【测试平台开发】——01Vue前端框架实操
一、VScode官网地址
https://code.visualstudio.com/
但是官网下载贼慢,需要修改下国内地址:

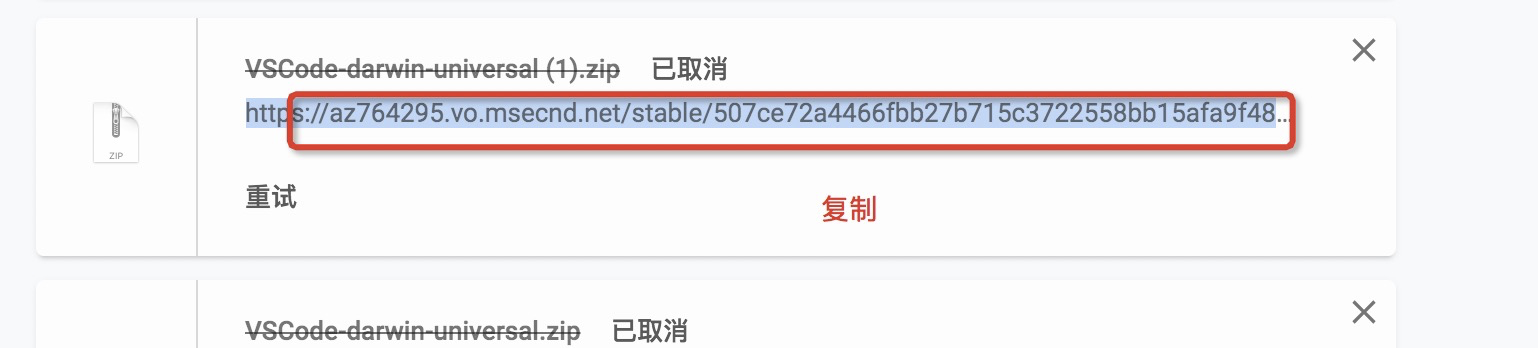
原地址:https://az764295.vo.msecnd.net/stable/507ce72a4466fbb27b715c3722558bb15afa9f48/VSCode-darwin-universal.zip
然后将红框内的部分更换为如下内容:
vscode.cdn.azure.cn <--------就是左边这个
更新后的地址为:https://vscode.cdn.azure.cn/stable/507ce72a4466fbb27b715c3722558bb15afa9f48/VSCode-darwin-universal.zip
这个就是国内的镜像了点开后你会发现速度直接起飞。
参考:《国内下载vscode速度慢问题解决》
二、常用插件

