【测试平台开发】——02Vue前端框架实战—router路由设计(登录页面)
一、安装vue-cli
Mac系统:
sudo npm install -g vue-cli

检查是否安装好:
vue -V


二、创建新项目
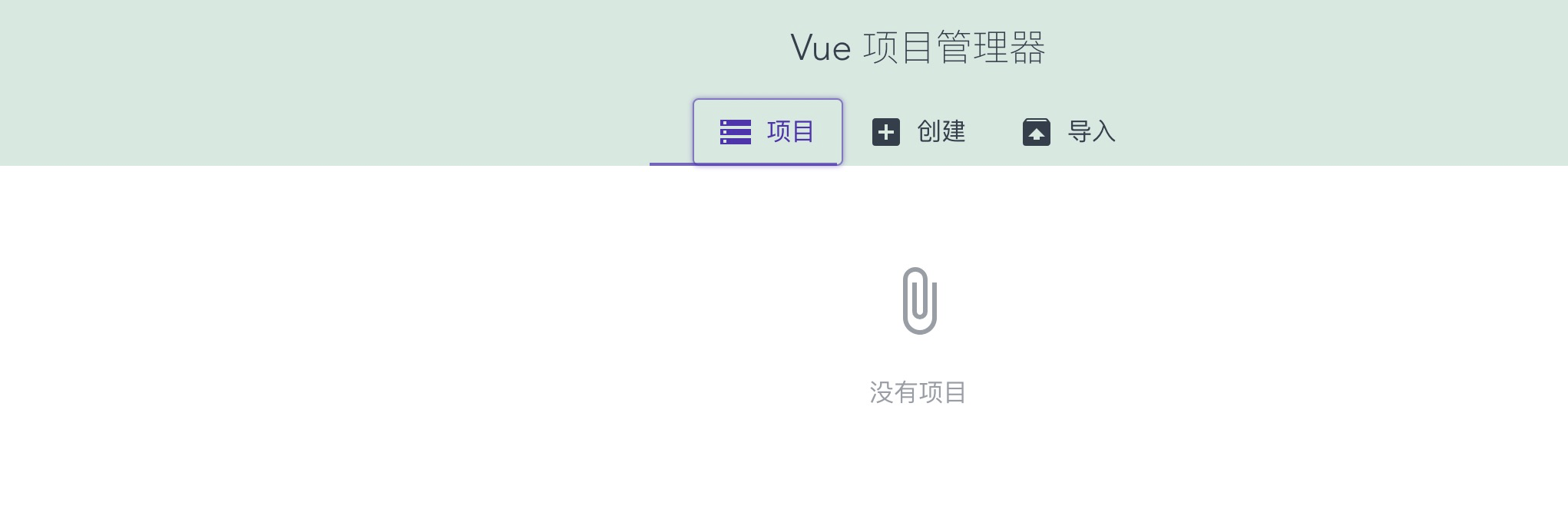
1、打开Vue项目管理器
输入命令:
vue ui
但是没有任何反应,再输入检查,没有ui:
vue -h

经查询得知,需要升级vue脚手架:
cnpm i -g @vue/cli
再输入:
vue ui


参考文章:《【Bug解决】输入vue ui没有反应的原因和解决办法》
2、创建项目
1)第一步:

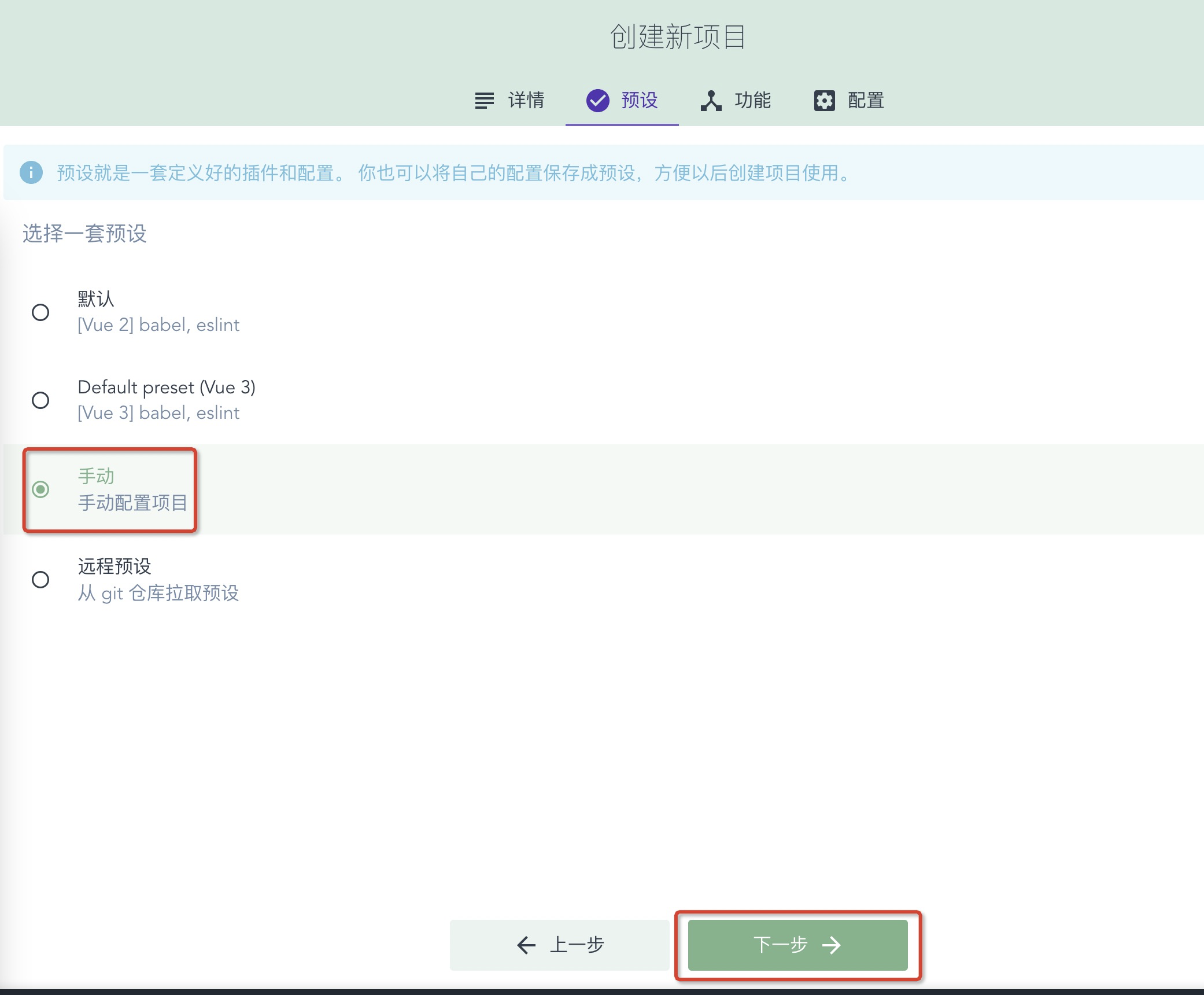
2)第二步:

