【Appium + Python + WebviewH5】之微信小程序自动化测试
进行调试,打开X5:
http://debugmm.qq.com/?forcex5=true http://debugx5.qq.com http://debugtbs.qq.com
一般前两个就可以了。
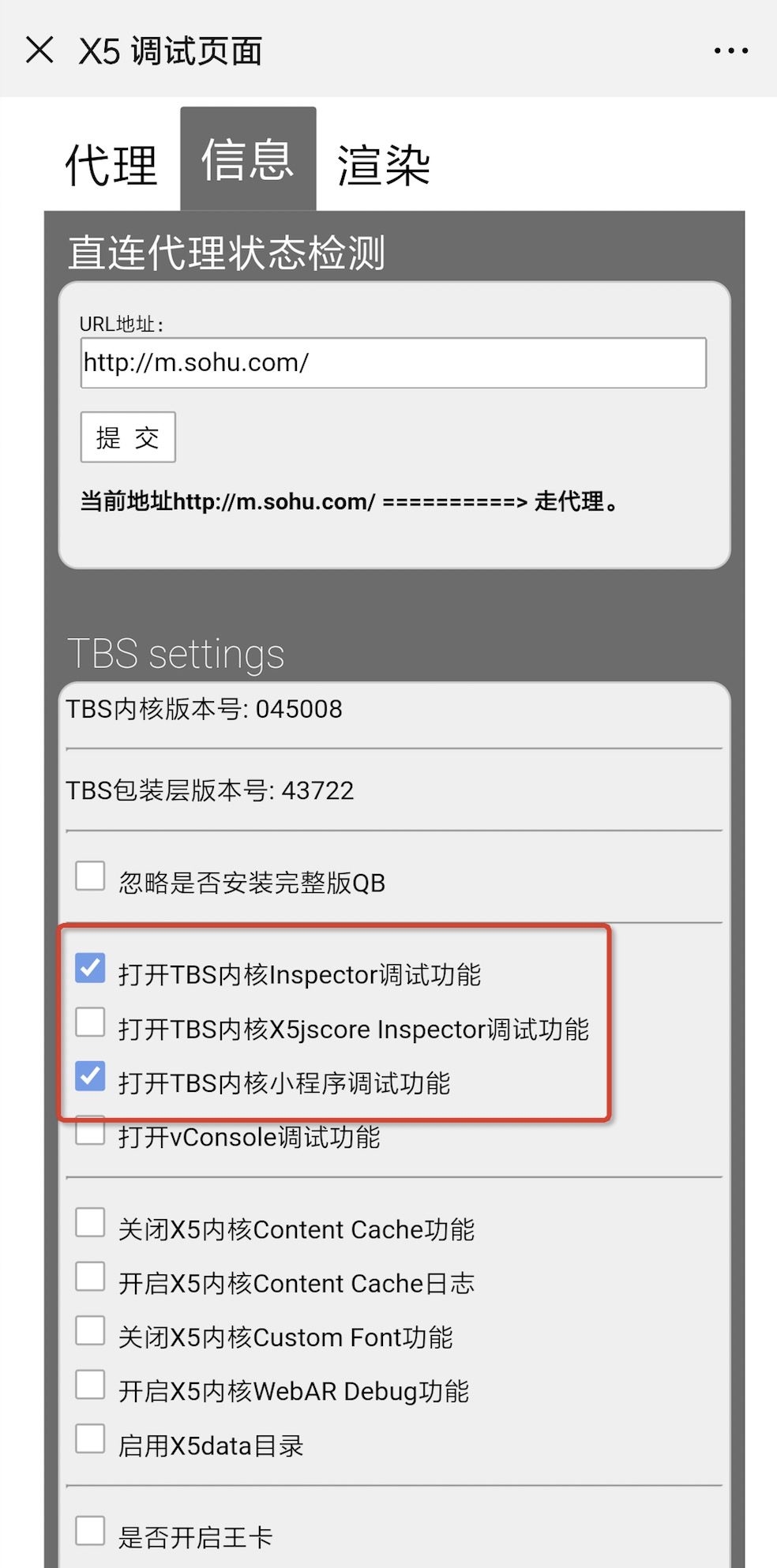
微信打开:http://debugx5.qq.com,打开页面,按图中勾选。

=====================================================
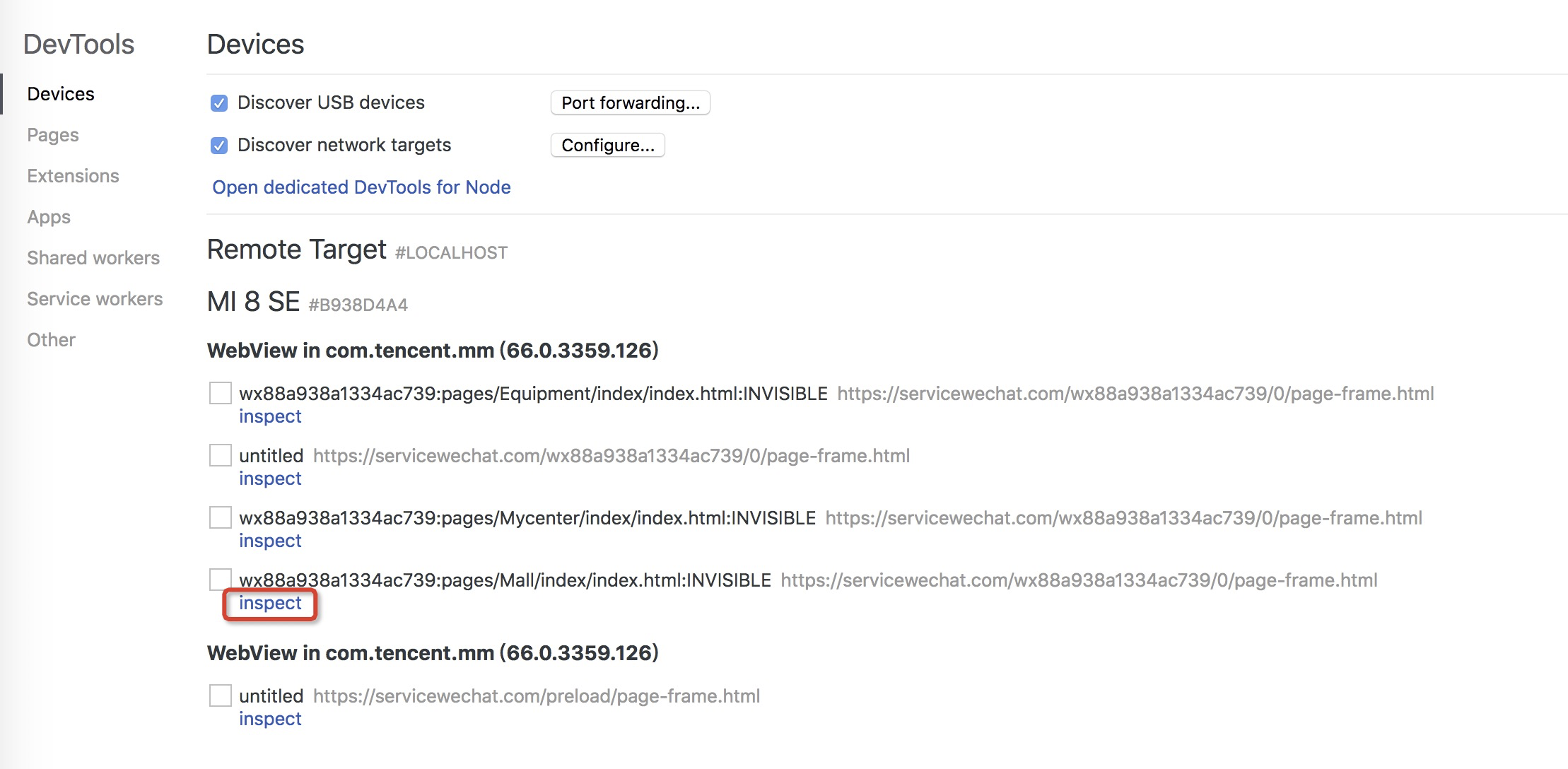
然后再谷歌浏览器输入:chrome://inspect/devices#devices,
打开页面可能会报:
提示Pending authentication:please accept debugging session on the device
参考解决办法:《pc调试微信h5页面提示Pending authentication:please accept debugging session on the device的解决方法》
