【demo练习四】:WPF用户控件案例
首先,新建vs中“用户控件(WPF)”,右键项目名 =>"添加"按钮 => 选择“新建项”。

然后选择“用户控件(WPF)” => 起名字 => 点击“添加”按钮。

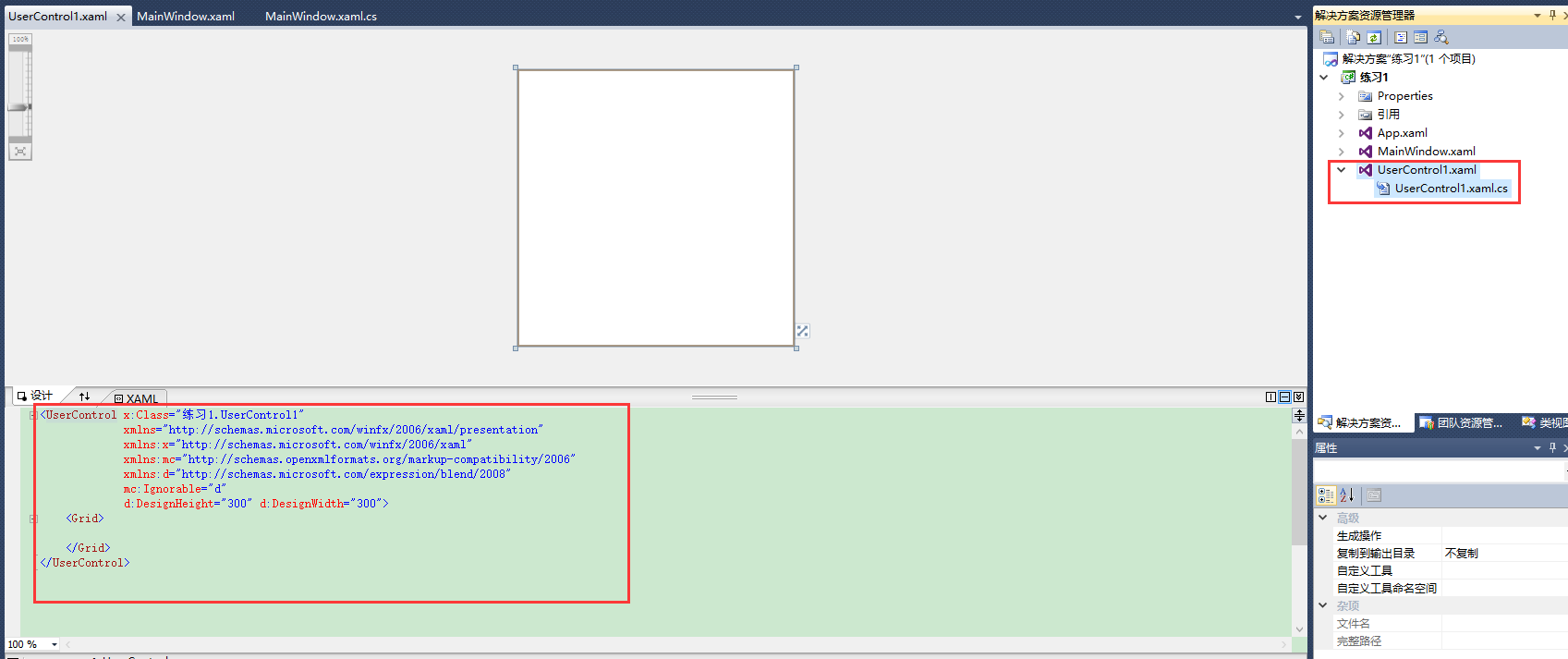
最后生成用户控件界面。

建好用户控件后开始累代码,如下:
方法一:直接在前台页面调用“用户控件”。
主界面前台:
1 <Window x:Class="自定义用户控件.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:local="clr-namespace:自定义用户控件" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 Title="MainWindow" Height="350" Width="525"> 6 <Viewbox> 7 <Canvas x:Name="canvas_1" Background="SkyBlue" Width="1920" Height="1080"> 8 <local:UserControl1 Width="300" Height="300"/> 9 </Canvas> 10 </Viewbox> 11 </Window>
用户控件前台:
1 <UserControl x:Class="自定义用户控件.UserControl1" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 6 mc:Ignorable="d" 7 Background="Red" 8 d:DesignHeight="300" d:DesignWidth="300"> 9 <Canvas Width="300" Height="300"> 10 <Button Width="120" Height="40" Canvas.Left="30" Content="按钮" Canvas.Top="61" Click="Button_Click" /> 11 </Canvas> 12 </UserControl>
用户控件的后台:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Windows; 6 using System.Windows.Controls; 7 using System.Windows.Data; 8 using System.Windows.Documents; 9 using System.Windows.Input; 10 using System.Windows.Media; 11 using System.Windows.Media.Imaging; 12 using System.Windows.Navigation; 13 using System.Windows.Shapes; 14 15 namespace 自定义用户控件 16 { 17 /// <summary> 18 /// UserControl1.xaml 的交互逻辑 19 /// </summary> 20 public partial class UserControl1 : UserControl 21 { 22 public UserControl1() 23 { 24 InitializeComponent(); 25 } 26 27 private void Button_Click(object sender, RoutedEventArgs e) 28 { 29 MessageBox.Show("ddd"); 30 } 31 } 32 }
方法二:利用主界面的后台调用“用户控件”。
主界面前台:
1 <Window x:Class="自定义用户控件.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:local="clr-namespace:自定义用户控件" 4 Loaded="Window_Loaded" 5 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 6 Title="MainWindow" Height="350" Width="525"> 7 <Viewbox> 8 <Canvas x:Name="canvas_1" Background="SkyBlue" Width="1920" Height="1080"> 9 </Canvas> 10 </Viewbox> 11 </Window>
用户控件前台:
1 <UserControl x:Class="自定义用户控件.UserControl1" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 6 mc:Ignorable="d" Loaded="UserControl_Loaded" 7 Background="Red" 8 d:DesignHeight="300" d:DesignWidth="300"> 9 <Canvas Width="300" Height="300"> 10 <Button Width="120" Height="40" Canvas.Left="30" Content="按钮" Canvas.Top="61" Click="Button_Click" /> 11 </Canvas> 12 </UserControl>
用户界面后台:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Windows; 6 using System.Windows.Controls; 7 using System.Windows.Data; 8 using System.Windows.Documents; 9 using System.Windows.Input; 10 using System.Windows.Media; 11 using System.Windows.Media.Imaging; 12 using System.Windows.Navigation; 13 using System.Windows.Shapes; 14 15 namespace 自定义用户控件 16 { 17 /// <summary> 18 /// UserControl1.xaml 的交互逻辑 19 /// </summary> 20 public partial class UserControl1 : UserControl 21 { 22 public UserControl1() 23 { 24 InitializeComponent(); 25 } 26 27 private void Button_Click(object sender, RoutedEventArgs e) 28 { 29 MessageBox.Show("ddd"); 30 } 31 32 private void UserControl_Loaded(object sender, RoutedEventArgs e) 33 { 34 MessageBox.Show("控件加载"); 35 } 36 } 37 }
主界面后台:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Windows; 6 using System.Windows.Controls; 7 using System.Windows.Data; 8 using System.Windows.Documents; 9 using System.Windows.Input; 10 using System.Windows.Media; 11 using System.Windows.Media.Imaging; 12 using System.Windows.Navigation; 13 using System.Windows.Shapes; 14 15 namespace 自定义用户控件 16 { 17 /// <summary> 18 /// MainWindow.xaml 的交互逻辑 19 /// </summary> 20 public partial class MainWindow : Window 21 { 22 public MainWindow() 23 { 24 InitializeComponent(); 25 } 26 27 private void Window_Loaded(object sender, RoutedEventArgs e) 28 { 29 for (int i = 0; i < 10; i++) 30 { 31 uc_test1 _uc_test1 = new uc_test1(); 32 _uc_test1.Width = _uc_test1.Height = 300; 33 canvas_1.Children.Add(_uc_test1); 34 Canvas.SetLeft(_uc_test1, i * 310); 35 } 36 } 37 } 38 }
以上两种方法调用“用户控件”。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App