uniapp 样式篇
1.全局变量
- 项目根目录的 uni.scss 文件是uni-app内置的常用样式变量,这个文件会自动引入,开发者可直接引用这个变了
- 文件默认已经定义了常用的变量,开发者也可以在此基础上继续添加
/* 行为相关颜色 */
$uni-color-primary: #007aff;
$uni-color-success: #4cd964;
$uni-color-warning: #f0ad4e;
$uni-color-error: #dd524d;
/* 文字基本颜色 */
$uni-text-color:#333;//基本色
$uni-text-color-inverse:#fff;//反色
$uni-text-color-grey:#999;//辅助灰色,如加载更多的提示信息
$uni-text-color-placeholder: #808080;
$uni-text-color-disable:#c0c0c0;
/* 背景颜色 */
$uni-bg-color:#ffffff;
$uni-bg-color-grey:#f8f8f8;
$uni-bg-color-hover:#f1f1f1;//点击状态颜色
$uni-bg-color-mask:rgba(0, 0, 0, 0.4);//遮罩颜色
/* 边框颜色 */
$uni-border-color:#c8c7cc;
/* 尺寸变量 */
/* 文字尺寸 */
$uni-font-size-sm:24rpx;
$uni-font-size-base:28rpx;
$uni-font-size-lg:32rpx;
/* 图片尺寸 */
$uni-img-size-sm:40rpx;
$uni-img-size-base:52rpx;
$uni-img-size-lg:80rpx;
/* Border Radius */
$uni-border-radius-sm: 4rpx;
$uni-border-radius-base: 6rpx;
$uni-border-radius-lg: 12rpx;
$uni-border-radius-circle: 50%;
/* 水平间距 */
$uni-spacing-row-sm: 10px;
$uni-spacing-row-base: 20rpx;
$uni-spacing-row-lg: 30rpx;
/* 垂直间距 */
$uni-spacing-col-sm: 8rpx;
$uni-spacing-col-base: 16rpx;
$uni-spacing-col-lg: 24rpx;
/* 透明度 */
$uni-opacity-disabled: 0.3; // 组件禁用态的透明度
/* 文章场景相关 */
$uni-color-title: #2C405A; // 文章标题颜色
$uni-font-size-title:40rpx;
$uni-color-subtitle: #555555; // 二级标题颜色
$uni-font-size-subtitle:36rpx;
$uni-color-paragraph: #3F536E; // 文章段落颜色
$uni-font-size-paragraph:30rpx;
// light background
$light-bg-main: #f5f5f5;
$light-bg-gross: #fff;
$light-bg-menu: #f5f5f5;
// dark background
$dark-bg-main: #19223a;
$dark-bg-gross: #1d2742;
$dark-bg-menu: #2b3757;
// light font
$light-font-title: #666;
$light-font-gross: #666;
// dark font
$dark-font-title: rgba(255, 255, 255, 0.7);
$dark-font-gross: rgba(255, 255, 255, 0.7);
// light border
$light-border-divide: #dfdfdf;
// dark border
$dark-border-divide: #364364;
2.全局样式
- 定义在 App.vue 中的样式为全局样式,作用于每一个页面
- 一般将通用样式封装到css文件或者scss文件中,再通过 import 进行引入
- 如果未使用nvue页面,引入前请使用条件编译,避免额外的麻烦
<style lang="scss">
/*每个页面公共css */
//#ifndef APP-PLUS-NVUE
@import '@/common/common.scss';
@import '@/static/style/iconfont.css';
//#endif
</style>
3.页面高度和背景色
- page标签是应用的根标签,其高度默认由内容撑开,用来放置页面,可以说他是所有页面的根标签
- 在 H5 平台,page标签会被编译成 uni-page-body 标签,所有页面都放在这个 uni-page-body 标签下面
- 官方pages.json -> globalStyle -> backgroundColor 节点配置无效,要设置全局背景色可以在page标签中设置
- 要设置全局页面背景色,需要给page标签设定高度100%,不然看不到理想的效果,背景色可以在page标签中设定
//common.css 所有页面默认背景色
page{
height: 100%;