手机的开发者模式关掉再打开(我是用的这个方法,因为WEB自动化测试谷歌浏览器轻易我不升级)
=====================================================
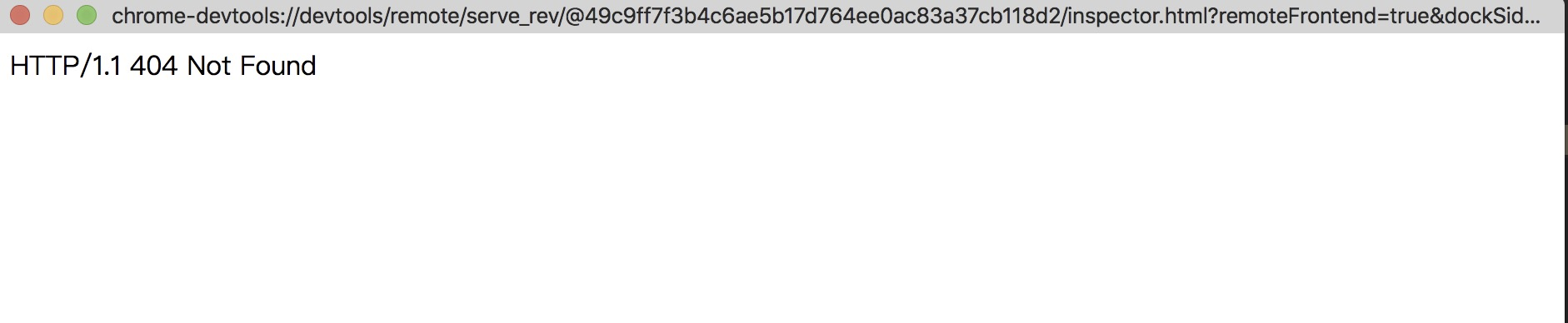
但是上面这块会发现点击【inspect】会出现404或者空白页面


解决办法:除非FQ或者用Webview离线包(淘宝买的定制包,只能自己使用)

用的这个程序,导入定制包就可以了

========================================================
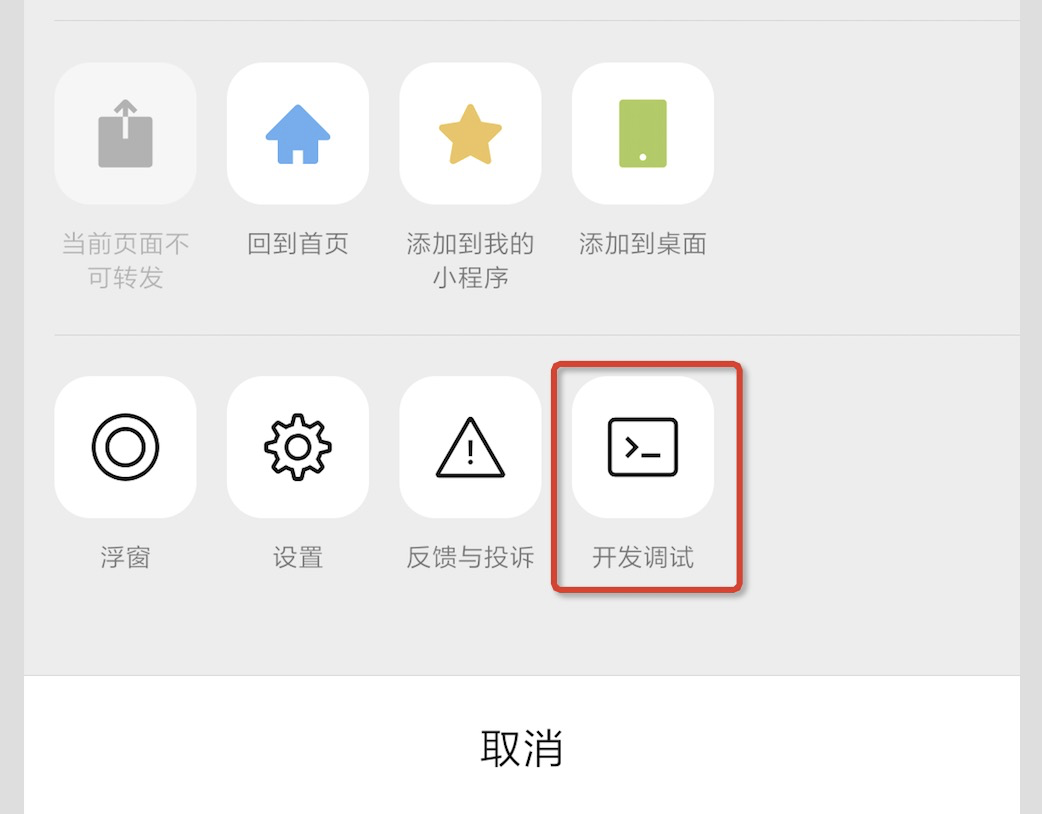
后来发现查看小程序页面还有另一种办法:

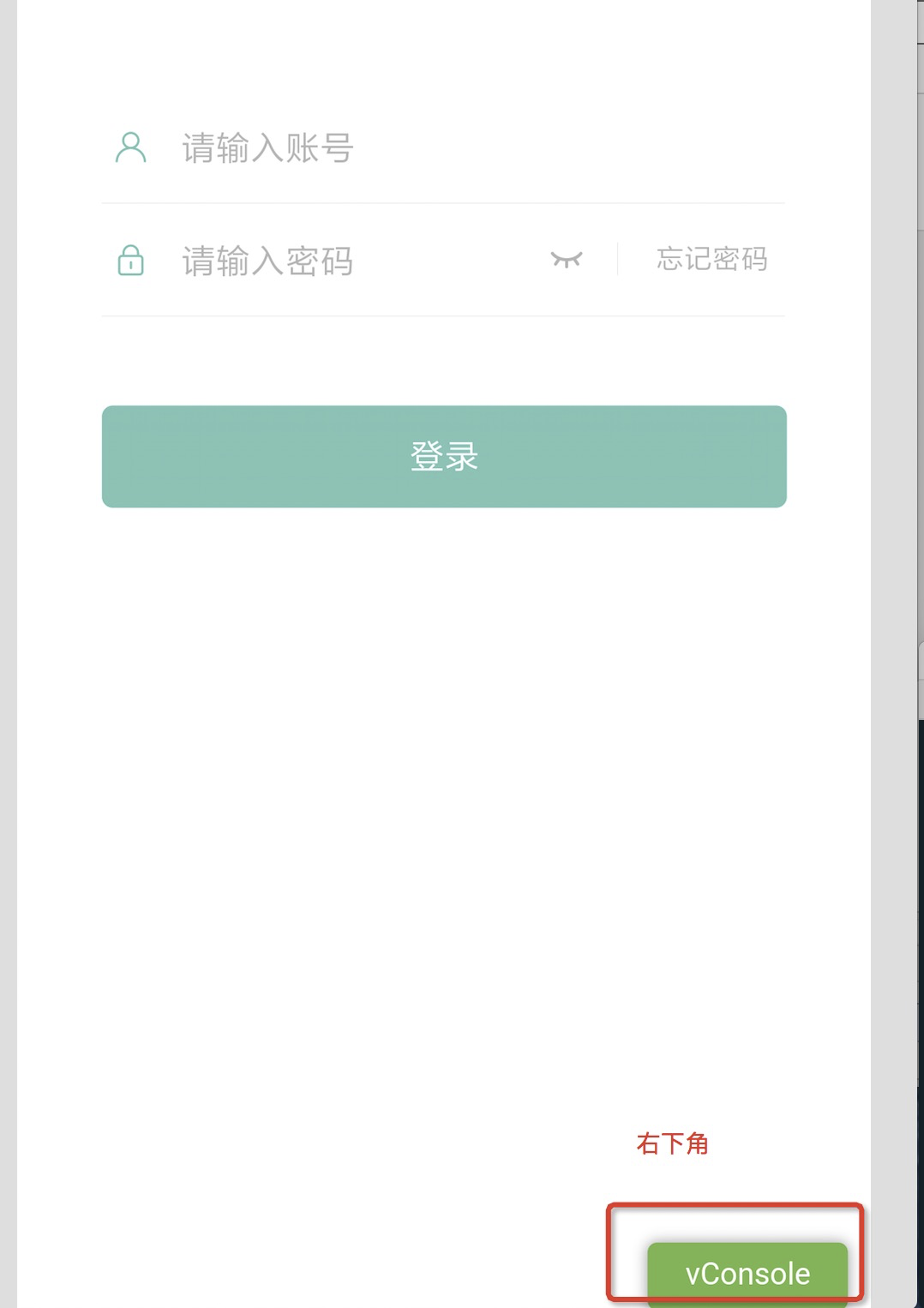
右下角多了一个调试工具

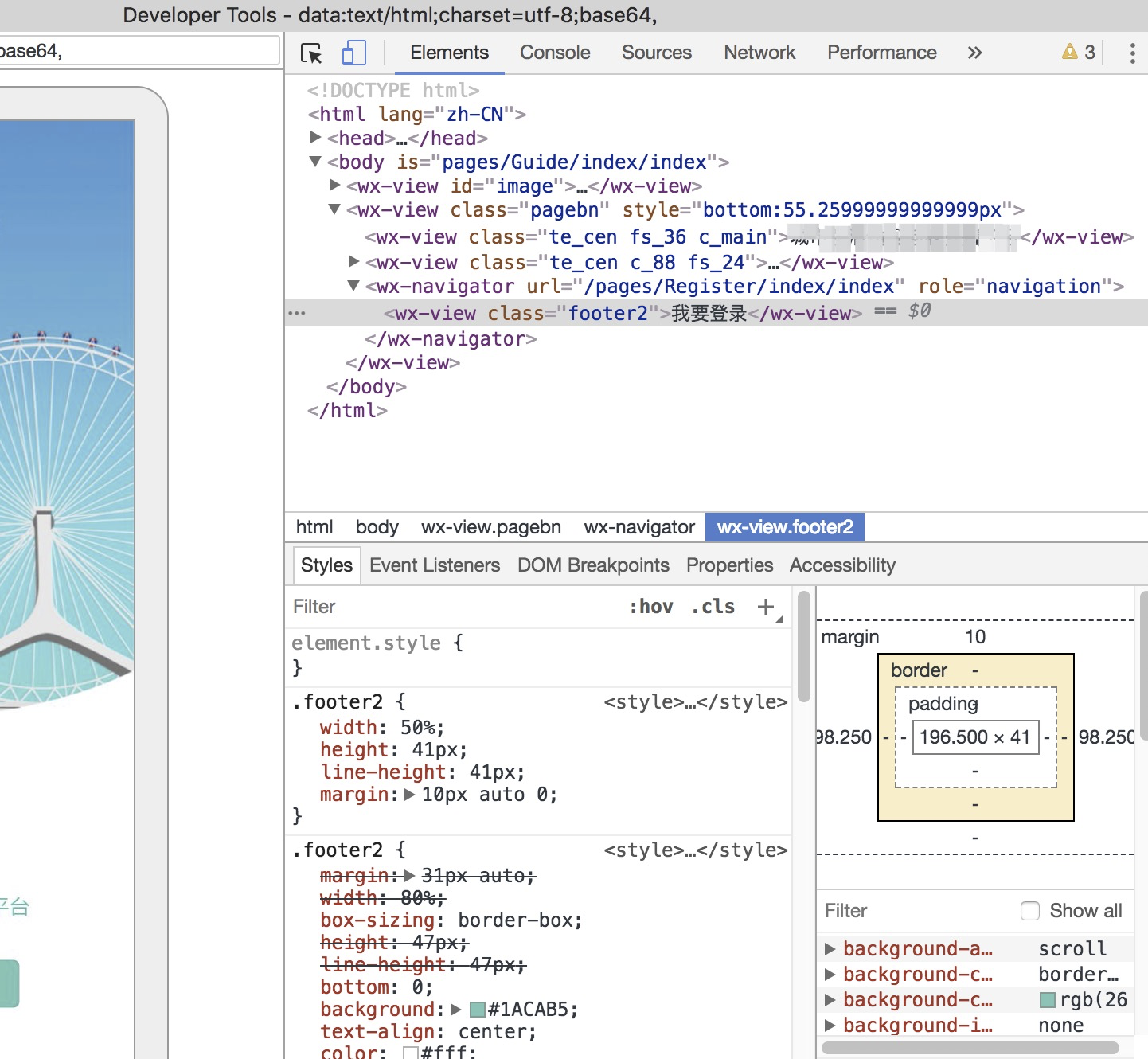
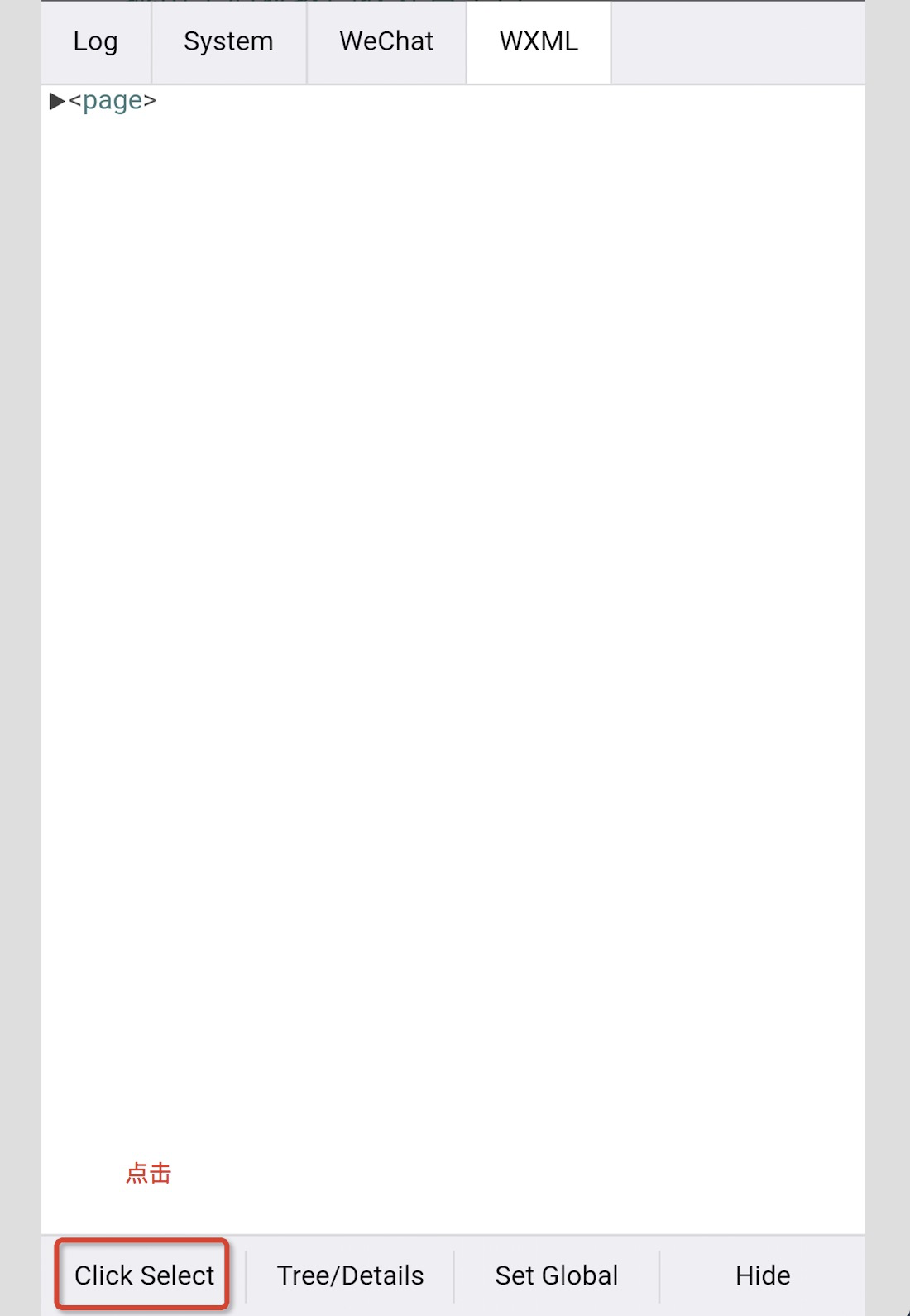
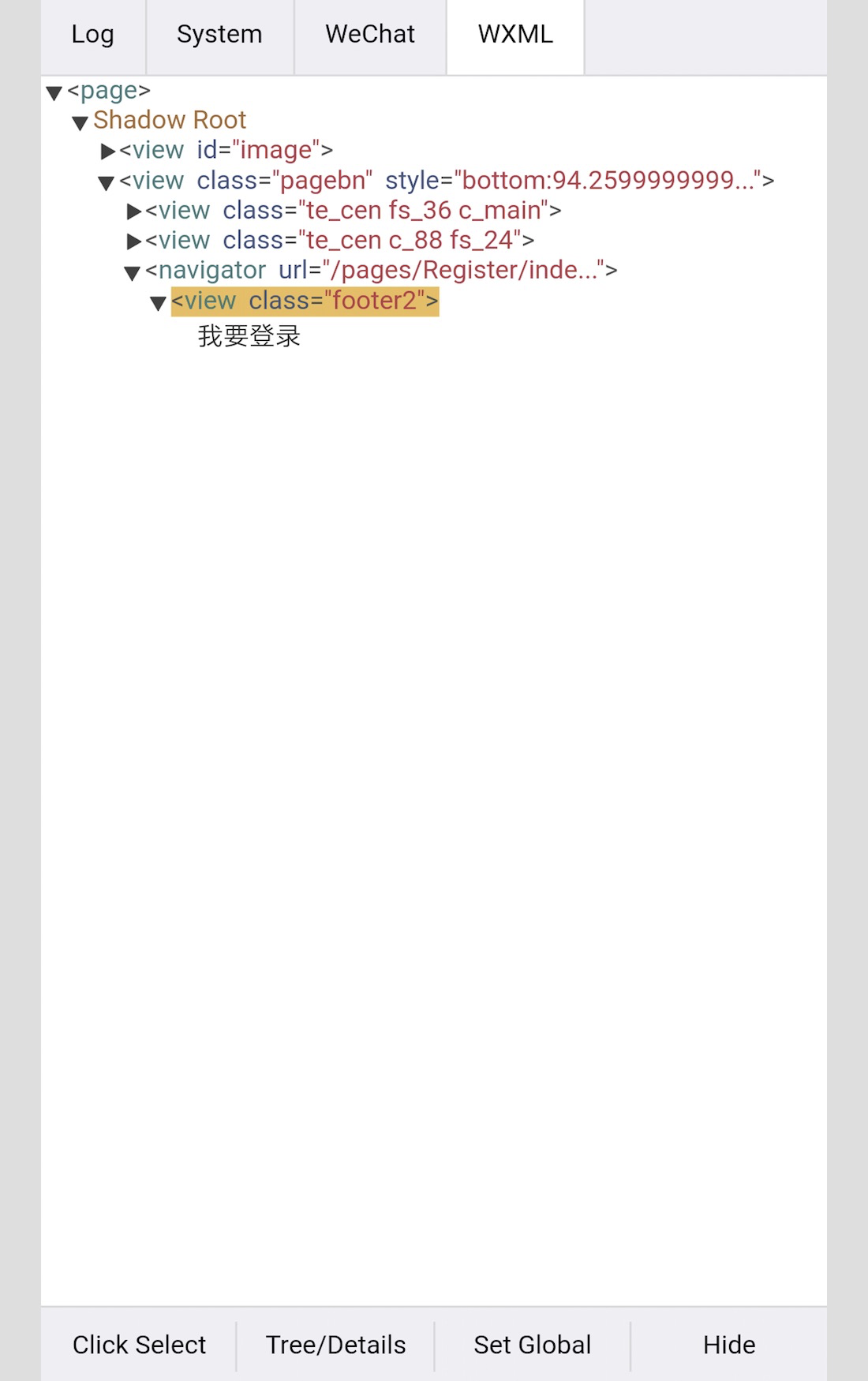
点击获取页面上的元素

可以定位到【我要登录】按钮的页面元素:

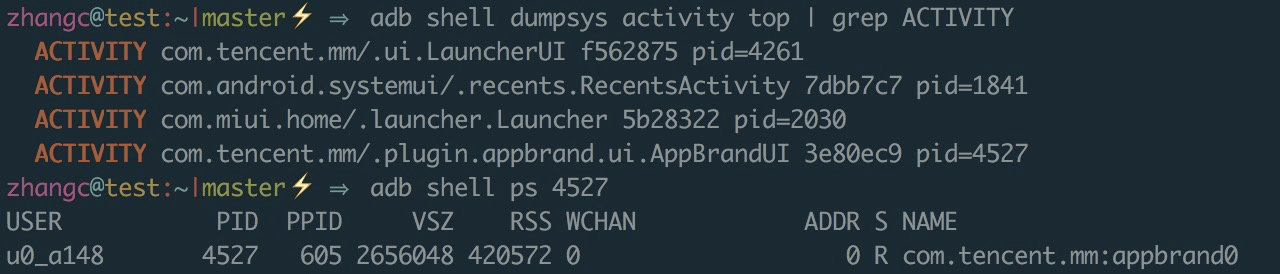
输入下面,查看小程序信息:
adb shell dumpsys activity top | grep ACTIVITY
adb shell ps 4527
查看小程序运行在哪里:

com.tencent.mm:appbrand0,是必须要的。
from appium import webdriver from time import sleep desired_caps = { 'platformName': 'Android', 'fastReset': 'false', 'noReset': True, 'platformVersion': '9', 'deviceName': 'b938d4a4', 'appPackage': 'com.tencent.mm', 'appActivity': '.ui.LauncherUI', 'fullReset': 'false', # 'unicodeKeyboard': 'True', # 'resetKeyboard': 'True', 'chromeOptions': { 'androidProcess': 'com.tencent.mm:appbrand0'(在这里用到) } } driver = webdriver.Remote('http://0.0.0.0:4723/wd/hub', desired_caps) sleep(5) driver.find_element_by_android_uiautomator('text("微信")').click() #点击微信Tab # 定义一个滑动屏幕的方法 def swipeDown(t): x = driver.get_window_size()['width'] y = driver.get_window_size()['height'] x1 = int(x * 0.5) # x坐标 y1 = int(y * 0.25) # 起始y坐标 y2 = int(y * (0.25 + t)) # 终点y坐标 driver.swipe(x1, y1, x1, y2, 500) swipeDown(0.4) # 向下滑动屏幕的40%,准备从顶部进入小程序 sleep(2) driver.find_element_by_android_uiautomator('text("xxx")').click() #点击顶部的图标进入小程序 sleep(5) print(driver.contexts) driver.switch_to.context('WEBVIEW_com.tencent.mm:tools') sleep(5) driver.find_element_by_css_selector(".footer2").click()
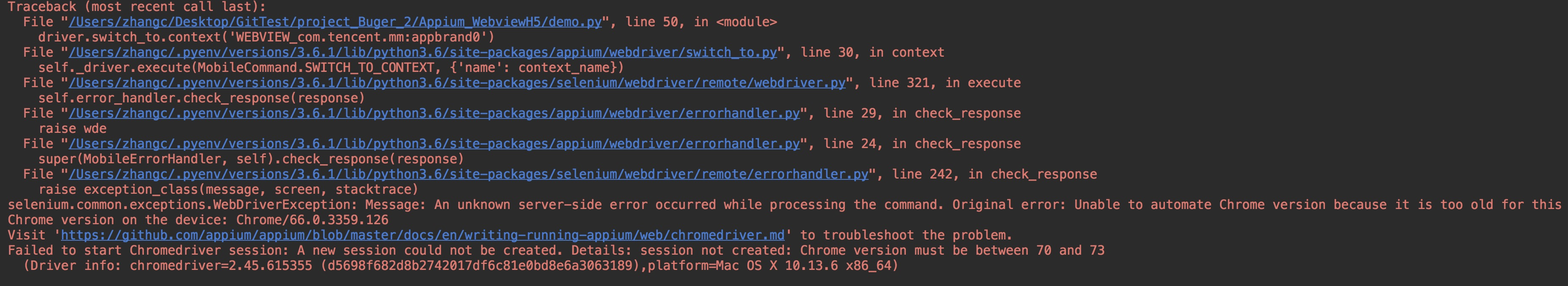
但是运行后报错:

提示当前Chromedriver版本过高2.45对应版本为70的Chrome
参考文章:《微信小程序自动化探索实践,欢迎提意见》
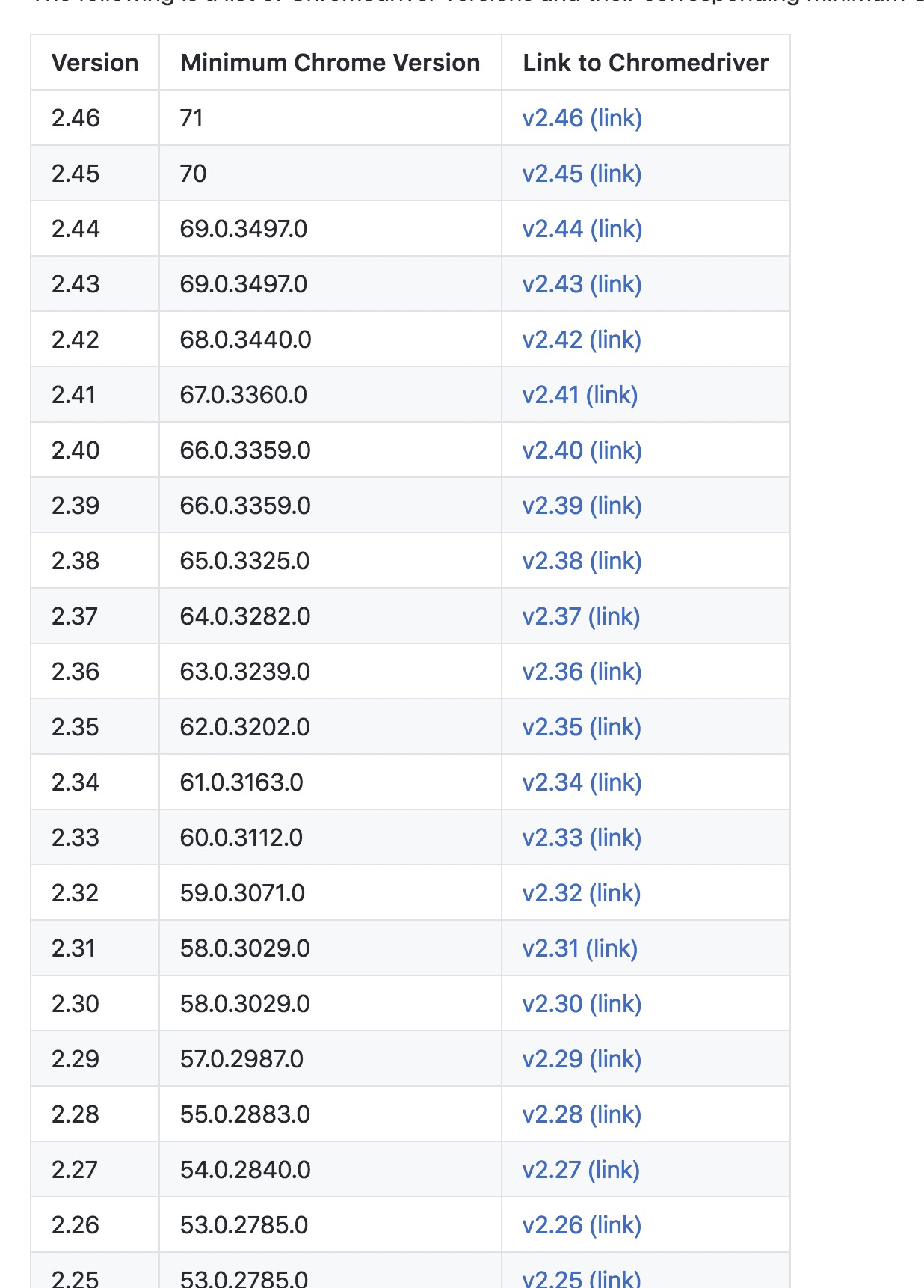
输入网址,查看Chromedriver与webview版本对应关系:
https://github.com/appium/appium/blob/master/docs/en/writing-running-appium/web/chromedriver.md

我的chrome=66.0.3359.126,所以下载2.39版本的Chromedriver
经查询appium日志(下图)的Chromedriver路径为:
/Users/zhangc/.nvm/versions/node/v10.15.0/lib/node_modules/appium/node_modules/_appium-chromedriver@4.10.1@appium-chromedriver/chromedriver/mac/
把下载的替换就可以了。

但是还是报错:定位不到元素
经过大神的文章得知,必须要进入handles
参考文章:《appium+python自动化43-微信公众号webview操作》
需要加上下面的代码:
handles = driver.window_handles print(handles) print(driver.current_window_handle) driver.switch_to_window(handles[1])
完整代码如下:
from appium import webdriver from time import sleep desired_caps = { 'platformName': 'Android', 'fastReset': 'false', 'noReset': True, 'platformVersion': '9', 'deviceName': 'b938d4a4', 'appPackage': 'com.tencent.mm', 'appActivity': '.ui.LauncherUI', 'fullReset': 'false', # 'unicodeKeyboard': 'True', # 'resetKeyboard': 'True', 'chromeOptions': { 'androidProcess': 'com.tencent.mm:appbrand0' } } driver = webdriver.Remote('http://0.0.0.0:4723/wd/hub', desired_caps) sleep(5) driver.find_element_by_android_uiautomator('text("微信")').click() #点击微信Tab # 定义一个滑动屏幕的方法 def swipeDown(t): x = driver.get_window_size()['width'] y = driver.get_window_size()['height'] x1 = int(x * 0.5) # x坐标 y1 = int(y * 0.25) # 起始y坐标 y2 = int(y * (0.25 + t)) # 终点y坐标 driver.swipe(x1, y1, x1, y2, 500) swipeDown(0.4) # 向下滑动屏幕的40%,准备从顶部进入小程序 sleep(2) driver.find_element_by_android_uiautomator('text("xxx")').click() #点击顶部的图标进入小程序 sleep(5) print(driver.contexts)
# 切换上下文 driver.switch_to.context('WEBVIEW_com.tencent.mm:tools') sleep(5) handles = driver.window_handles print(handles) print(driver.current_window_handle)
# 切换第二个handle driver.switch_to_window(handles[1])
# 点击登录按钮 driver.find_element_by_css_selector(".footer2").click()
成功!
附录其他参考文章:
《Android通过Chrome Inspect调试WebView的H5 App出现空白页面的解决方法(不需要FQ)》




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App