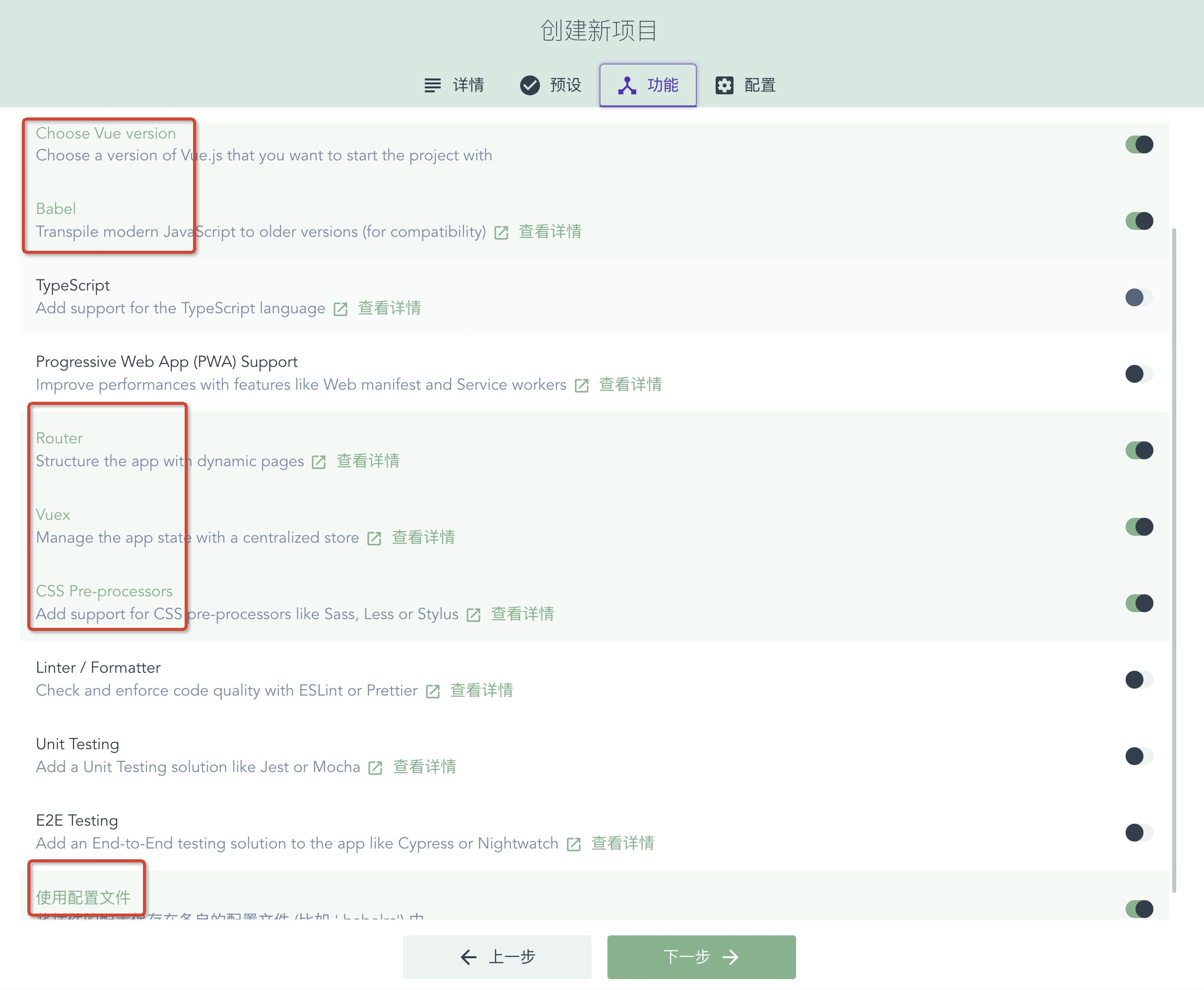
3)第三步

4)第四步

5)第五步

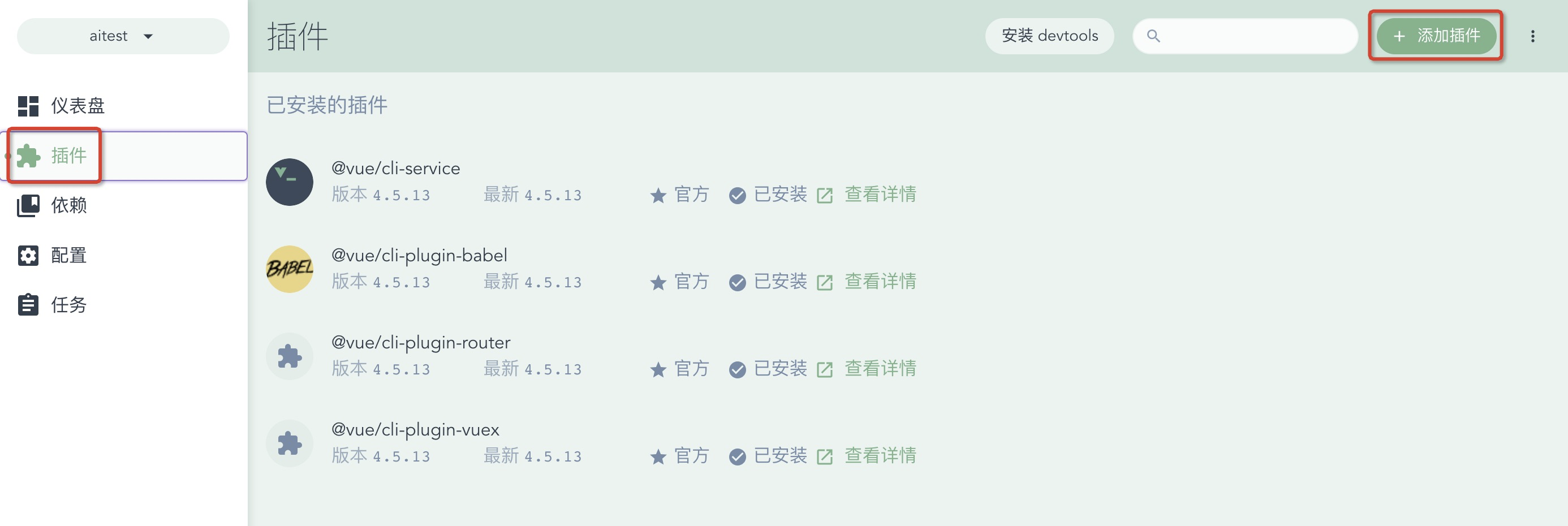
3、添加插件