background-color: $uni-bg-color-grey;
}
- 特定页面背景色:直接在页面中设定page标签的样式即可
<style>
/* 覆盖全局样式 */
page{
background-color: azure;
}
</style>
<style scoped lang="scss">
//页面样式
.page-wrap{
}
</style>
4.样式自适应
- 通过rpx来实现自适应(750rpx刚好等于当前屏幕宽度),一般用于字体大小,padding,margin等
- 是否做自适应要看应用的使用场景,还要看项目中用到的插件有没有做自适应,像uni-ui没有使用rpx,他的组件宽高是固定的,使用时要留意,避免比他地方使用rpx布局,而uni-ui没有使用导致样式不统一
- 目前来说,手机端最小的屏幕是iPhone SE(375 * 667),大屏幕的有iPhone 14 Pro Max(430 * 392),还有一些手持设备(320 * 553),如果要兼容的设备分辨率跨度大,就一定要做自适应,跨度小可以不做
<style scoped>
.page-wrap{
font-size: 26rpx;
padding: 16rpx;
}
</style>
5.图标
- 图标可以使用 uni-ui 中的 uni-icons,支持常见的图标类型,支持字体大小(像素)和颜色配置
<!-- 编辑图标 -->
<uni-icons type="compose" size="20"></uni-icons>
<!-- 删除图标 -->
<uni-icons type="trash-filled" size="20"></uni-icons>
<!-- 扫码图标 -->
<uni-icons type="scan" size="20"></uni-icons>
- 更多图标推荐使用iconfont图标库
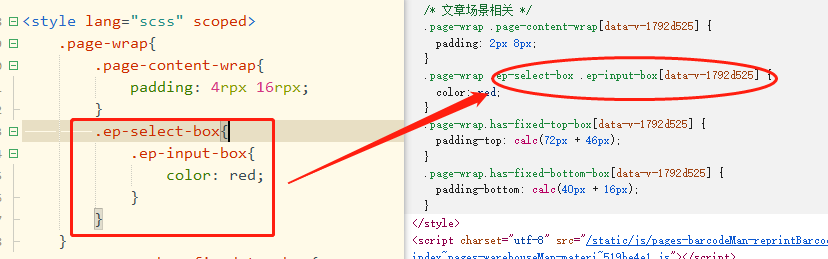
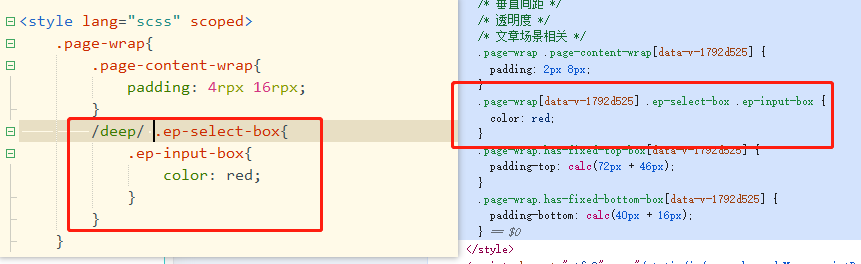
6.样式穿透
-
应用场景:页面中调用组件,需要覆盖组件的原有样式
-
为何会有样式穿透:为了防止页面样式污染全局,编译样式是会在选择器链条上的最后一个选择器上面挂在data属性选择器,以此来限制此选择器的作用域,但是组件内部的标签本身肯定没有这个动态的data属性,所以直接写样式无效

-
解决办法:使用样式穿透,使其能正常覆盖组件的样式(原理:改变data属性选择器的位置,不再作用域最后一个选择器)

-
注意:使用scss语法后,scoped属性一直生效,即使移除也没影响,不知道是不是框架的bug
-
注意:样式穿透的原理得知,全局样式无需样式穿透
7.分页列表布局
- 一个常见的分页列表布局:顶部搜索栏底部提交按钮固定不动,而中间放置列表,顶部和底部使用定位脱离文档流,为了不遮挡中间的内容,给页面容器设定padding-top和padding-bottom即可
- 难点在于:需要手动计算顶部和底部占用的高度,以此来设置padding-top和padding-bottom,可以使用calc()进行计算
<template>
<view class="page-wrap has-fixed-search has-fixed-btn">
<!-- 顶部固定搜索 -->
<view class="fixed-search-box">
<uni-easyinput placeholder="请输入"></uni-easyinput>
</view>
<!-- 列表内容 -->
<view></view>
<!-- 底部固定搜索 -->
<view class="fixed-btn-box">
<button size="default" type="default">提交</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {}
}
}
</script>
<style scoped lang="scss">
view{
box-sizing: border-box;
}
.page-wrap{
font-size: 26rpx;
padding: 16rpx;
.fixed-search-box{
position: fixed;
/* #ifndef H5 */
top: 0px;
/* #endif */
/* #ifdef H5 */
top: 44px;
/* #endif */
left:0;
width: 100%;
z-index: 99;
padding: 16rpx;
background-color: #fff;
}
.fixed-btn-box{
position: fixed;
bottom: 0;
left: 0;
width: 100%;
padding: 16rpx;
background-color: #fff;
}
}
/* 防止顶部遮挡 */
.page-wrap.has-fixed-search{
/* 固定高度 36px padding 16rpx */
padding-top: calc(36px + 16rpx);
}
/* 防止底部遮挡 */
.page-wrap.has-fixed-btn{
/* 固定高度 46px padding 16rpx */
padding-bottom: calc(46px + 16rpx);
}
</style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了