【Mac系统 + Python + Django】之搭建第一个【Django Demo(一)】
我编写的此系列学习资料是通过虫师的python接口自动化出的书学习而来的,在此说明一下,想学习更多的自动化的同学可以找虫师的博客园,非广告,因为我python+selenium自动化也是跟虫师学的,学习效果很好的,特此推荐:
传送门
学习接口自动化,首先搭建Django页面。
目录:
一、首先,用pip安装Django 返回目录
# 安装命令 pip install django==1.10.3
安装路径为:
/Users/zhan/.pyenv/versions/3.6.1/lib/python3.6/site-packages/django
二、创建项目与应用 返回目录
安装完成之后,会多出一个django-admin的文件,此文件会提供Django所有的命令。
查看django-admin文件的路径,命令:
which django-admin
django-admin路径为:
/Users/zhan/.pyenv/versions/3.6.1/bin/django-admin
输入命令,查看django命令:
# 输入
django-admin # 如下 Type 'django-admin help <subcommand>' for help on a specific subcommand. Available subcommands: [django] check compilemessages createcachetable dbshell diffsettings dumpdata flush inspectdb loaddata makemessages makemigrations migrate runserver sendtestemail shell showmigrations sqlflush sqlmigrate sqlsequencereset squashmigrations startapp startproject test testserver
cd 到需要创建项目的目录下,并使用startproject来创建项目,命令为:
# 进入需要创建的目录下
cd xxx/xxx/Demo/
# 创建项目
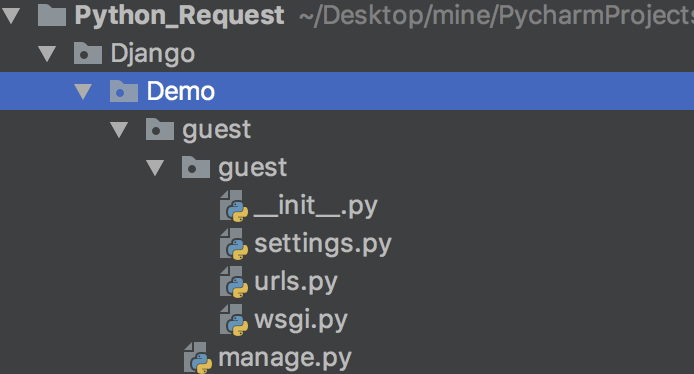
django-admin startproject guest
创建后如图所示:

命令行再输入:
# 进入guest项目 cd guest # 查看manage所提供的命令 python manage.py
Type 'manage.py help <subcommand>' for help on a specific subcommand.
Available subcommands:
[auth]
changepassword
createsuperuser
[django]
check
compilemessages
createcachetable
dbshell
diffsettings
dumpdata
flush
inspectdb
loaddata
makemessages
makemigrations
migrate
sendtestemail
shell
showmigrations
sqlflush
sqlmigrate
sqlsequencereset
squashmigrations
startapp
startproject
test
testserver
[sessions]
clearsessions
[staticfiles]
collectstatic
findstatic
runserver
再接着创建sign应用,命令:
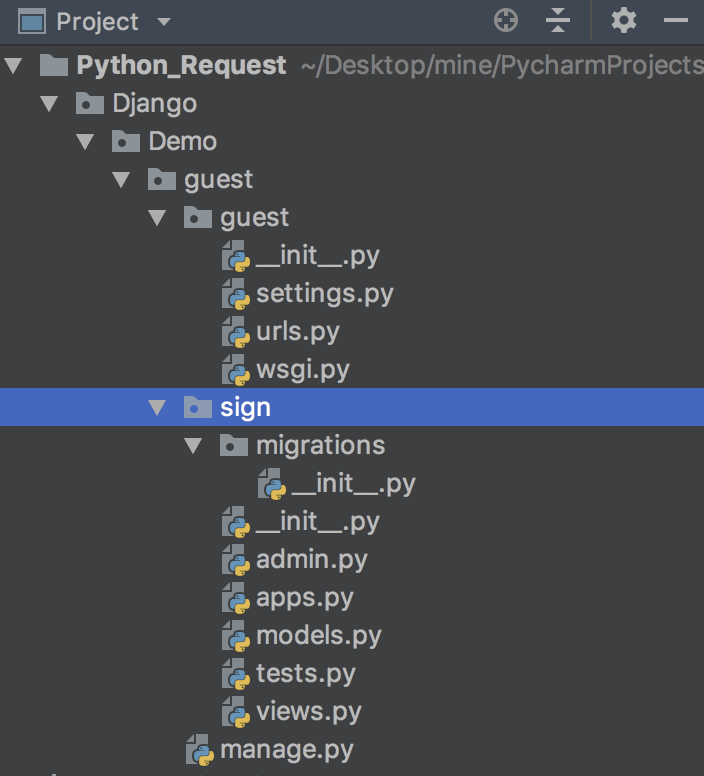
# 创建应用 python manage.py startapp sign
如图所示:

三、运行Django 返回目录
通过输入命令:
# 运行服务 python manage.py runserver
Performing system checks...
System check identified no issues (0 silenced).
You have 13 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
October 11, 2018 - 07:21:03
Django version 1.10.3, using settings 'guest.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
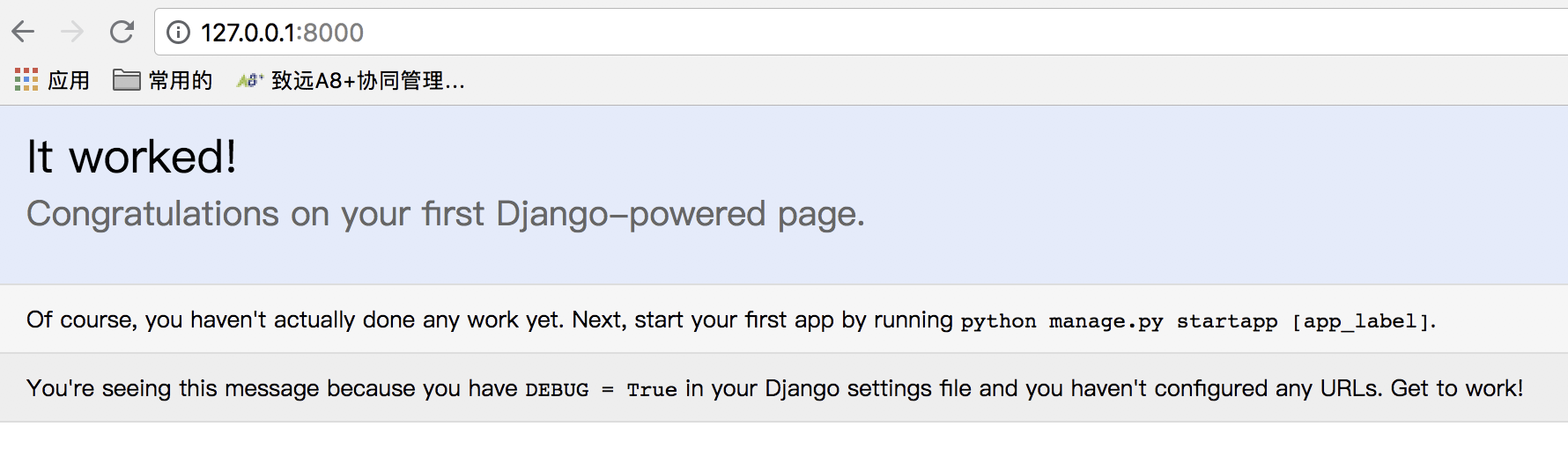
浏览器打开地址:http://127.0.0.1:8000/

说明Django已经在运行了。
如果你的8080端口被占用了,可以使用指定的端口,命令为:
python manage.py runserver 127.0.0.1:8001
如图所示:

四、Hello World 返回目录
如何在web页面打印“Hello World”
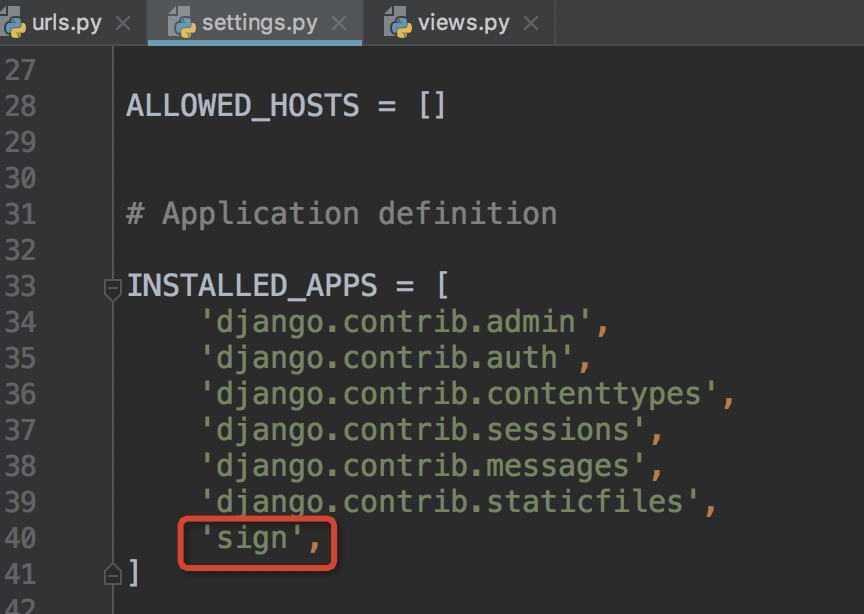
首先,需要配置一下文件guest/settings.py,将sign应用添加到项目中。

其次,打开urls.py文件,添加路径如下:
from django.conf.urls import url from django.contrib import admin from sign import views # 导入sign的views文件 urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/$', views.index), # 添加index/路径配置 ]
from sign import views 因为我是这么导文件的,会报错:
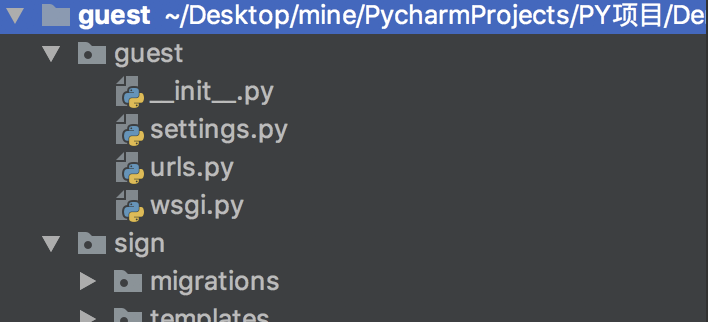
注意:此时我把项目换了一下,不然会报错,如下图解决,在pycharm编辑器中,直接打开的guest项目,就没问题了

说明:r'^index/$'
| r'^index/$' |
|
| 匹配符 | 含义 |
| r | 字符串前加"r":是为了防止字符串中出现类似"\t"字符时被转义 |
| ^ | 匹配字符串开头:在多行模式中匹配每一行的开头,如^abc,abc |
| $ | 匹配字符串末尾:在多行模式中匹配每一行的末尾,如abc$,abc |
最后在views.py中添加index方法:
from django.shortcuts import render from django.http import HttpResponse # 引用HttpResponse类
# Create your views here.
def index(request):
return HttpResponse("Hello World!!")
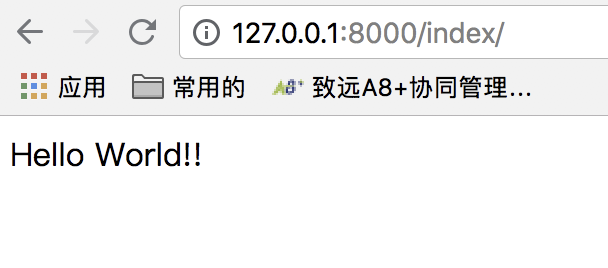
再返回到浏览器刷新页面:

第一个Demo完成啦!
五、使用HTML模板 返回目录
先不要着急,还可以通过HTML替换打印输出,在应用sign下新建templates/index.html,
templates这个名字不能乱起,Django会默认这个名字下的HTML文件
再修改views下的index文件,如下:
def index(request): return render(request,"index.html")

大功告成!!!
六、附录:自己学习接口自动化的其他相关文章 返回目录
【Mac系统 + Python + Django】之开发一个发布会系统【Django视图(二)】
【Mac系统 + Python + Django】之开发一个发布会系统【Django模型(三)】




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App
2016-10-11 【demo练习二】:WPF依赖属性的练习
2016-10-11 【WPF学习笔记】之依赖属性