30
4、检查appium安装是否成功
appium doctor用来检查appium的是否成功安装。手动下载安装appium doctor的网址在:https://github.com/appium/appium-doctor
也可以在终端执行npm install appium-doctor -g 来安装 doctor。
npm install appium-doctor -g
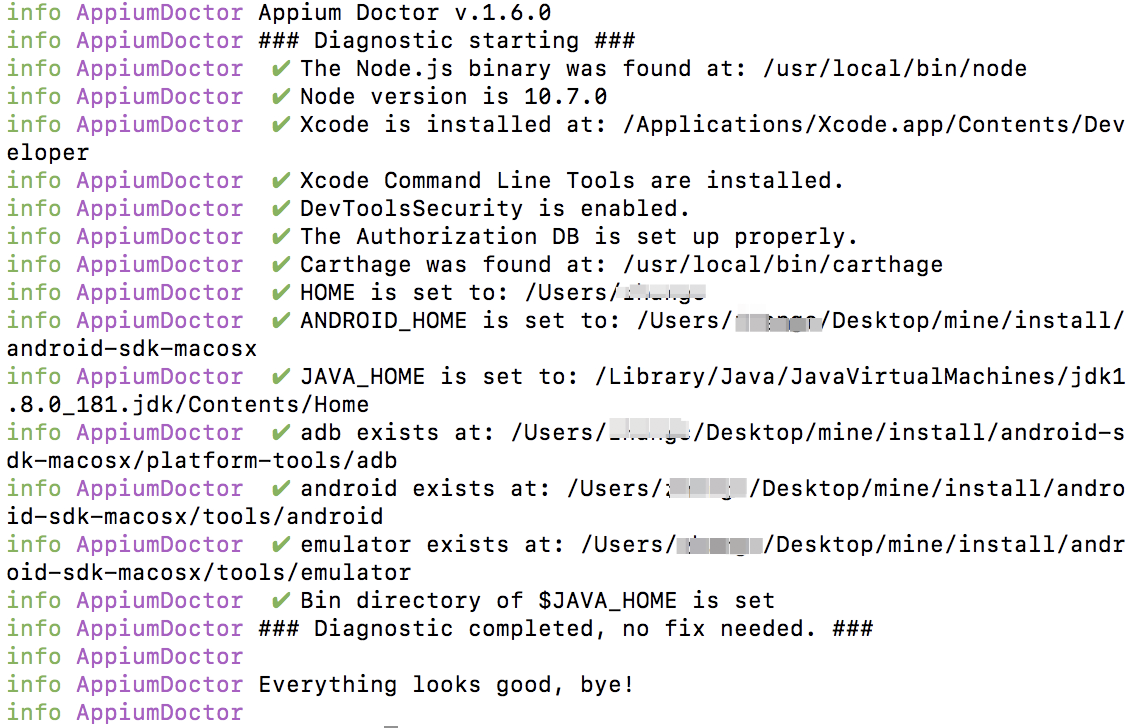
安装完成后,终端输入appium-doctor 检测环境是否成功。
appium-doctor

5、启动appium服务
在终端输入appium &。输出下面的信息,则表示appium server启动成功了。
$ appium & [1] 965$ [Appium] Welcome to Appium v1.9.1 [Appium] Appium REST http interface listener started on 0.0.0.0:4723
6、查看是否运行成功(跟下面桌面程序相关)
浏览器打开:
http://0.0.0.0:4723/
显示:
That URL did not map to a valid JSONWP resource
注:最好再把端口关了,因为下面要用appium桌面程序访问服务,不然会显示端口被占用。