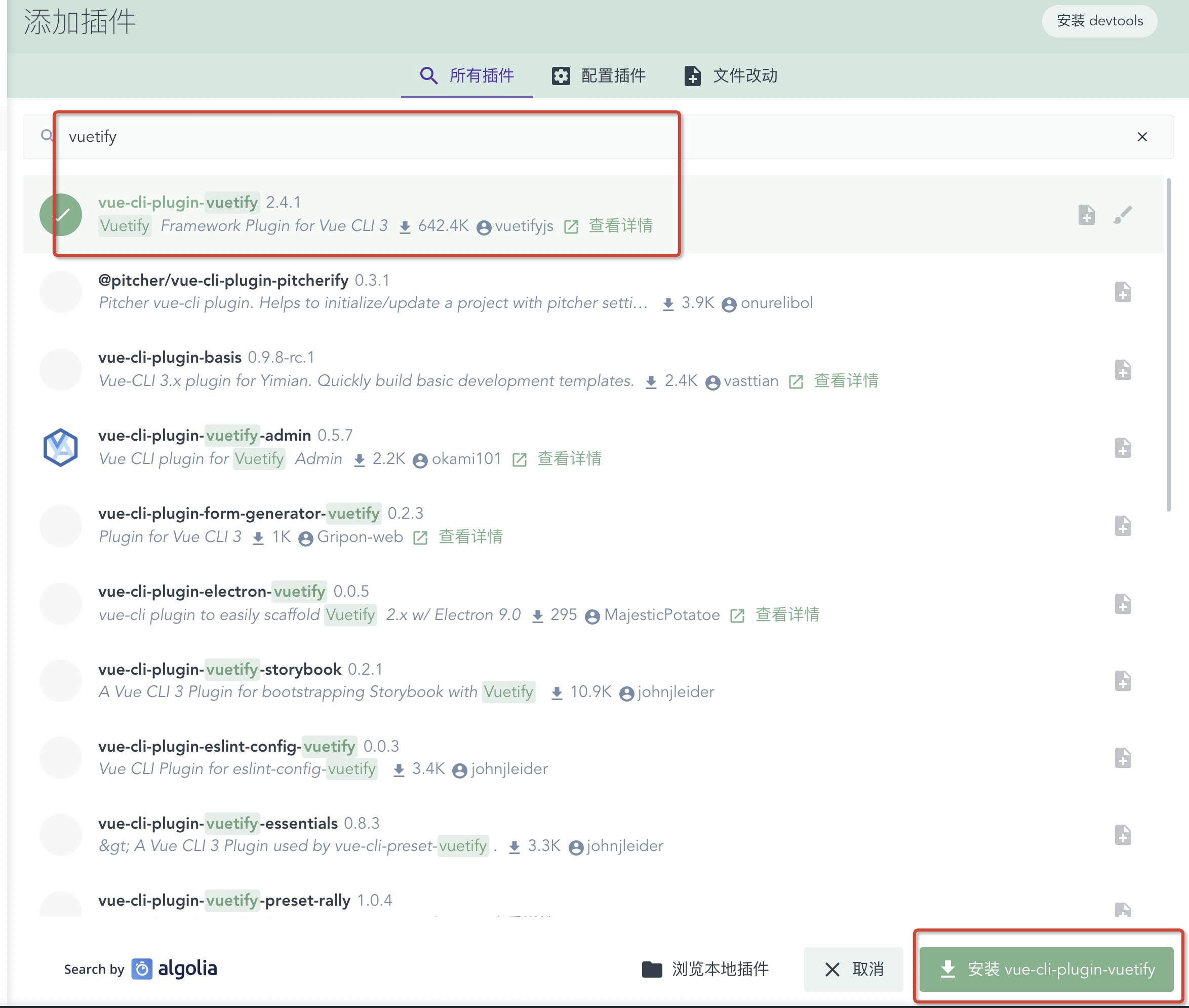
1)安装vuetify

2)安装axios
与后端进行交互与ajax
遇上同理。
4、运行项目

在aitest目录下运行命令:
npm run serve


三、实战部分
1、vue router路由设计
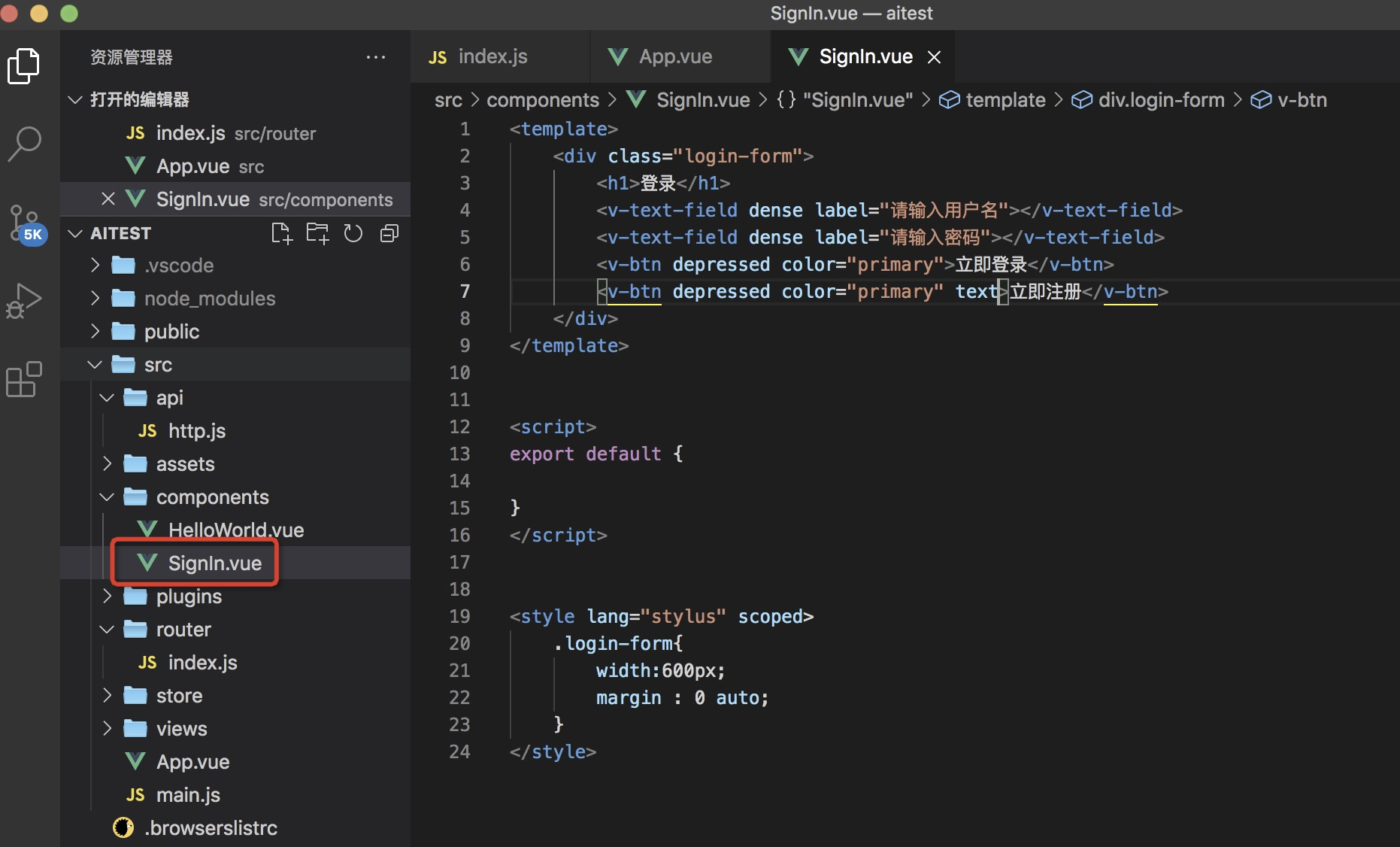
1)首先新创建一个登录页面,SignIn.vue文件

