uniapp&renderjs&echarts&APP
在使用renderjs实现移动端数据可视化过程中遇到了奇怪的问题

数据图是正常显示的,只是在初始化时会触发这两个问题。我检索了相关信息,尝试了更改echarts的版本,以及未压缩版,都是没有任何效果的,这个问题持续了好长时间,20220704晚上突然想到之前的一次报错,也是未定义,但控制台进行调试可以正常出数据,导致当时没有及时确认错误源,是因为在使用数据时,数据还没有来,但是当打印数据时,可以打印出数据。此外还有中原因是虚拟DOM还没有挂载完毕,JS就开始使用,也会报这种错误,特别是echarts这种依赖于DOM的库,更容易引起这种情况。
我尝试将报错出的执行代码使用
This.$nextTick(()=>{执行代码})
然后就出现了突破性的进展

还是两个问题,但是第二个问题产生了变化,变化就是好事儿,代表着摸到边了。
20220705早上解决此问题。
我一直陷入了误区,我试图在挂载后进行动态创建script,并导入。这样是错误的,首先,JS代码在执行时,是从上到下依次执行,当执行到动态添加的script时确实是动态添加了这个节点,但是呢,并不会去回过头执行已经执行过的头部文件,导致echarts文件没有办法执行,而后会报以上的错误。我尝试使用$nextTick来缓解这种问题,其实起到的作用也是蛮大的,只不过它解决的问题不是我当时关注的重点问题,关于这个后续我会介绍。
说回来,我之所以能解决这个问题,受到一份博客下的评论的启发,本来我只是想到似乎在哪里看到this指针不能用在逻辑层,然后为了确认这个问题就去查资料,但好巧不巧,看到这份评论。

链接:http://t.csdn.cn/G1Vyh
我目前写的便是APP端,只不过现在运行在H5,所以能正常显示,导致我没注意这一点潜在的问题,同时也恰好使用了JS原生方法去获取节点,创造节点,我寻思着,这可是隐藏的炸雷,必须要避免。
然后我就尝试换了种导入echarts的方法,先是在index.html中引入,虽然能显示数据,但是之前的两个问题还是存在,我就换成了用npm引入包文件,

据我现在猜测,或许只要不在页面构建后再添加echarts就行。
是的没错,更改过之后就已经不报问题了。
此问题已解决,接下来使$nextTic的问题,我在写记录时,想到,若是我将$echarts注释掉会不会有问题,会有什么问题?
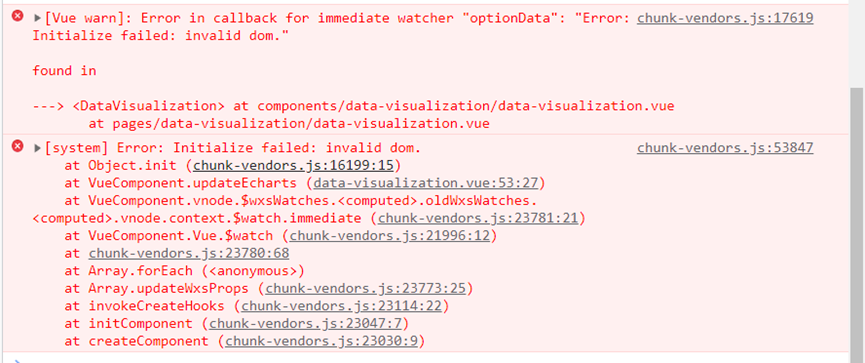
我在尝试后发现,在mounted钩子函数中,并不适用于对需要DOM的库的绑定,使用上图的导入方法,并配合$nextTick没有毛病,但是如果没有$nextTick那会导致找不到DOM,折让我挺疑惑的,mounted不就是DOM稳定后才进行的生命周期函数么?为什么在这里却获取不到?

这是注释掉$nextTick的报错。
就简单的猜测一下,我使用的第一种方式虽然会出现读取不到的问题,但它第二次更改数据就是没有问题的,不会报任何错,只有在初次挂载的时候,会出现找不到echarts的情况。
这是不是代表着,我更新了head,然后虚拟DOM在检测时发现了,就更新了这点。可是Vue的范围不是在Body中么?好奇怪。
还是说我在更新图标数据时,会刷新整个html页面?导致echarts被找到。蛮迷惑的。
如果有什么我表述的不清晰,请联系otherchannel@163.com