1、中文插件:
Chinese (Simplified) Language Pack for Visual Studio Code

2、ES6语法中的JS代码段:
JavaScript(ES6)code snippets

3、Vetur


4、vue简写代码:
vue vscode snippets

5、(推荐)Auto Close Tag:
自动添加HTML/XML结束标签

6、(推荐)Auto Rename Tag:
自动重命名对应的HTML/XML标签

7、Highlight Matching Tag:
突出显示匹配的开始和结束标签

8、代码校验:
eslint

三、组件库的使用
Vuetify:https://vuetifyjs.com/zh-Hans

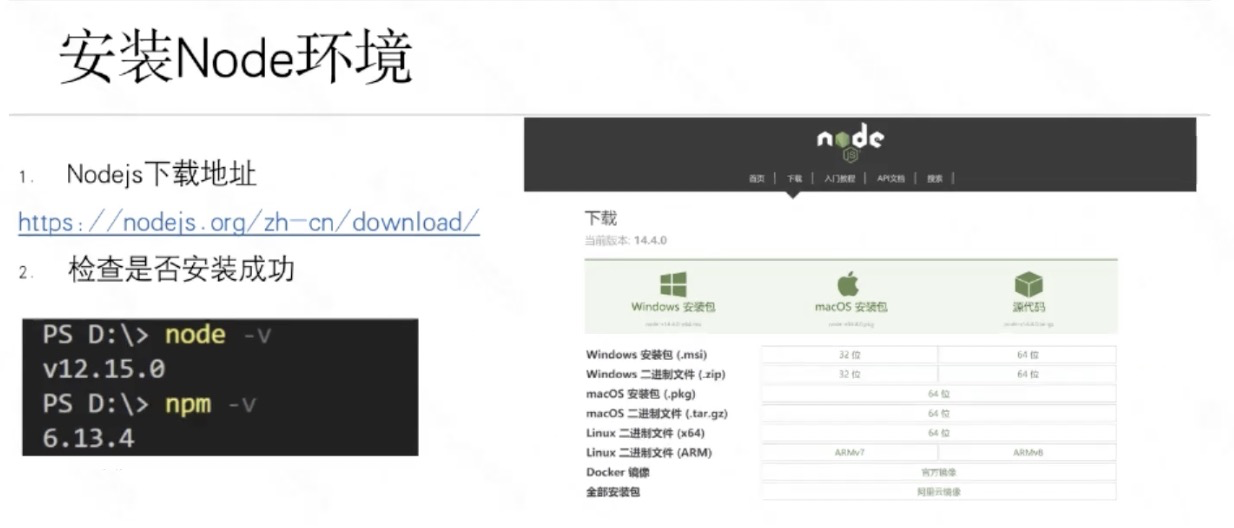
四、Vue.js安装

1、直接用 <script> 引入

下载vue.js文件到项目目录下
五、VUE的使用
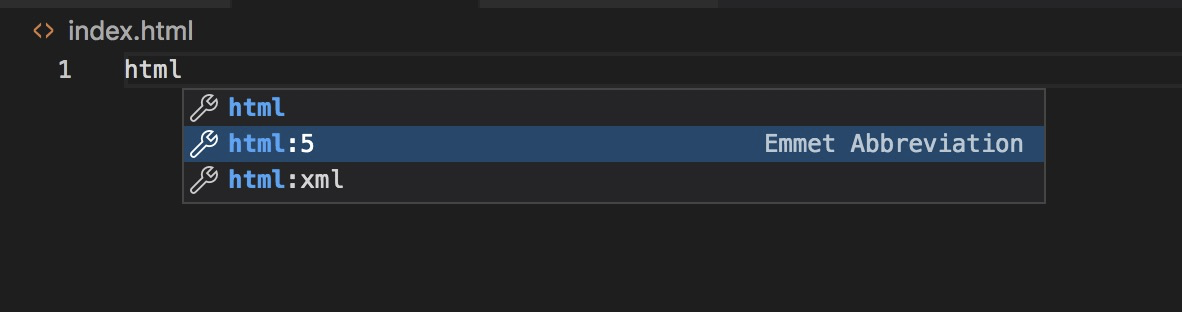
1、创建html文件
文件夹下创建文件:index.html


2、创建挂载元素引入vue.js并展示页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 创建挂载元素 --> <div id="app"> {{msg}} </div> <!-- 引入vue.js --> <script src="./vue.js"></script> <script> new Vue({ el: "#app", data:{ msg: "hello world" } }) </script> </body> </html>