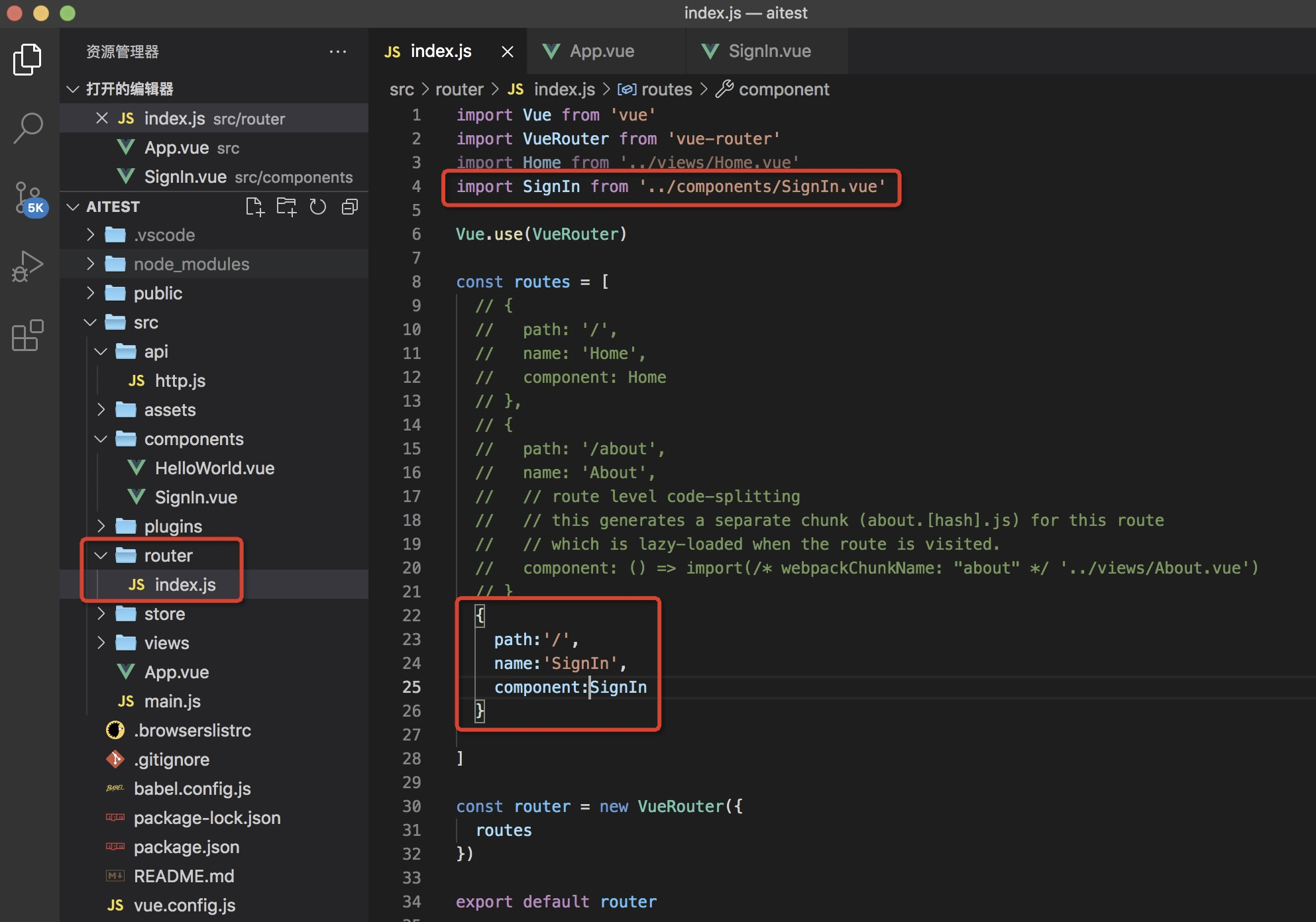
2)再配置路由,进入router文件夹中的index.js文件中
引入SignIn.vue文件,并且添加路由

