浏览器页面加载过程
1.输入URL到页面呈现发生了什么
- dns解析:将域名解析成对应的IP(浏览器缓存->系统缓存->路由器缓存->DNS服务器)
- 浏览器与目标服务器建立TCP连接,TCP3次握手连接:浏览器所在的客户机向服务器发出连接请求报文(SYN标志为1);服务器接收报文后,同意建立连接,向客户机发出确认报文(SYN,ACK标志位均为1);客户机接收到确认报文后,再次向服务器发出报文,确认已接收到确认报文;此处客户机与服务器之间的TCP连接建立完成,开始通信
- 浏览器通过http协议发送请求
- 服务器处理请求并发出响应
- 浏览器解析返回的数据并渲染到页面上
- 关闭TCP连接
2.script的加载与执行
- 测验思路:在head和body中添加script本地代码和远程代码,还有远程图片资源,根据输出的日志信息来判断浏览器的解析步骤,为了模拟加载效果,所有远程的资源都需要耗时1000ms
- 代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <link rel="stylesheet" href="./style.css"> -->
<title>浏览器解析HTML过程</title>
<script>
console.log('head script location 1',new Date().getTime())
console.log('head get dom',document.querySelector('img'))
window.onload = function(){
console.log('window onload',new Date().getTime())
}
//监听DOMContentLoaded
document.addEventListener('DOMContentLoaded', function (event) {
console.log('DOMContentLoaded',new Date().getTime())
})
</script>
<script src="http://127.0.0.1:80/script0.js"></script>
<script src="http://127.0.0.1:80/script0-1.js"></script>
<script src="http://127.0.0.1:80/script0-2.js"></script>
<script src="http://127.0.0.1:80/script0-3.js"></script>
<script>
console.log('head script location 2',new Date().getTime())
</script>
</head>
<body>
<div id="app">
<img src="http://127.0.0.1:80/Agul.jpg" alt="" style="width:100%;">
<img src="http://127.0.0.1:80/Agul2.jpg" alt="" style="width:100%;">
<img src="http://127.0.0.1:80/Agul3.jpg" alt="" style="width:100%;">
<img src="http://127.0.0.1:80/earth.jpeg" alt="" style="width:100%;">
<img src="http://127.0.0.1:80/earth2.jpeg" alt="" style="width:100%;">
<img src="http://127.0.0.1:80/earth3.jpeg" alt="" style="width:100%;">
</div>
</body>
<!-- 本地代码1 -->
<script>
console.log('script1 before',new Date().getTime())
</script>
<!-- 远程代码1 -->
<script src="http://127.0.0.1:80/script1.js"></script>
<!-- 本地代码1 -->
<script>
console.log('script1 after',new Date().getTime())
</script>
<!-- 远程代码2 -->
<script src="http://127.0.0.1:80/script2.js"></script>
、<!-- 本地代码2 -->
<script>
console.log('script2 after',new Date().getTime())
</script>
<!-- 远程代码3 -->
<script src="http://127.0.0.1:80/script3.js"></script>
<!-- 本地代码3 -->
<script>
console.log('script3 after',new Date().getTime())
console.log('body script3 get dom',document.querySelector('img'))
</script>
</html>
-
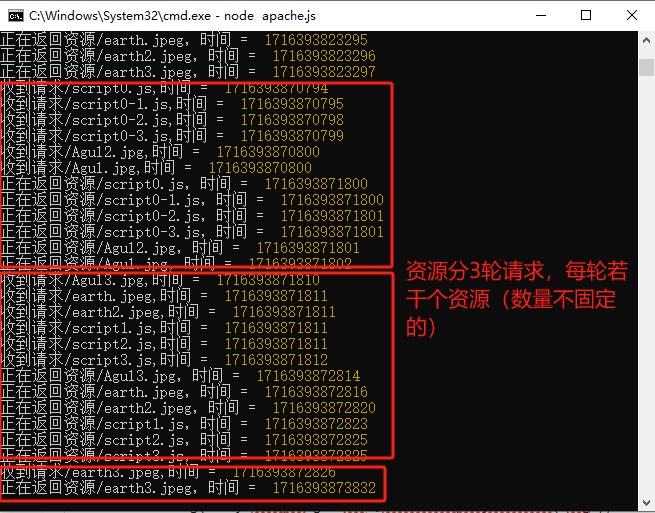
服务器请求信息:浏览器将页面资源分成几组,一次请求一组资源,一组资源请求完毕后再请求另一组,每组资源的数量视情况而定

-
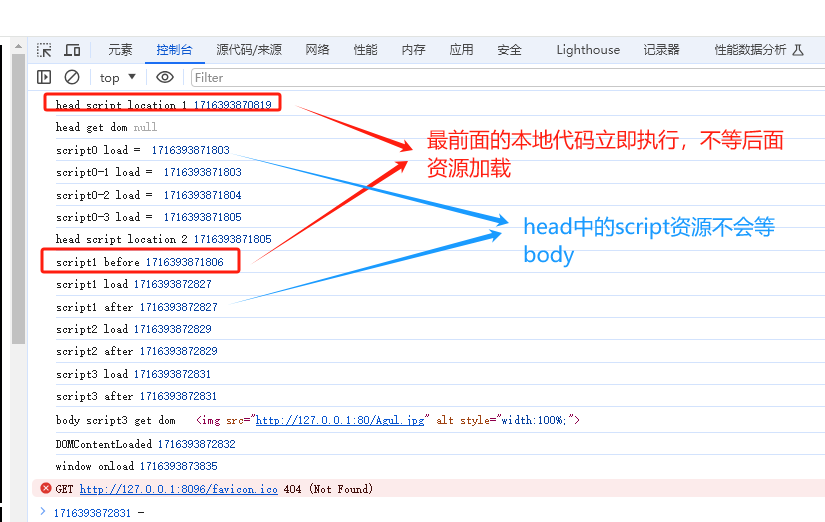
script代码执行顺序:script分2组(head和body),每组都按先后顺序执行,先下载执行head中的代码,不会等body中的script。接着再加载执行body中的代码。无论是哪里的代码,如果前面有插入远程代码,则必须等前面的远程代码下载完毕才能执行

-
加载事件:所有script资源加载完毕开始执行script代码后,开始触发 DOMContentLoaded 事件,DOMContentLoaded 事件表明,Dom树已经构建完毕,且所有的script也已经加载完毕,可以换放心调用,等页面的其他远程资源(图片,视频等)完全加载后执行 window.onload






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了