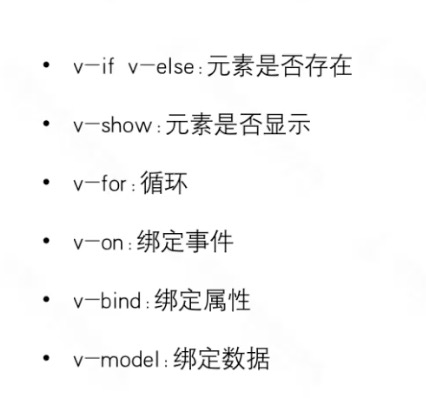
3、VUE的内部指令

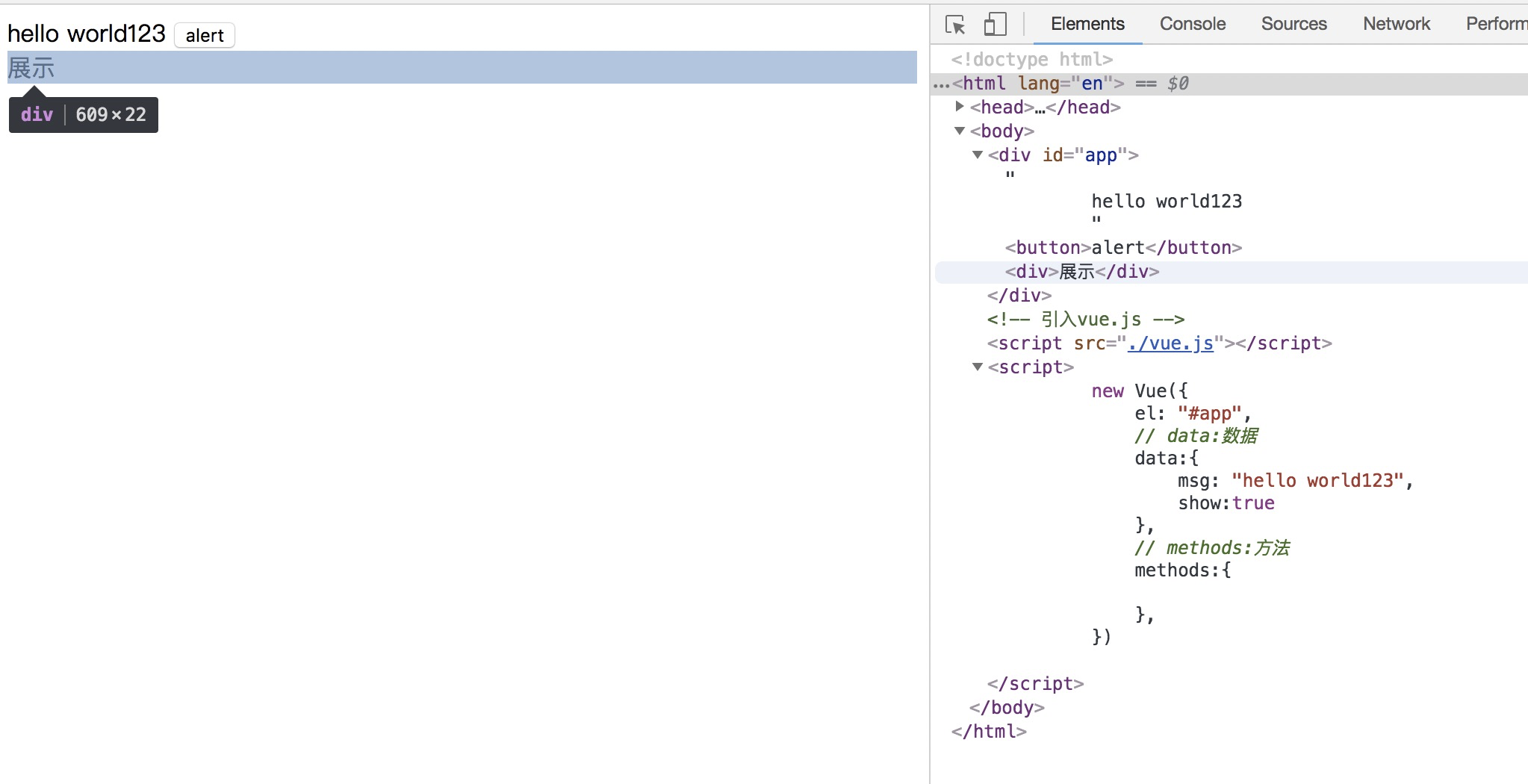
1)v-if、v-else:元素是否存在
<body> <div id="app"> {{msg}} <button>alert</button> <div v-if="show">展示</div> <div v-else>不展示</div> </div> <!-- 引入vue.js --> <script src="./vue.js"></script> <script> new Vue({ el: "#app", // data:数据 data:{ msg: "hello world123", show:true }, // methods:方法 methods:{ }, }) </script> </body>