import Vue from 'vue' import VueRouter from 'vue-router' // import Home from '../views/Home.vue' import SignIn from '../components/SignIn.vue' Vue.use(VueRouter) const routes = [ { path: '/', name: 'SignIn', component: SignIn } ] const router = new VueRouter({ routes }) export default router
3)修改App.vue
加上<router-view></router-view>标签,子组件放在父组件里面,就可以展示设置的路由路径了
<template> <v-app> <router-view></router-view> </v-app> </template> <script> export default { name: 'App', data: () => ({ // }), }; </script>
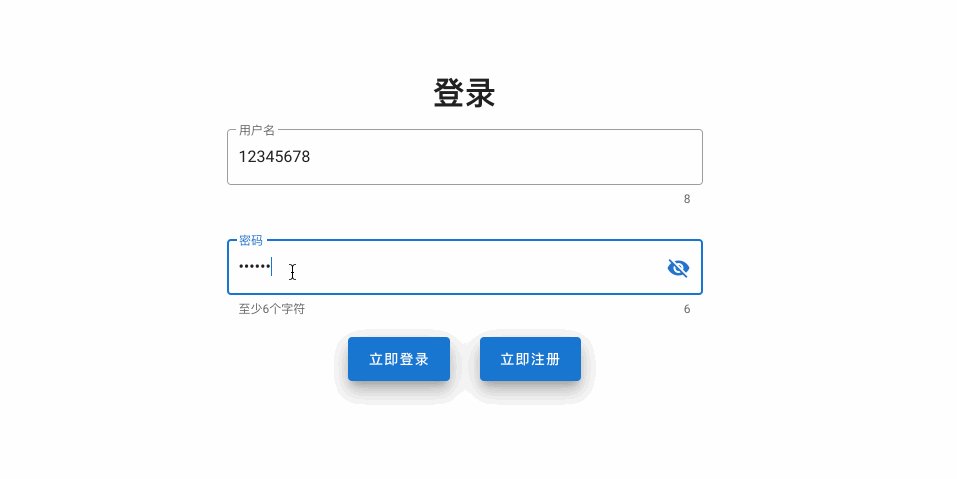
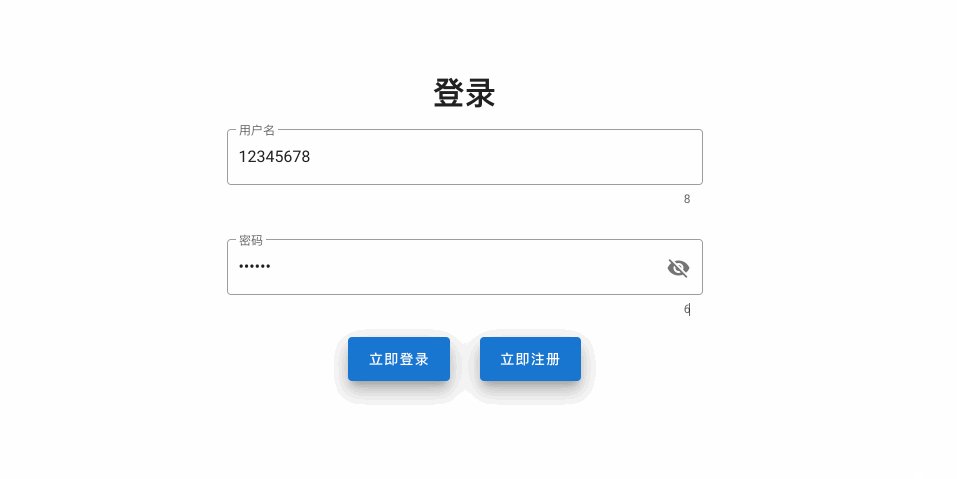
4)SignIn.vue文件编写前端代码
// Html部分 <template> <div class="login-form"> <h1>登录</h1> <v-col cols="12"> <v-text-field v-model="username" name = 'input-10-0' label="用户名" placeholder="请输入用户名" outlined :rules="[rules.required, rules.nameMin]" hint="至少8个字符" counter ></v-text-field> </v-col> <v-col cols="12"> <v-text-field v-model="password" :append-icon="show1 ? 'mdi-eye' : 'mdi-eye-off'" :rules="[rules.required, rules.pwdMin]" :type="show1 ? 