# 查看端口使用情况 $ lsof -i tcp:4723 COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME node 1216 xxxxx 13u IPv4 0xe8dfa7a1addb4d97 0t0 TCP *:4723 (LISTEN)
杀死进程:
kill 1216
至此appium 环境搭建完成!!
三、安装appium桌面程序
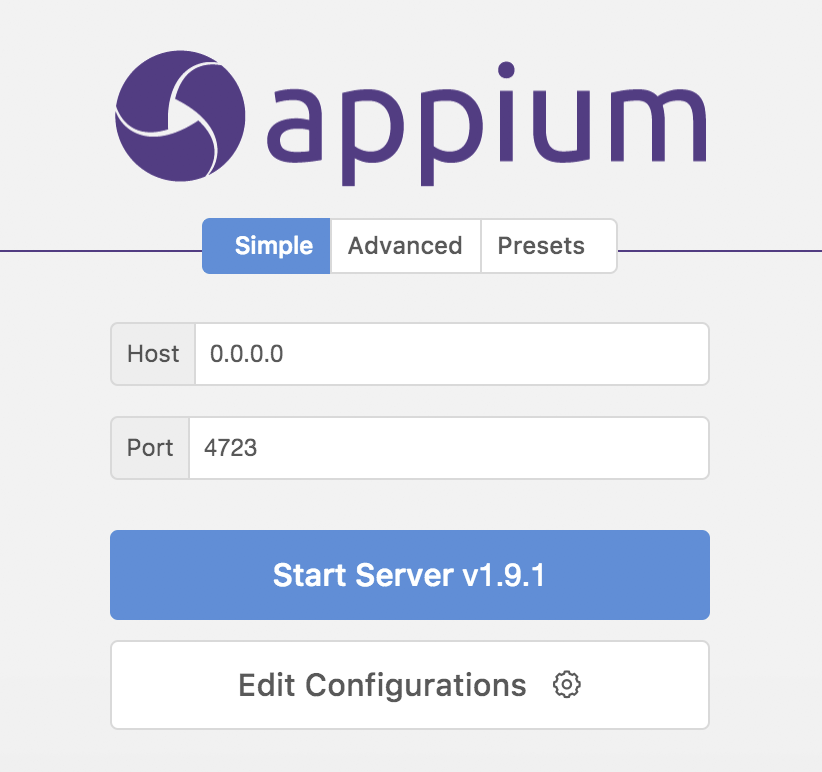
需要安装AppiumDesktop。
下载AppiumDesktop参考下面:
Appium-Server下载地址:https://github.com/appium/appium-desktop/releases(因为我后面做IOS自动化时,用的Xcode是10.0版本,所以下载1.7.1版本的桌面程序,支持appium1.9.1,不然会提示错误)
用命令打开程序或者手动打开程序:
# 启动appium-desktop /Applications/Project/Appium.app/Contents/MacOS/Appium

启动后进入:

========================================
但是,还有一种用node命令行启动server,如下
参考:《Appium Mac 下命令行启动 appium-desktop》
使用命令:node /Applications/Appium.app/Contents/Resources/app/node_modules/appium/build/lib/main.js
带参数启动
在命令行中添加--port、--bootstrap-port、--selendroid-port等appium服务命令行参数:
# 启动 node /Applications/Project/Appium.app/Contents/Resources/app/node_modules/appium/build/lib/main.js --port 4725 --bootstrap-port 4726 --selendroid-port 8090
========================================
什么是AppiumDesktop?
有人说AppiumDesktop是Appium新版的叫法,也就是在Xcode8之前和之后的叫法。因为Xcode8之前自带的自动化测试框架叫做uiAutomation,Xcode8之后完全弃用了这一框架,开始使用XCUITest,这导致Appium大修其下层机制,以使用Facebook的WebDriverAgen
,也就是从这个时候在用Appium测试iOS应用的时候必须在iPhone手机上首先安装一个应用叫:WebDriverAgentRunner。也就是通过这个应用来启动我们被测应用。
所以AppiumDesktop不是Appium。
AppiumDesktop使用请参考下面:
顾顾314:《AppiumDesktop用法(力求详尽深入,后期可能会更新)》
四、附录
参考文章:
victory0943:《Appium for MAC 环境搭建》*
liuchunming033:《Mac上安装Appium环境》
拾花瓣的人:《Appium移动自动化测试(一)--Mac安装Appium》*
xm1994:《Appium 在 Android UI 测试中的应用》*
melody_emma:《appium mac 下 安装及踩坑》*




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?