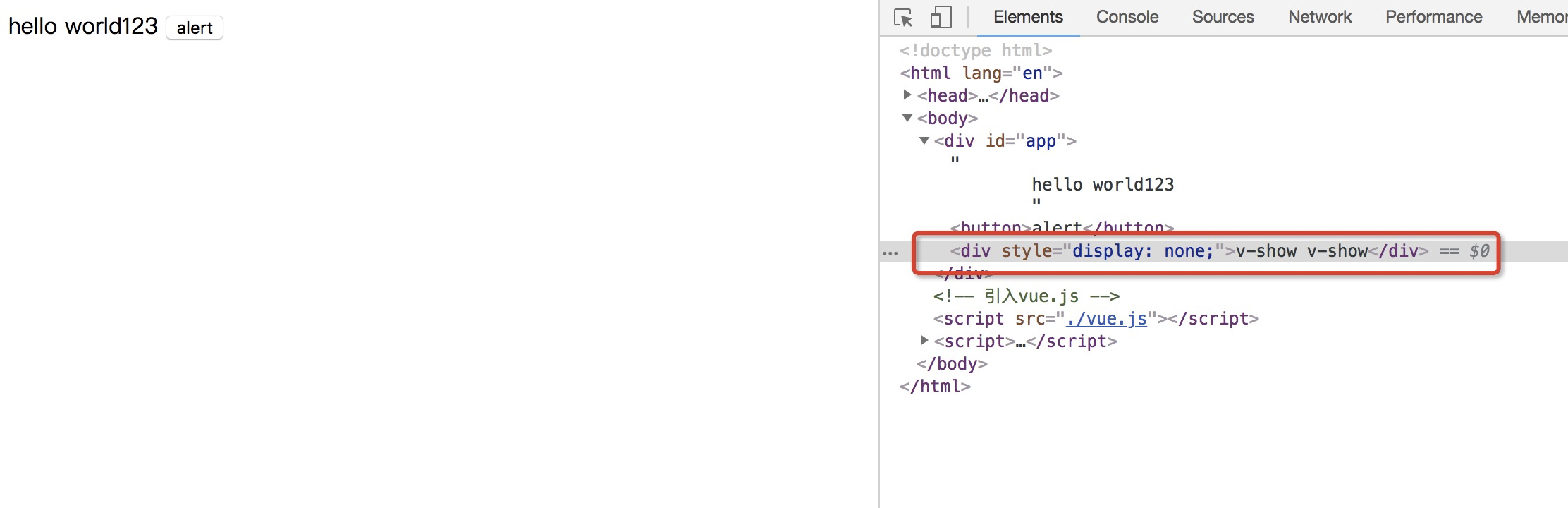
2)v-show:元素是否显示
<body> <div id="app"> {{msg}} <button>alert</button> <!-- <div v-if="show">展示</div> <div v-else>不展示</div> --> <div v-show="show">v-show v-show</div> </div> <!-- 引入vue.js --> <script src="./vue.js"></script> <script> new Vue({ el: "#app", // data:数据 data:{ msg: "hello world123", show:false }, // methods:方法 methods:{ }, }) </script> </body>
虽然是false,但是还是显示dom节点:
 3)v-for:循环
3)v-for:循环
①循环数组
<body> <div id="app"> <!-- {{msg}} --> <!-- <button>alert</button> --> <!-- <div v-if="show">展示</div> <div v-else>不展示</div> --> <!-- <div v-show="show">v-show v-show</div> --> <p v-for="(value,index) in arr">{{value}}--{{index}}</p> </div> <!-- 引入vue.js --> <script src="./vue.js"></script> <script> new Vue({ el: "#app", // data:数据 data:{ msg: "hello world123", show:false, // arr:数组 arr:['qe','423','fgd','阿达'] }, // methods:方法 methods:{ }, }) </script> </body>
②循环对象
<body> <div id="app"> <p v-for="(value,key,index) in obj">{{key}}:{{value}}--{{index}}</p> </div> <!-- 引入vue.js --> <script src="./vue.js"></script> <script> new Vue({ el: "#app", // data:数据 data:{ obj:{ name:'zc', age:'12' }, } }) </script> </body>
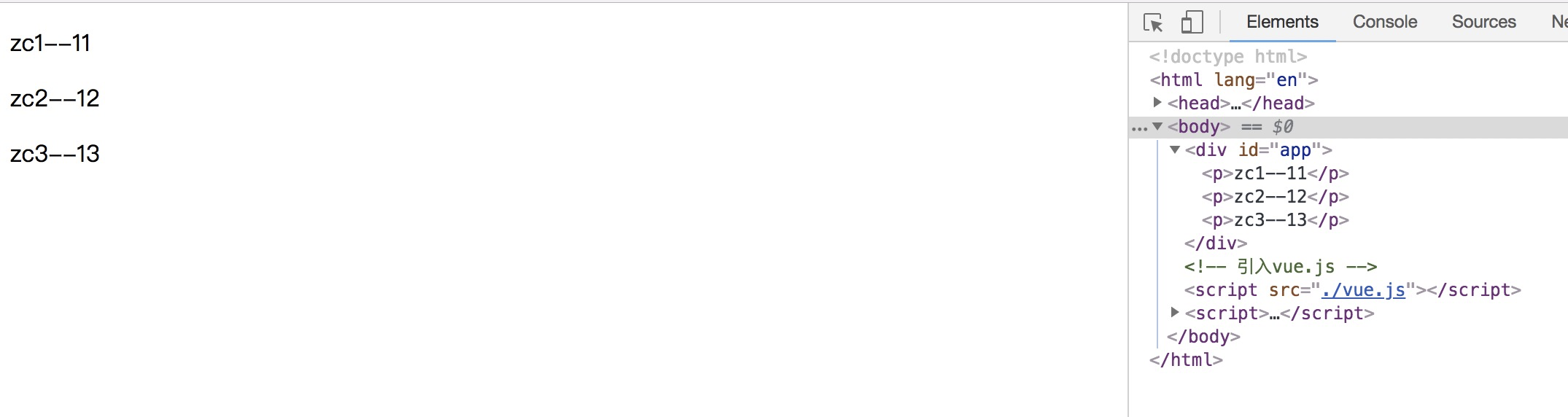
③循环对象数组
<body> <div id="app"> <p v-for="value in objArr">{{value.name}}--{{value.age}}</p> </div> <!-- 引入vue.js --> <script src="./vue.js"></script> <script> new Vue({ el: "#app", // data:数据 data:{ objArr:[ { name:'zc1', age:'11' }, { name:'zc2', age:'12' }, { name:'zc3', age:'13' } ] } }) </script> </body>