'text' : 'password'" name="input-10-1" label="密码" placeholder="请输入密码" hint="至少6个字符" outlined counter @click:append="show1 = !show1" ></v-text-field> </v-col> <v-btn depressed color="primary" elevation="12" large>立即登录</v-btn> <v-btn class="btn2" depressed color="primary" elevation="12" large>立即注册</v-btn> </div> </template> // JS部分 <script> export default { data () { return { show1: false, show2: false, show3: false, show4: false, username: '', password: '', rules: { required: value => !!value || '不能为空', nameMin: v => v.length >= 8 || '至少8个字符', pwdMin: v => v.length >= 6 || '至少6个字符', emailMatch: () => (`The email and password you entered don't match`), }, } } } </script> // CSS部分 <style scoped> .login-form{ width: 500px; margin: 0 auto; text-align: center; } .btn2{ margin-left: 30px; } </style>
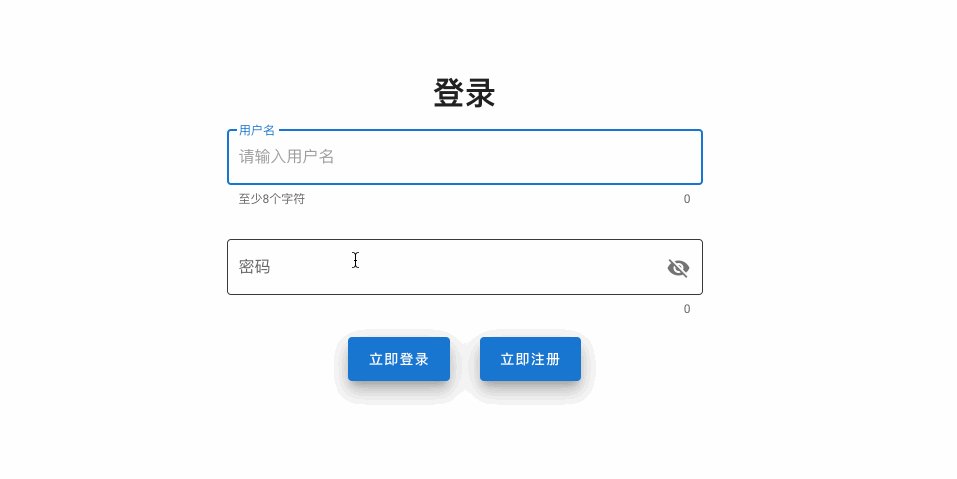
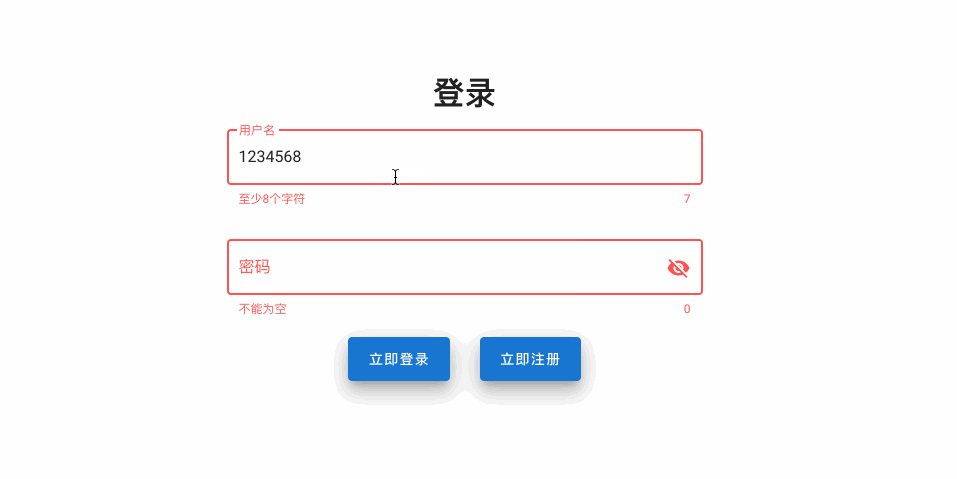
展示效果:

插件参考vuetify:https://vuetifyjs.com/zh-Hans/
四、自动化平台系列文章汇总
不积跬步,无以致千里;不集小流,无以成江海。
如转载本文,请还多关注一下我的博客:https://www.cnblogs.com/Owen-ET/;
我的Github地址:https://github.com/Owen-ET————————————
无善无恶心之体, 有善有恶意之动, 知善知恶是良知, 为善去恶是格物。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App
2017-06-02 【Python基础】之for循环、数组字典