4)v-on:绑定事件
<body> <div id="app"> <button v-on:click="add()">按钮</button>
简写:v-on:click ==> @click <div>{{count}}</div> </div> <!-- 引入vue.js --> <script src="./vue.js"></script> <script> new Vue({ el: "#app", // data:数据 data:{ count:1 }, // methods:方法 methods:{ add(){ this.count++ } }, }) </script> </body>
5)v-bild:绑定属性
<body> <div id="app"> <div style="width: 100px;height: 100px;border: 5px solid #4fc08d" v-bind:style='bgcolor'></div> 简写 v-bind: ===> : <div style="width: 100px;height: 100px;border: 5px solid #4fc08d" :style='bgcolor'></div> </div> <!-- 引入vue.js --> <script src="./vue.js"></script> <script> new Vue({ el: "#app", // data:数据 data:{ bgcolor:{ backgroundColor: '#73abfe' } } }) </script> </body>
6)v-model:绑定数据
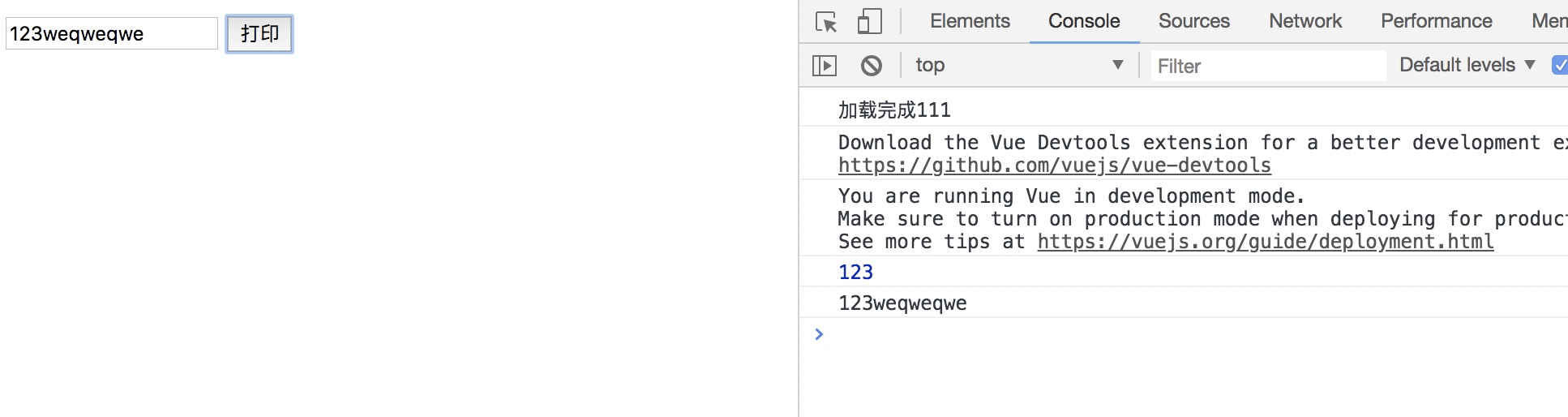
<body> <div id="app"> <input type="text" v-model="text"> <button @click="shouText()">打印</button> </div> <!-- 引入vue.js --> <script src="./vue.js"></script> <script> new Vue({ el: "#app", // data:数据 data:{ text:123 }, // methods:方法 methods:{ shouText(){ console.log(this.text) } } }) </script> </body>
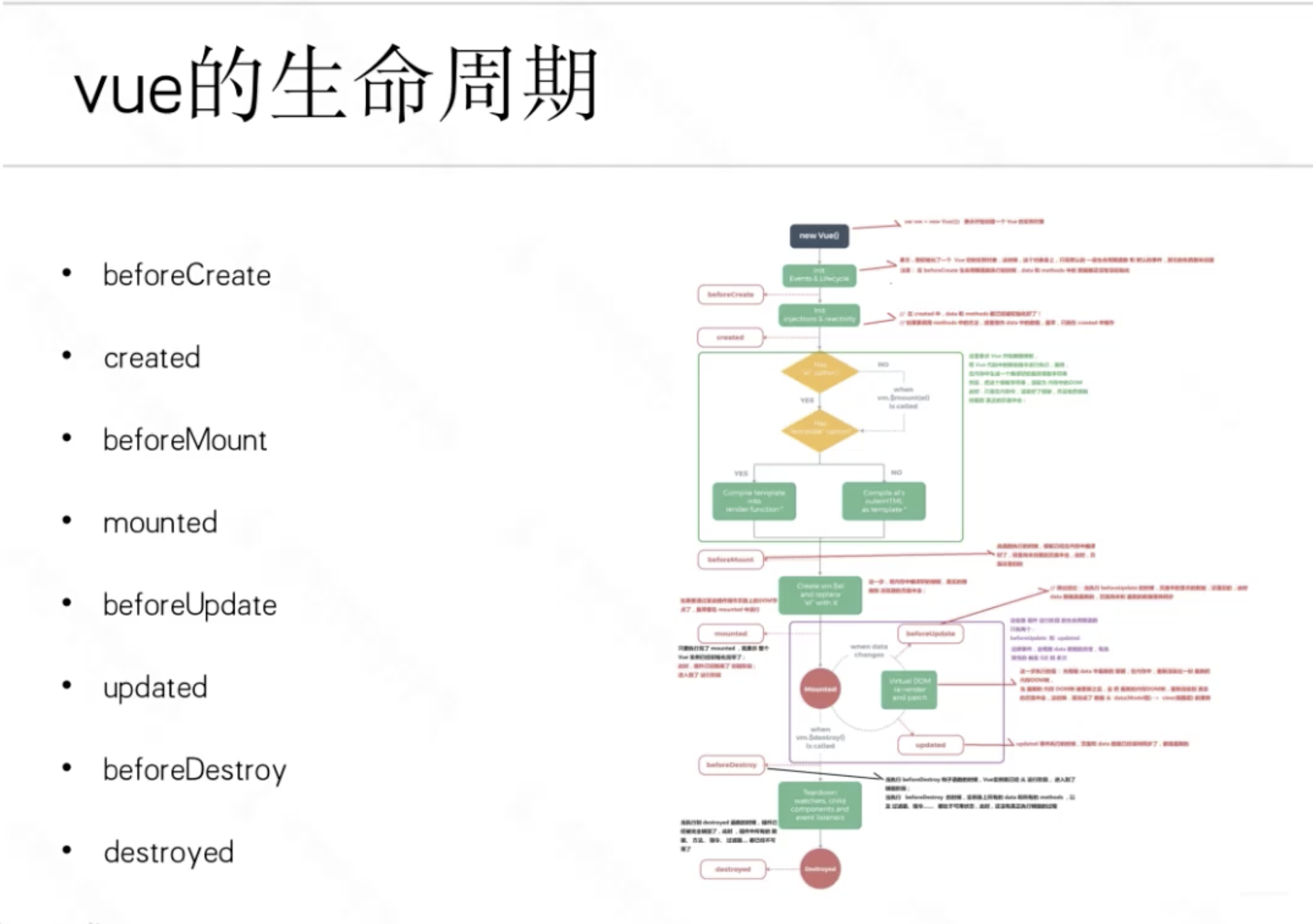
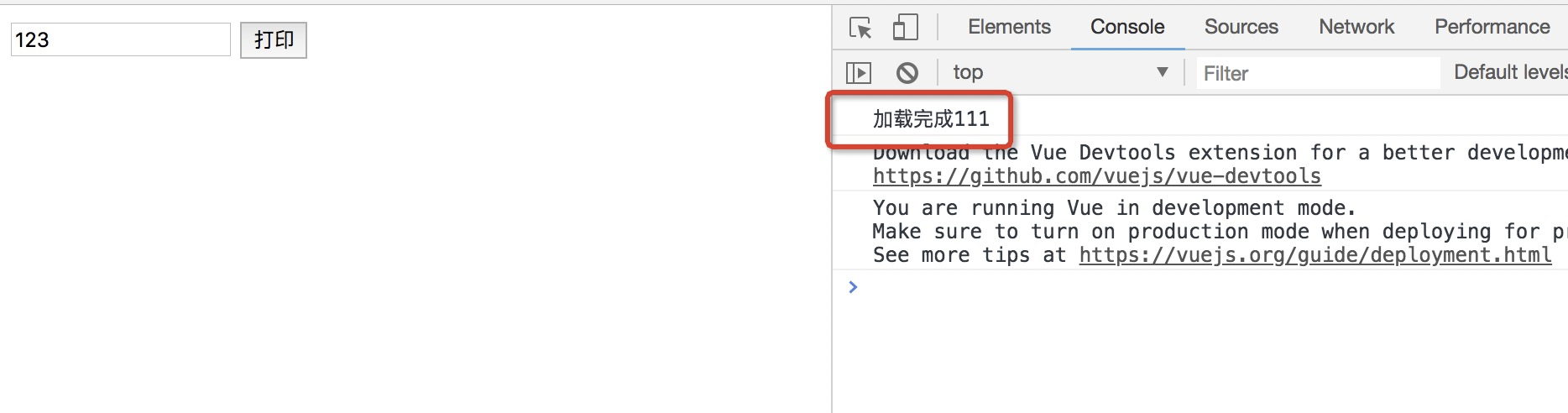
六、Vue的生命周期

<body> <div id="app"> <!-- {{msg}} --> <!-- <div v-if="show">展示</div> <div v-else>不展示</div> --> <!-- <div v-show="show">v-show v-show</div> --> <!-- <p v-for="(value,index) in arr">{{value}}--{{index}}</p> --> <!-- <p v-for="(value,key,index) in obj">{{key}}:{{value}}--{{index}}</p> --> <!-- <p v-for="value in objArr">{{value.name}}--{{value.age}}</p> --> <!-- <button v-on:click="add()">按钮</button> 简写↓ <button @click="add()">按钮</button> <div>{{count}}</div> --> <!-- <div style="width: 100px;height: 100px;border: 5px solid #4fc08d" v-bind:style='bgcolor'></div> 简写 <div style="width: 100px;height: 100px;border: 5px solid #4fc08d" :style='bgcolor'></div> --> <input type="text" v-model="text"> <button @click="shouText()">打印</button> </div> <!-- 引入vue.js --> <script src="./vue.js"></script> <script> new Vue({ el: "#app", // data:数据 data:{ msg: "hello world123", show:false, // arr:数组 arr:['qe','423','fgd','阿达'], obj:{ name:'zc', age:'12' }, objArr:[ { name:'zc1', age:'11' }, { name:'zc2', age:'12' }, { name:'zc3', age:'13' } ], count:1, bgcolor:{ backgroundColor: '#73abfe' }, text:123 }, // methods:方法 methods:{ add(){ this.count++ }, shouText(){ console.log(this.text) } }, created(){ console.log("加载完成111") }, }) </script> </body>

不积跬步,无以致千里;不集小流,无以成江海。
如转载本文,请还多关注一下我的博客:https://www.cnblogs.com/Owen-ET/;
我的Github地址:https://github.com/Owen-ET————————————
无善无恶心之体, 有善有恶意之动, 知善知恶是良知, 为善去恶是格物。